大きな表(テーブル)で1行ごとに背景を分けて見やすくする方法
表を掲載する場合は、行の背景色を1行ずつ交互に変えると見やすくなります。下図では、偶数行の背景を白色にして、奇数行の背景を灰色にしています(先頭の見出し行は除く)。このように1行おきに装飾を分けておくと、大きな表を読んでいる際にありがちな「今どこの行を目で追っていたのかが分からなくなる」といった問題を避けやすくなるでしょう。
テーブル(表)も1行おきに背景色を変化させると読みやすくなる
表の行を1行ずつ装飾する場合も、前ページまでにご紹介したようにリストを装飾する場合と同じ記述方法が使えます。リストの場合はli要素に対してnth-child疑似クラスを加えましたが、表の行を対象にしたい場合はtr要素にnth-child疑似クラスを加えます。例えば下記のように記述します。
table tr:nth-child(2n) {
/* 表の偶数行のみを対象に装飾するCSS */
background-color: white;
}
table tr:nth-child(2n+1) {
/* 表の奇数行のみを対象に装飾するCSS */
background-color: #e0e0e0;
}
table tr:nth-child(1) {
/* 先頭行(見出し行)のみを対象に装飾するCSS */
background-color: black;
color: white;
}
上記では、偶数行の背景色を白色に、奇数行の背景色を灰色にしています。また、先頭行(=1行目)は「見出し」の扱いとして、背景色を黒色にした上で文字色を白色にしています。※上記の表示例で使っているHTMLソースは、後述のサンプルページに掲載していますので、そちらをご参照下さい。
たくさん連なるボックスを1つずつ交互に装飾する方法
リストや表だけでなく、div要素やp要素などで作るボックスに対してもnth-child疑似クラスを使えます。下図は、p要素で作ったボックスの装飾を1つずつ交互に変化させてみた例です。
p要素などで作るブロック(ボックス)も順序に応じて装飾を変化させられる
このような装飾は、例えば以下のようにCSSソースを書くことで作れます。対象の要素をp要素にしただけで、それ以外の書き方はこれまでと変わりません。
p:nth-child(2n+1) {
/* 奇数番目のボックスを装飾するCSS */
border-radius: 10px;
background-color: #ccffcc;
}
p:nth-child(2n) {
/* 偶数番目のボックスを装飾するCSS */
background-color: #ffffcc;
}
上記では、奇数番目のボックスを「丸枠」+「緑色」で、偶数番目のボックスを「四角枠」+「黄色」で装飾しています。なお、nth-child疑似クラスを付加できる対象は、ブロックレベル要素にも限りません。例えばa要素やspan要素などのインライン要素でも対象にできます。
nth-child疑似クラスを活用した表示確認用サンプルページ
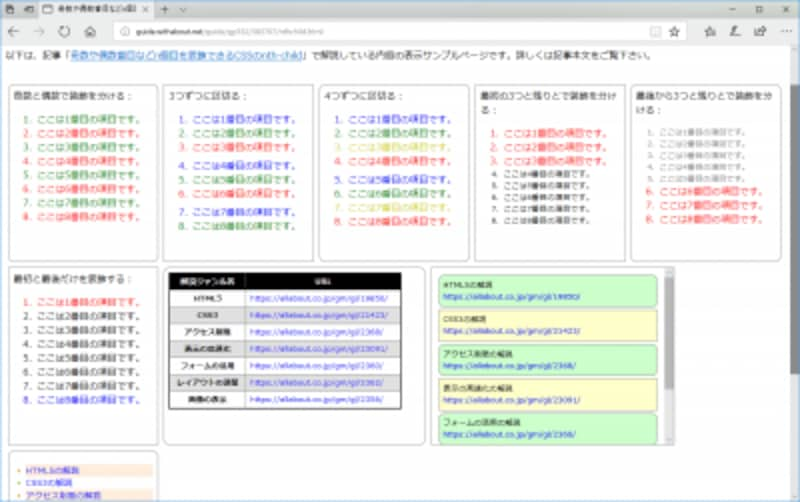
本記事の2ページ目から上記までに掲載した記述例について、お使いのブラウザで表示確認したい場合や、HTMLソースとCSSソースを一括して見たい場合のために、サンプルページを用意しています。「n番目の子要素を対象に装飾するサンプル」ページをご覧下さい。
nth-child疑似クラスを活用したサンプルページの表示例
nth-child疑似クラスの表示対応ブラウザ
nth-child疑似クラスはCSS3で追加された仕様なので、古いバージョンのブラウザでは表示できません(※)。Internet Explorerの場合はVer.9以降で表示可能です。しかし、もはやIE8以下を気にする必要はないでしょう。IE8にどうしても対応する必要がある場合は、「もしnth-child疑似クラスが解釈されなくても問題がない」程度の装飾に留めておくなどの対処で充分でしょう。※IE以外のブラウザでは相当に古いバージョンから対応しているため、対応状況を気にする必要はありません。例えば、Firefoxは3.5以降、Safariは3.2以降から対応しています。
■備考:新しい仕様の書き方もあるが
nth-child疑似クラスには、新仕様「Selectors Level 4」(※分かりやすく「CSS4」と紹介されることもありますがCSSに限った仕様ではありません)で定義される新しい書き方もあります。本稿執筆時点では、まだこの仕様は草案の段階であり、表示可能なブラウザはSafariのみです。今のところは本記事で解説した書き方のみを使っておくのが無難でしょう。
装飾対象の選択自由度が広がるnth-child疑似クラス
今回は、リストやテーブルなどたくさんの項目が連続する要素を、偶数行・奇数行などの任意の規則で別々に装飾する方法として、nth-child疑似クラスの使い方をご紹介いたしました。HTML側に手を加えることなく柔軟に装飾できる便利なCSSです。ぜひ、活用してみて下さい。【関連記事】
- 画像を使わずにCSSだけで角を丸くする方法
- Tablesorterで HTMLの表をソート(並び替え)可能にする
- CSS3とは? 機能が増えて便利になったスタイルシート
- HTML+CSSで、table(表)の列幅を均等に設定する方法
- 1文字ずつ色を変えるなど、文字単位で装飾する方法







