レスポンシブWebデザインとは
レスポンシブWebデザイン(Responsive Web Design)とは、アクセス者の閲覧環境に応じて適用するCSSを切り替えることで、ウェブページのデザインやレイアウトを自動的に変化させるデザイン方法ことです。主に、ブラウザのウインドウサイズや端末の画面サイズのような「描画領域の横幅」に応じてデザインを切り替えます。レスポンシブWebデザインを使うと、端末の種類ごとにウェブサイトを分ける必要はなくなります。PC用サイトやスマートフォン用サイトなど、閲覧環境に合わせた専用サイトを用意することなく、単一のウェブページだけであらゆる端末に対応できます。

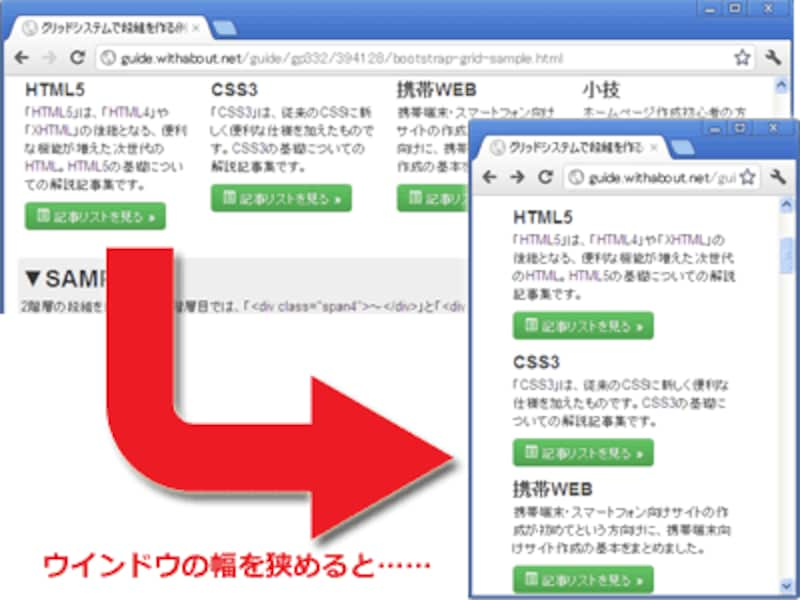
レスポンシブWebデザインとは、アクセス者が使用している画面幅などの閲覧環境に応じてレイアウトが変化するデザインのこと
上図では、横幅の広い画面で見ると4列の段組構造になっているレイアウトが、横幅の狭い画面で見ると1列に並ぶよう変化しています。このようにレイアウトが自動的に切り替われば、どのような画面幅で閲覧されても読みやすさを維持できます。
本記事ではこのようなレスポンシブWebデザインについて、採用するメリットやデメリットなどの概要と、簡単な作り方をご紹介いたします。
【本記事の目次】
- レスポンシブWebデザインを活用しているウェブサイトの例
- レスポンシブWebデザインを使うメリット
- レスポンシブWebデザインを使うデメリット
- レスポンシブWebデザインの採用はおすすめ
- レスポンシブWebデザインの簡単な作り方 (p.2)
- テンプレートを使ってレスポンシブWebデザインを作る (p.3)
レスポンシブWebデザインを活用しているウェブサイトの例
レスポンシブWebデザインを採用しているウェブサイトは多数あります。例えば、SONYが運営している下記の個人向け製品紹介サイトでも、レスポンシブWebデザインがうまく活用されています。下図は、そのページを横幅の広いウインドウと狭いウインドウで閲覧した例です。
ウインドウを狭めると、ヘッダがシンプルになり、縦横に整列していたアイテムが縦方向だけに並ぶよう変化する (2012年時点のキャプチャ)
上記のページを横幅の広いウインドウで閲覧すると、以下のように見えます。
- ヘッダ部分にはメニューが横並びに表示され、
- 各製品が縦横にタイル状に並んで表示される。
しかし、横幅の狭いウインドウで閲覧すると、以下のように見えます。
- ヘッダ部分はシンプルになり、メニューはプルダウンメニューで提供され、
- 各製品は縦方向だけの1列に並んで表示される。
上記のようにデザインすることで、大画面のPCでは画面の横幅を最大限に活用してたくさんの情報を掲載でき、画面の小さなスマートフォンなどでは画面構成をシンプルにして閲覧しやすくできます。このように、閲覧者の画面サイズに応じて適切にレイアウトを変化させるデザインが、レスポンシブWebデザインです。
また、下図はSONY USAのウェブサイトです。ここでもレスポンシブWebデザインがうまく活用されています。

ウインドウを狭めると、タブで表現されていた箇所が、プルダウンメニューに変わる (2012年時点のキャプチャ)
上記のページでは「SHOP THE SONY STORE」・「GAMING」・「ENTERTAINMENT」の3項目が、広い画面ではタブ型で表示され、狭い画面ではプルダウン型で表示されています。その下に続く製品紹介も、広い画面では縦横に並べられていますが、狭い画面では縦方向にのみ並べられています。
レスポンシブWebデザインを使うメリット
上記のように、ウェブサイトのデザインをレスポンシブにすると、例えば以下のようなメリットが得られます。■サイト構造がシンプルになり、把握しやすくなる
端末(デバイス)ごとにウェブページを分ける必要がありません。その分、サイト構造はシンプルになります。
■コンテンツの修正が1度の作業で済む
端末の種類ごとにページを分けないということは、同じ内容のページを複数用意する必要がないということです。同じ内容のページが複数は存在しないなら、コンテンツの修正作業は1度で済みます。
■端末の種類に関係なく単一のURLを案内できる
閲覧者の画面サイズを考慮してページを分ける必要が無いので、どんな場合でも(閲覧者の使用環境がPCでもタブレットでもスマートフォンでも)単一のURLを案内するだけで済みます。PC版とモバイル版とでブックマークを同期する機能のあるブラウザを使っている場合は、単一のURLを登録しておくだけで、PCでもモバイルでも適したデザインで閲覧できます。
■検索サイトからも推奨されている
同一の情報が複数のURLに散らばらないという点で、検索エンジンのクローラーがウェブサイトの情報を収集しやすくなるため、Googleでも推奨されています。
■将来に登場する新しい端末にもそのまま対応できる
様々な画面サイズで閲覧されることを想定した作りになっているため、将来に登場する未知の端末でも(画面サイズが想定の範囲内なら)問題なく表示できることが期待できます。
レスポンシブWebデザインを使うデメリット
一方、レスポンシブWebデザインの採用にデメリットがないわけではありません。例えば以下のようなデメリットがあります。■CSSの記述が長くなりがち
閲覧者の画面サイズに応じてデザインを切り替える以上、CSSソースの中には「小型画面で閲覧された場合はこう、中型画面で閲覧された場合はこう……」のように様々な条件でのスタイルを列挙することが多くなるため、CSSソースは長く複雑になりがちです。
■固定幅レイアウトは採用しにくい
ウェブページの横幅を固定(例えば980pxに固定)してデザインすると、様々な幅で表示される可能性を考慮する必要がなくなるためレイアウトが楽です。しかし、レスポンシブにするということは様々な画面幅を考慮するということなので、固定幅でのデザインは採用しにくくなります。
■掲載分量の調整が必要
PCでの閲覧を前提にして作成すると、モバイル端末では文章量が多くなりがちです。モバイル端末での閲覧を前提にして作成すると、PCでは文章量が少なすぎるかもしれません。画面サイズに応じて表示する文章量が調整されるように記述するには、やや手間がかかります。
レスポンシブWebデザインの採用はおすすめ
以上のように、レスポンシブWebデザインにはメリットもデメリットもあります。しかし、デメリットを補って余りあるメリットがあるケースも多々あります。特に個人サイトや、ウェブ担当者が少ない企業サイトでは、何よりも更新作業やメンテナンス作業にかかる労力を削減することが重要です。同じコンテンツが複数箇所に分散していると、更新漏れが発生しやすくなりますし、作業の手間も増えます。継続的に更新していくウェブサイトを作りたいなら、更新にかかる労力はできるだけ少なく抑えておく方が望ましいでしょう。そのような場合は特に、レスポンシブWebデザインが便利です。
それでは次のページから、レスポンシブWebデザインを使ってウェブページを作成する概要を見ていきましょう。







