ウェブサイトのHTMLを元にして、「Sigil」で電子書籍ページを作る方法
それでは、既存のウェブサイトのHTMLを元にして、Sigilを使って電子書籍を作成してみましょう。ここでは、サンプルとしてウェブページを2ページだけ使った電子書籍を作ります。ソースを直接編集できる「コードビュー」にした状態で操作して下さい。既存のウェブサイトを元にしてEPUBを作る場合は、ページの中身を作るよりも先に、CSSや画像といった「ページ内で読み込まれる別データ」を先に追加しておく方がスムーズに作業できます。以下の手順で操作して下さい。
【作業手順】
1. スタイルシートを追加 (必要なら)
2. 画像ファイルを追加 (必要なら)
3. HTMLソースをコピー&ペーストして本文を作成
4. 新規ページを追加 (必要なら)
スタイルシートを追加
EPUB内で表示に使用するスタイルシートは、実際のウェブ上と同様に、独立したCSSファイルとして用意できます。そのため、装飾内容をいちいち全ページに付加する必要はありません。
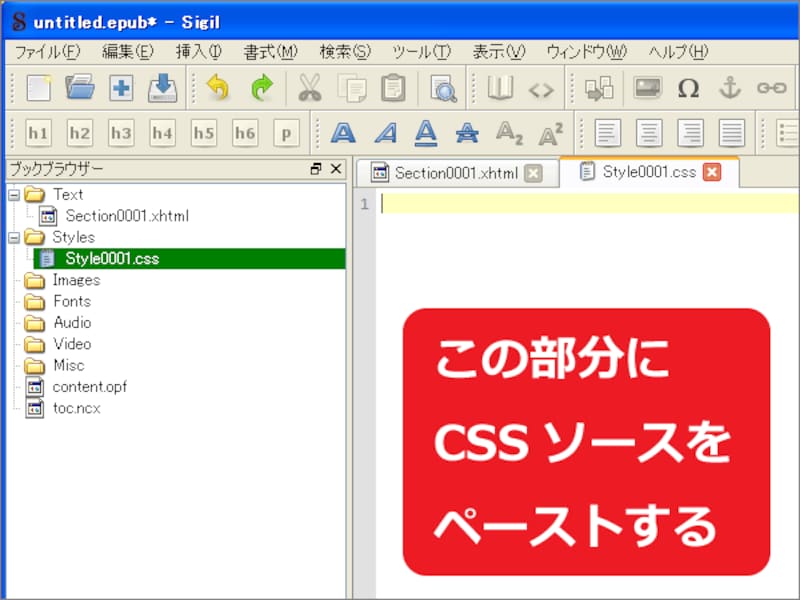
Styles→空のスタイルシートを追加
画像ファイルを追加
もし、ページ内で画像を表示させたいのであれば、画像ファイルを追加しておきましょう。
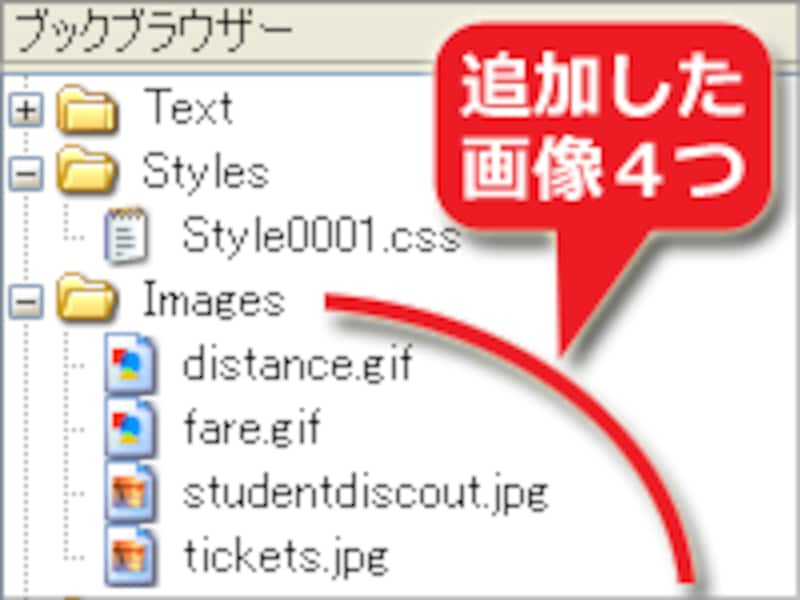
Images→既存のファイルを追加

4つの画像ファイルを取り込んだ例
HTMLソースをコピー&ペーストして本文を作成
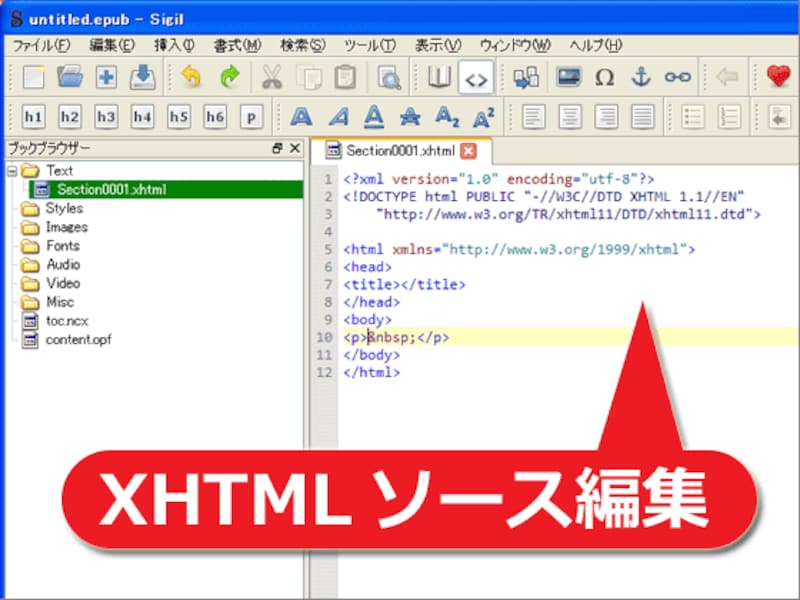
さて、それでは電子書籍のページ(本文)を作っていきましょう。まず、中央の「コードビュー」から、「Section0001.xhtml」をクリックして、ソースを表示させます。XHTMLのソースが表示されていて、本文としては <p> </p> という空白段落だけが入力されているはずです。
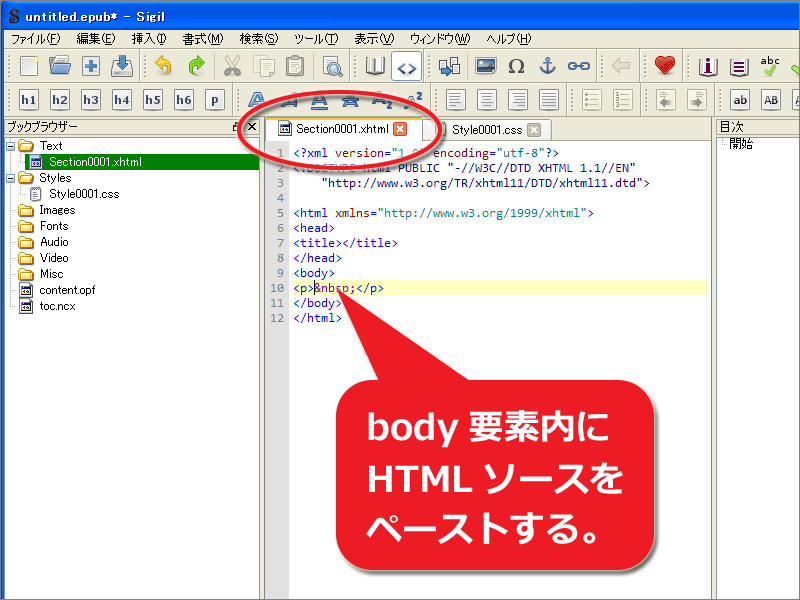
ここで、ウェブサイトの本文(HTMLソース)を、このbody要素内にペーストします。このとき、電子書籍内に含みたくない余計なものがあれば、除外しておきます。例えば、ヘッダやフッタなどは不要でしょう。なお、EPUB2でページを構成する言語はXHTMLなので、例えば改行は <br> ではなく <br /> と書く必要がある点に注意して下さい。
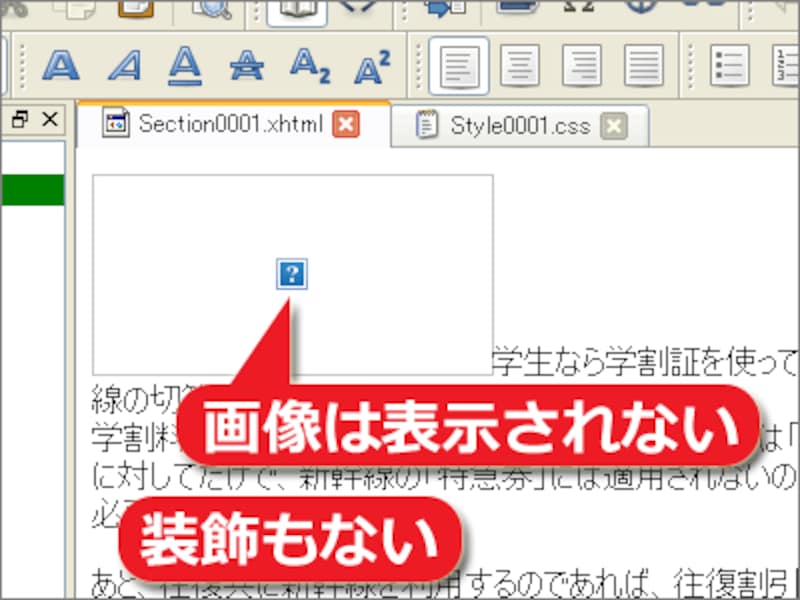
この時点では、まだCSSや画像を参照できていないので、装飾は一切適用されませんし、画像も一切表示されません。[F2]キーを押して「ブックビュー」に切り替えると、右図のような(装飾も画像もない)表示になります。
ここで、CSSを適用させて、画像も表示できるようにするには、以下のように操作します。
「コードビュー」に切り替えてXHTMLソースを編集できる状態にした上で、head要素内に以下の1行を追記します。
<link href="../Styles/Style0001.css" rel="stylesheet" type="text/css" />これで、CSSが適用されるようになります。
※SigilのメニューからCSSを追加する方法もありますが、説明が長くなるのでここでは割愛します。ウェブ作成に慣れていれば、ソースを直接記述する方が分かりやすいでしょう。
■画像を表示できるようにする
ページ中で表示する画像は、以下のようなパスで記述して下さい。
<img src="../Images/ticket.jpg" width="200" height="123" alt="乗車券の写真" />上記のように、画像ファイル名の前に「../Images/」というディレクトリ名を加えると、画像が正しく表示されるようになります。
※Sigilのメニューから[挿入]→[ファイル]を選択することで、一覧から選んで挿入することもできます。詳しい方法は、ここでは割愛します。
■表示確認
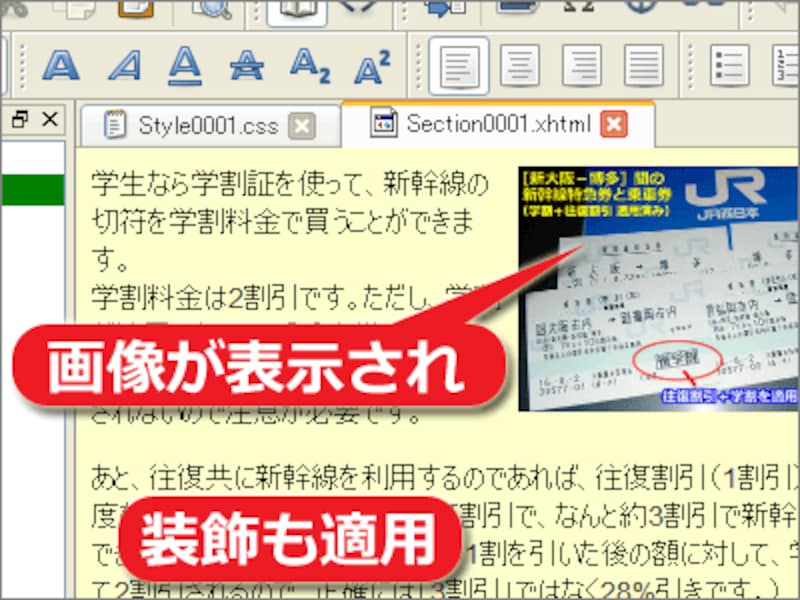
ここまで修正できたら、[F2]キーを押して「ブックビュー」に切り替えてみて下さい。右図のように、画像やCSSが適用されたページが表示されるはずです。
もし表示されない場合は、追記したソースに間違いがないかどうか確認してみて下さい。
新規ページを追加

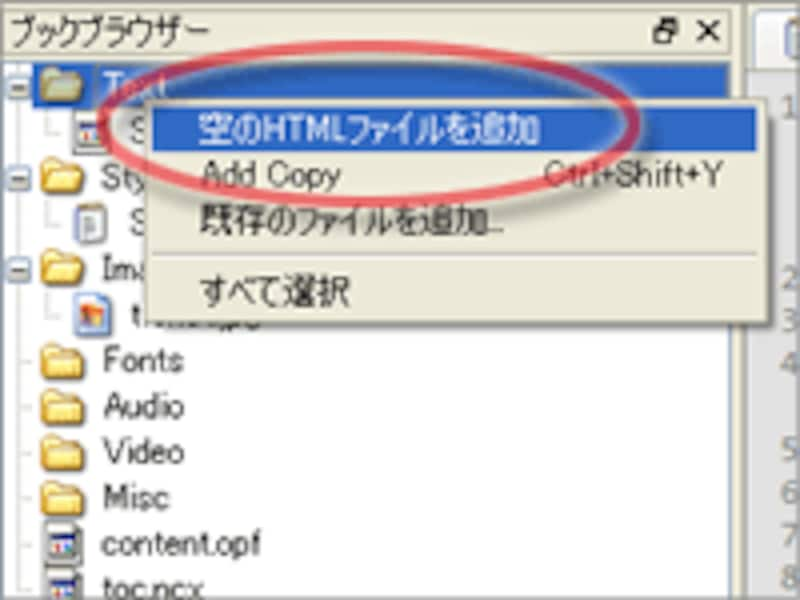
Text→空のHTMLファイルを追加
あとは、先ほどと同様の手順で必要なソースをコピー&ペーストして本文を作成して下さい。
ここで、「既存のファイルを追加」を選択すれば、任意のHTMLファイルを直接追加することもできます。しかし、その方法では、電子書籍としてうまく表示されません。上記のように、一旦「空のXHTMLファイル」を作成してから、必要な箇所だけをコピー&ペーストして作成する手順で操作して下さい。
保存
以上で、本文・CSS・画像を含む電子書籍(EPUB)データができました。とりあえず保存しておきましょう。メニューから[ファイル]→[名前を付けて保存]をクリックすると、ファイル拡張子「.epub」のファイルが生成されます。さて、電子書籍の形にするためには、さらに「表紙」・「目次」・「書名や著作者情報(メタデータ)」等を追加する必要があります。最後に、それらの作業をして電子書籍として完成させる方法をご紹介致します。