リンクをボタン型に装飾して表示するサンプル
前のページでご紹介したソースを使ったサンプルページは以下の通りです。PC用ブラウザや、スマートフォンからアクセスして閲覧してみて下さい。http://allabout.co.jp/gm/gc/382463/file/s.html
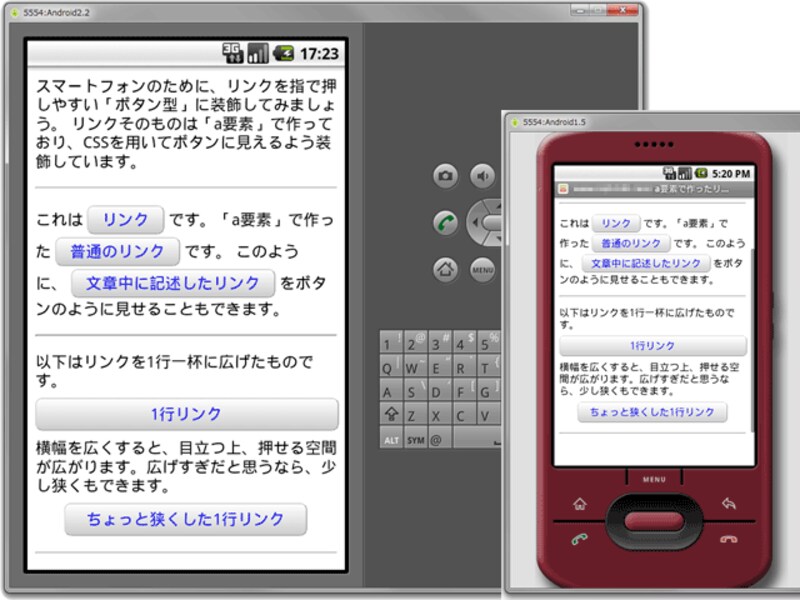
このページを、スマートフォンのブラウザで閲覧すると、以下のように見えます。
前ページでご紹介してきたソースのまとめは、以下の通りです。
■本文中のリンクを装飾する場合:
a {
/* ▼枠線 */
border-style: solid;
border-width: 1px;
border-color: #ccc #999 #999 #ccc;
/* ▼角丸 */
-webkit-border-radius: 7px; /* Chrome,Safari */
-moz-border-radius: 7px; /* Firefox */
border-radius: 7px; /* CSS3 */
/* ▼余白 */
padding: 0.3em 0.9em;
margin: 0px 0.3em;
/* ▼文字装飾 */
text-decoration: none;
/* ▼背景 */
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ccc)); /* Chrome,Safari */
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffffff,EndColorStr=#ffcccccc); zoom:1; /* IE */
background: -moz-linear-gradient(top, #fff, #ccc); /* Firefox */
background: -o-linear-gradient(top, #fff, #ccc); /* Opera */
background: linear-gradient(top, #fff, #ccc); /* CSS3 */
/* ▼行高 */
line-height: 2em;
/* ▼空白・改行の扱い */
white-space: nowrap;
}
■リンクだけを1行に広げて掲載する場合:
a {
/* ▼表示形態 */
display: block;
/* ▼サイズ */
width: 100%;
/* ▼余白 */
padding: 0.4em 0px;
margin: 0.5em auto;
/* ▼枠線 */
border-style: solid;
border-width: 1px;
border-color: #ccc #999 #999 #ccc;
/* ▼角丸 */
-webkit-border-radius: 7px; /* Chrome,Safari */
-moz-border-radius: 7px; /* Firefox */
border-radius: 7px; /* CSS3 */
/* ▼文字装飾 */
text-decoration: none;
/* ▼文字位置 */
text-align: center;
/* ▼背景 */
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ccc)); /* Chrome,Safari */
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffffff,EndColorStr=#ffcccccc); /* IE */
background: -moz-linear-gradient(top, #fff, #ccc); /* Firefox */
background: -o-linear-gradient(top, #fff, #ccc); /* Opera */
background: linear-gradient(top, #fff, #ccc); /* CSS3 */
}
先ほどご紹介したサンプルページのソースも併せてご参照下さい。
CSS3でボタン型に簡単に装飾できる
今回ご紹介してきたように、CSS3を使えば、リンクをボタン型に見せることも簡単にできます。ボタン型に装飾すると、表示幅が広がり、押しやすいリンクになります。スマートフォン用ページに限らず、PC用ページでも、ぜひ活用してみて下さい。【関連記事】
- スマートフォン対応サイトを作る前の注意点
- Androidスマートフォンエミュレータの使い方
- CSS3とは? 機能が増えて便利になったスタイルシート
- HTML5の書き方の基礎
- HTML5って何? 便利な機能が増えた次世代HTML