サイドバーをスクロールに自動追随させる方法

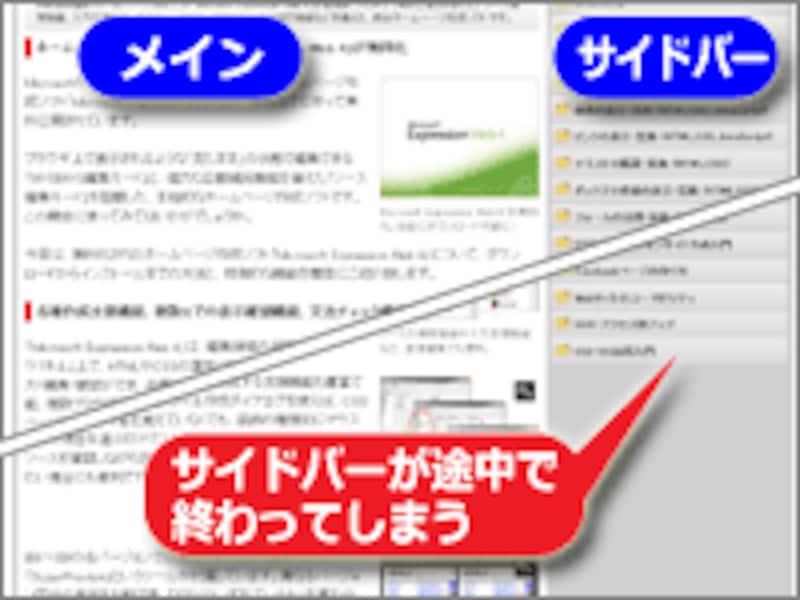
サイドバーの方が短いと、途中から無駄な領域ができる。
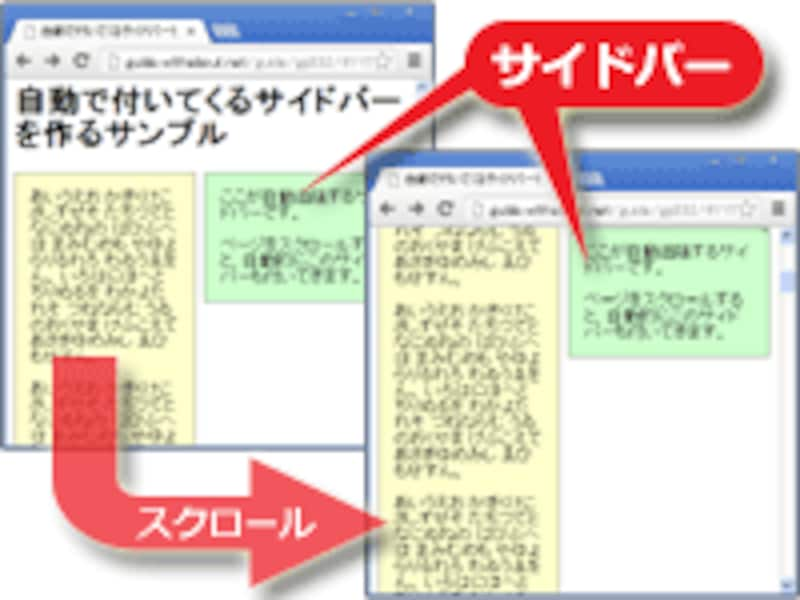
そんなときには、閲覧者がページをどれだけスクロールしても自動的にサイドバーが追随してきて視界から消えないようにするデザインを使ってみてはいかがでしょうか。
今回は、閲覧者がページをスクロールしても自動で付いてくるサイドバーを作る方法をご紹介いたします。
※本記事は、2013年3月19日に初版を公開し、2016年10月に改訂したものです。記事中の一部の画像や画面イメージは、2013年3月時点のものです。
jQueryプラグイン「Contained Sticky Scroll」

「Contained Sticky Scroll」

スクロールしてもサイドバー(緑色部分)は自動追随する。
■サイドバーが自動で付いてくるサンプル1
:閲覧者がページをスクロールした際に、サイドバーが若干遅れてからアニメーションして付いてくるデフォルト設定を使用。
■サイドバーが自動で付いてくるサンプル2
:閲覧者がスクロールした瞬間にサイドバーも一緒に付いてくるオプションを使用。
それでは、(1)このjQueryプラグイン「Contained Sticky Scroll」のダウンロードと設置方法、(2)利用するためのHTMLの記述方法、(3)オプションの書き方を順にご紹介いたします。
jQueryプラグイン「Contained Sticky Scroll」のダウンロード

ページ中程の「大きなロゴ」をクリック
※クリックするのは「ページの左上にある小さいロゴ画像」ではありませんので注意して下さい。もっと下にある大きなロゴ画像の方です。

配布サイトが閉鎖されても、Internet Archiveには残っている
しかし、世界中のウェブサイトの過去バージョンを保存しているInternet Archiveサイト内にはコピーが残っているため、公式サイトが閉鎖された今でも下記のページからダウンロード可能です。
→「Freebie: Contained Sticky Scroll jQuery Plugin」(Internet Archive 2015/12/19)
公式サイトが復活している場合は公式サイトからダウンロードするのが良いですが、閉鎖されている場合には上記のページからダウンロードすると良いでしょう。なお、Internet Archive内にあるZIPファイルへの直接リンクはContainedStickyScroll.zipです。このリンクからダウンロードするのが最も手軽です。
ContainedStickyScroll.zipを展開して必要なファイルを抜き出す
ZIP形式で圧縮されたファイル「ContainedStickyScroll.zip」は、本稿執筆時点のバージョンでは36KBでした。とても軽量なので、すぐにダウンロードできます。ダウンロードできたら展開して下さい。
「ContainedStickyScroll.zip」の中身。必要なのは2ファイルのみ。
1. サンプルページ: index.html , pattern.jpg
2. jQuery本体: jquery.min.js
3. プラグイン: jquery-contained-sticky-scroll.js
4. プラグイン(短縮版): jquery-contained-sticky-scroll-min.js
これらのうち、自サイト上にアップロードする必要があるファイルは、2と4のみです。既にjQueryを利用していてjQuery本体をアップロード済みの場合は、2は不要ですから、4だけをアップロードすれば充分です。
ウェブサイト上の適当な位置にアップロードできたら、次に「Contained Sticky Scroll」を呼び出す記述をHTMLに加えましょう。具体的な記述方法は次のページでご紹介いたします。







