Facebookページに「独自ページを表示するアプリ」を追加する
※以下の手順は、2011年12月に大きく仕様変更されました。今後も変更される可能性がありますから、もしうまくいかない場合には、検索するなどして最新情報を確認してみて下さい。
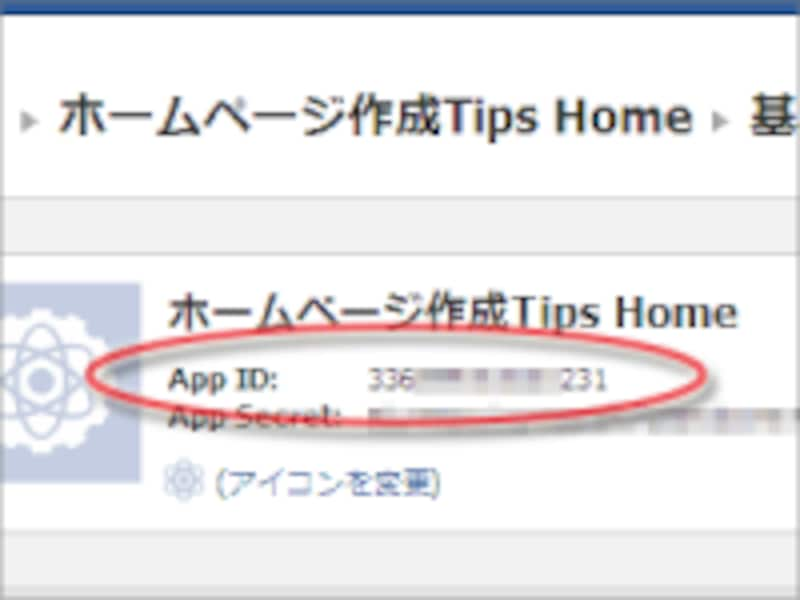
「App ID」はアプリ毎に異なる番号
http://www.facebook.com/add.php?api_key=■■■&pages=1例えば、App IDが「123000000000321」であれば、以下のようなURLになります。
http://www.facebook.com/add.php?api_key=123000000000321&pages=1
■アプリケーションの追加先を指定
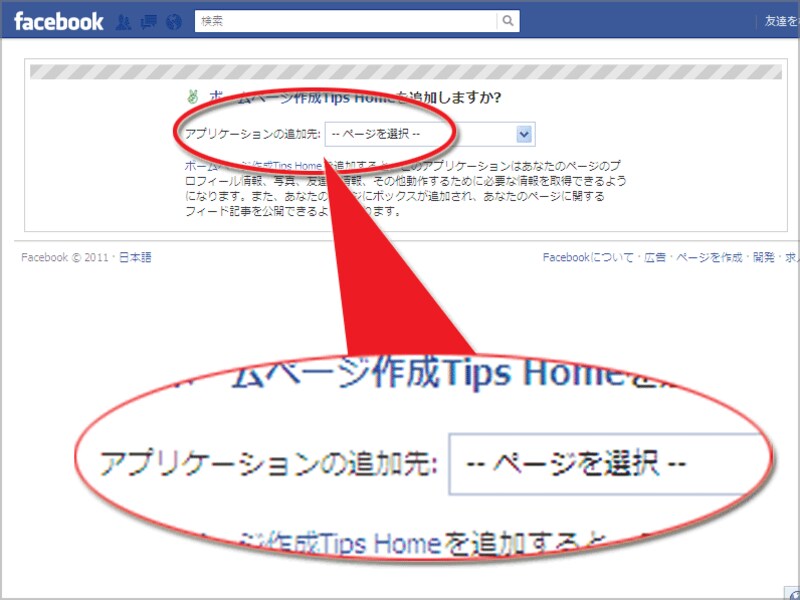
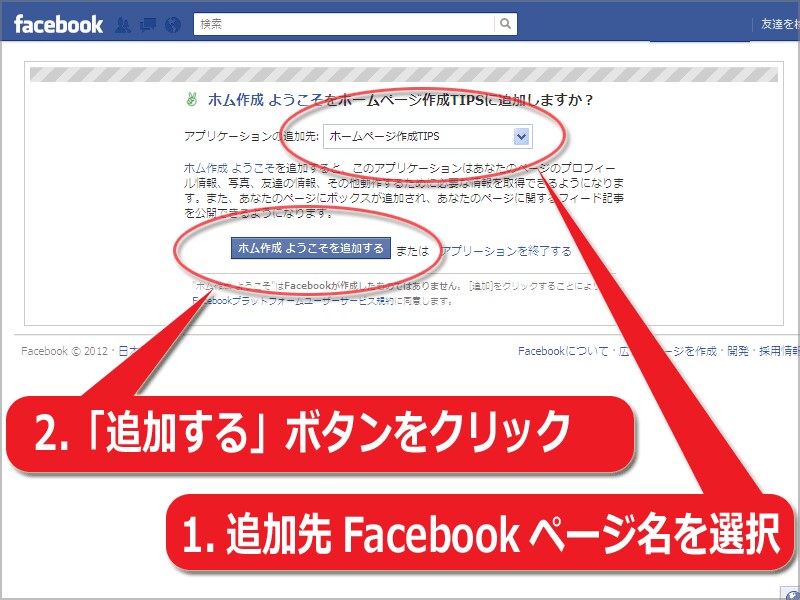
上記で作ったURLにブラウザでアクセスすると、右図のような画面が表示されます。ここで、「アプリケーションの追加先」として、Facebookページ名を選択します。
※このリストには、「Facebookページ」名以外にも、過去に作成した「アプリ名」も表示されているので、紛らわしい名称を付けている場合には注意が必要です。「独自ページを追加したい先の『Facebookページ名』」を選択して下さい。
Facebookページ名の選択に間違いがなければ、下部にある「○○○を追加する」ボタン(○○○はアプリ名)をクリックします。
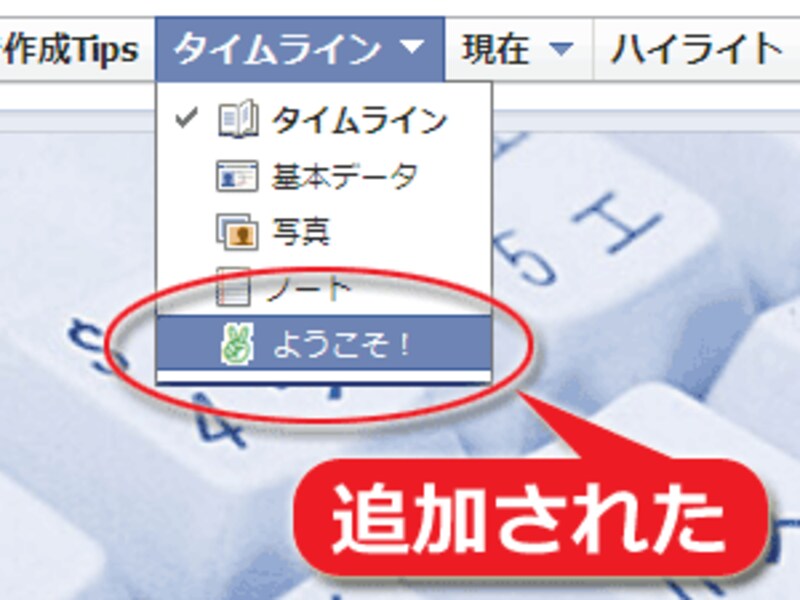
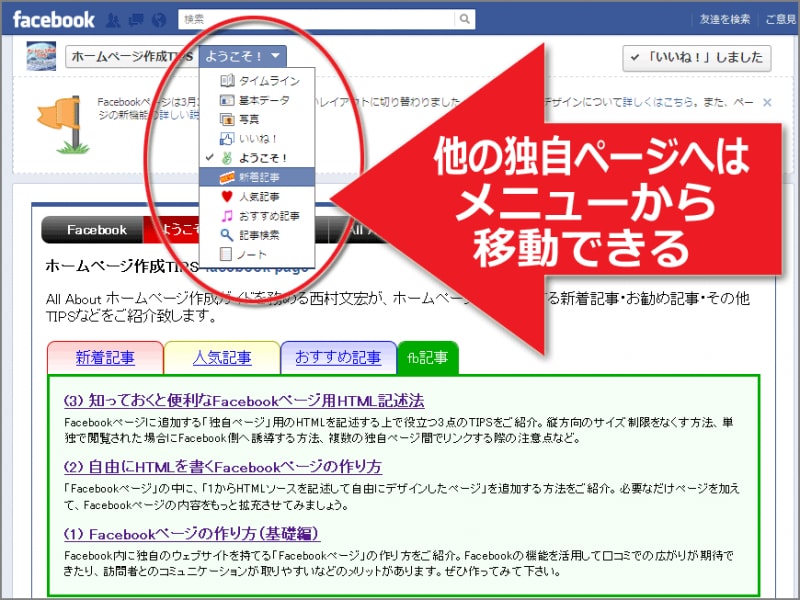
アプリ一覧やメニューから独自ページの項目をクリックすれば、その独自ページが表示されます。
他にも複数のページを追加したい場合は、それぞれのApp IDを使って、上記の作業を繰り返します。
その場合は、ファイル拡張子をphpに変更するとうまくいく場合がありますので試してみて下さい。ファイルの中身は何も変えずに(HTMLのまま)、拡張子をphpに変えるだけで構いません。特に、「さくらインターネット」のサーバでは、この方法でうまくいきます。
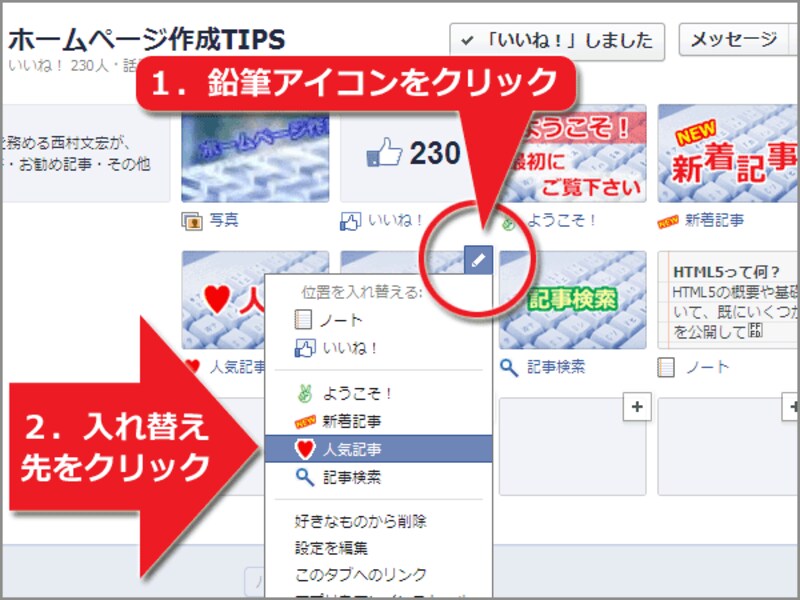
独自ページ(アプリ)の表示順を変更する
独自ページを表示するアプリは、作成する度に、タイムラインの上部や、メニューの中に順次追加されます。それらの順序は、自由に変更ができます。順序を変更するには、タイムラインの上部にあるアプリが(最大)4つ表示されている区画の右端にある、右図のような矢印をクリックします。なお、ここで順序を変更すると、表示ページを切り替えるプルダウンメニュー内の順序も併せて変更されます。また、独自ページの使用を取りやめる場合は、ここで「アプリをアンインストール」をクリックします。
補足:独自ページが最初に表示されるようにはできなくなった
Facebookページにアクセスした人が最初に目にするページは「タイムライン」です。以前は、目次としての役割を果たす独自ページ(「ようこそ!」ページなど)を作成し、そこを最初に表示されるよう設定することができました。しかし、現在では、最初に表示されるページを指定できる「デフォルトで表示するタブ」設定項目がなくなっており、必ず「タイムライン」が最初に表示される仕様になっています。独自ページをFacebookページに追加完了
以上で、独自ページをFacebookページに追加する方法は完了です。必要なだけ独自ページを作成して、情報量の豊富なFacebookページを作ってみて下さい。なお、今回の記事用にサンプルとして作成した「ホームページ作成TIPS」Facebookページも覗いてみて下さい。なお、次回の記事「Facebookページ用HTMLの書き方TIPS」では、縦方向のサイズ制限をなくす方法、単独で閲覧された場合にFacebook側へ誘導する方法、複数の独自ページ間でリンクする際の注意点など、「独自ページ」用のHTMLを記述する上で役立つ3点のTIPSを解説しています。そちらもぜひ、ご参照下さい。
【関連記事】