background-positionプロパティの値にマイナスを指定
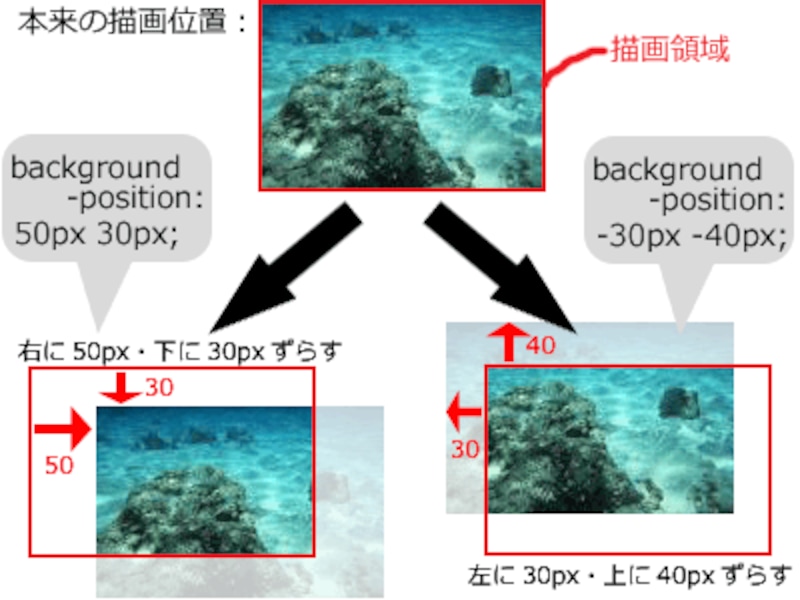
background-positionプロパティは、背景画像の表示開始位置を指定するプロパティです。具体的には、「背景画像の左上をどこに表示させるか?」を座標で指定します。例えば、background-position: 50px 30px;と指定すれば、背景画像は「本来表示される位置」から「右方向に50px、下方向に30px」ずれた位置に表示されます。値にはマイナスの数値も指定可能で、
background-position: -30px -40px;と指定すれば、「本来表示される位置」から「左方向に30px(=右方向に-30px)、上方向に40px(=下方向に-40px)」ずれた位置に表示されます。

background-positionプロパティで、背景画像の表示開始位置をずらせる
上図は、背景画像を1枚しか描画しなかった場合(たとえば、background-repeatプロパティに値「no-repeat」を指定した場合)の例です。通常、背景画像はタイル状に繰り返して表示されるため、実際には描画領域内(上図の赤枠内)に空白はできません。表示開始位置がずれた状態で、上下左右に繰り返して表示されます。
「CSS Sprite」では、この「画像の表示位置をずらす」方法を利用して、望みの画像だけを表示させています。
背景画像の描画開始位置を上にずらすことで、実際に見える画像を選択
上図のように、background-positionプロパティの「2番目の値」(=縦方向にずらす距離)に、マイナスの値を指定することで、背景画像の表示開始位置を上方向にずらしています。こうすることで、実際に見える箇所を調節できます。
画像がたくさんあるなら、「CSS Sprite」の活用を
「CSS Sprite」にはいろいろな実現方法がありますが、1.複数の画像を結合して、1枚の大きな画像にまとめる
2.画像の描画位置をずらすことで、見える箇所を調節する
……という2点は同じです。状況に応じて、使いやすい方法を試してみると良いでしょう。
複数のページで頻繁に利用される画像がたくさんあるなら、ぜひ「CSS Sprite」を活用して、ウェブページの表示速度を高速化させてみて下さい。







