カラースケールのグラデーションを変更するには
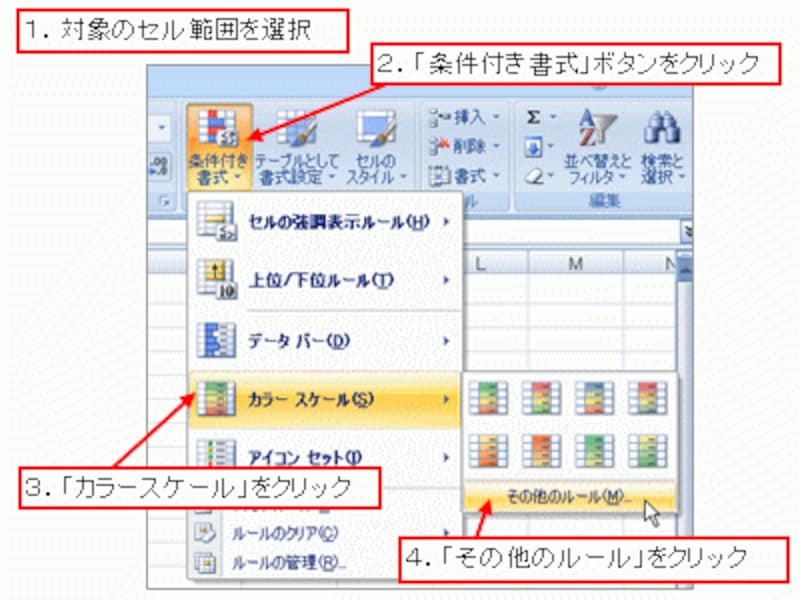
カラースケールのグラデーションは、色の組み合わせを自由に設定できます。グラデーションを変更するには、対象のセル範囲を選択してから、「条件付き書式」ボタン→「カラースケール」→「その他のルール」をクリックし、表示される「新しい書式ルール」ダイアログボックスの「ルールの内容を編集してください」の欄を設定します。
「条件付き書式」ボタン→「カラースケール」→「その他のルール」をクリック
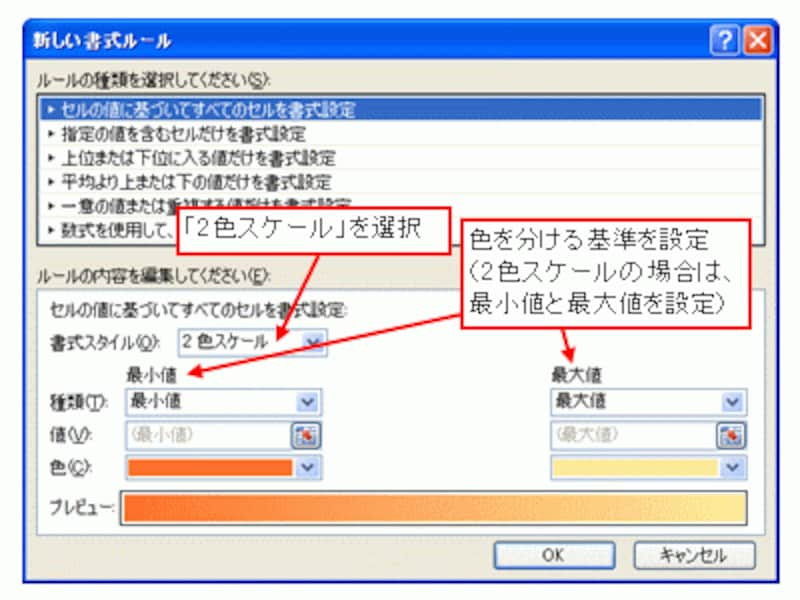
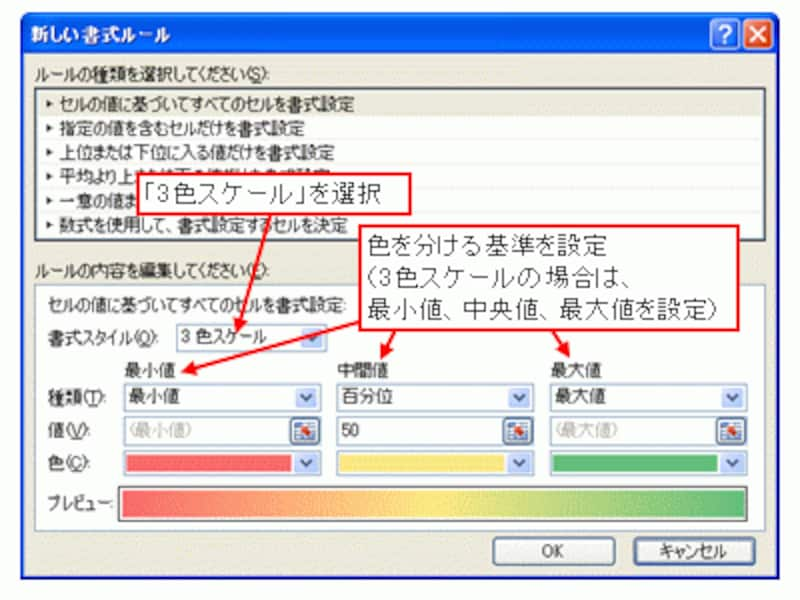
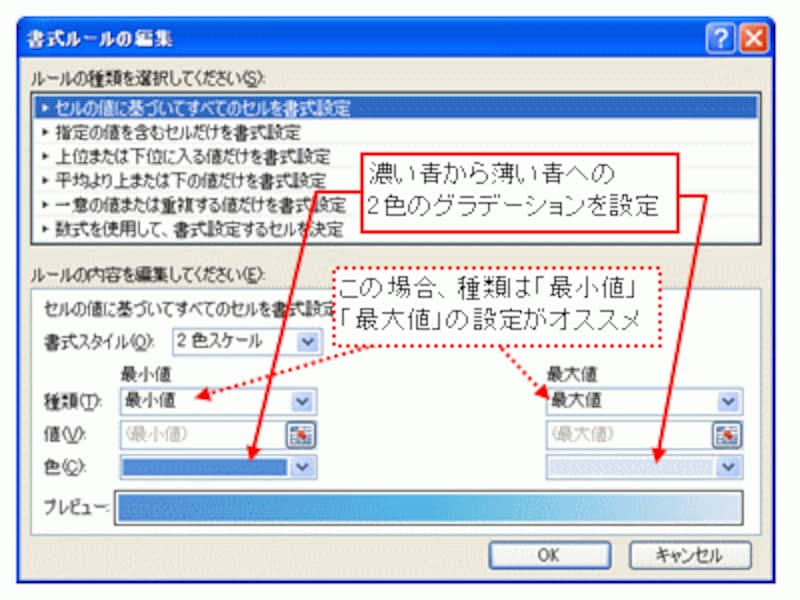
「書式スタイル」で「2色スケール」、または「3色スケール」を選択し、データバーと同様に、「種類」と「値」の項目を使用して、色を分ける基準を設定します。

「2色スケール」の場合

「3色スケール」の場合
なお、データの大きさをわかりやすく表現する場合は、同じ色による濃い色から薄い色への2色スケールをオススメします。3色スケールの場合、色の組み合わせによっては、カラフルな色分けにしかならない場合もあるからです。3色スケールは、データの大小の差があまりない場合に使用すると効果的です。

2色スケールの設定

データの大きさをわかりやすく表現する場合は2色スケールがオススメ
新しい条件付き書式その3:アイコンセット
3つめの新しい条件付き書式は「アイコンセット」です。アイコンセットは、データの大きさを「アイコン」で表現する条件付き書式です。データの大きさによって3つ、または4つのグループにデータが分類され、それぞれのデータに色違いのアイコンが表示されます。データ全体の傾向をつかむことができるオススメの条件付き書式です。
アイコンセット
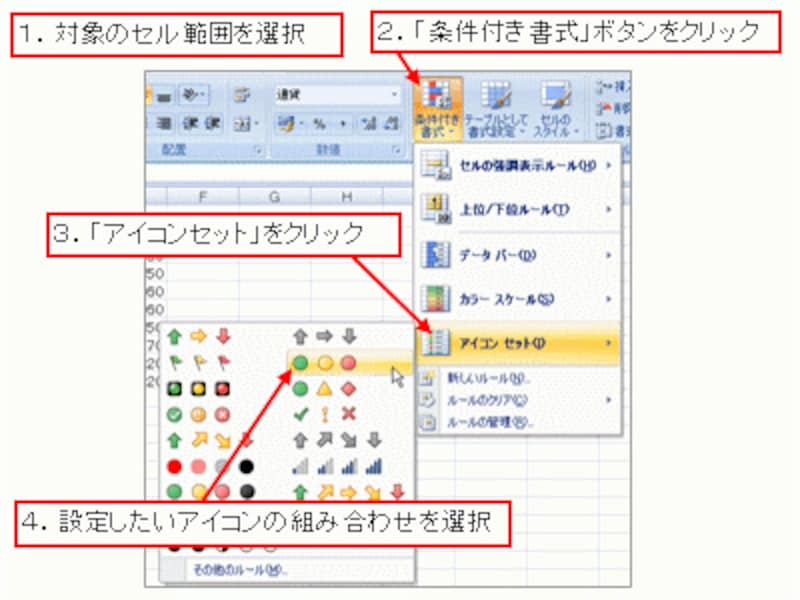
アイコンセットを設定するには、対象のセル範囲を選択してから、「条件付き書式」ボタン→「アイコンセット」をクリックし、設定したいアイコンの組み合わせを選択します。

「条件付き書式」ボタン→「アイコンセット」をクリック→設定したいアイコンの組み合わせを選択
データの分類基準を変更するには
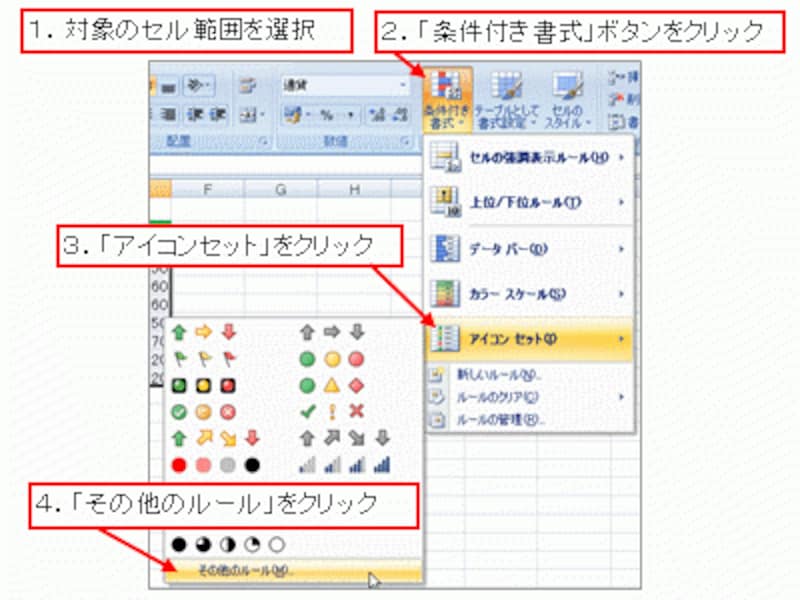
データの分類基準を変更するには、対象のセル範囲を選択してから、「条件付き書式」ボタン→「アイコンセット」→「その他のルール」をクリックし、表示される「新しい書式ルール」ダイアログボックスの「ルールの内容を編集してください」の欄で設定します。
「条件付き書式」ボタン→「アイコンセット」→「その他のルール」をクリック
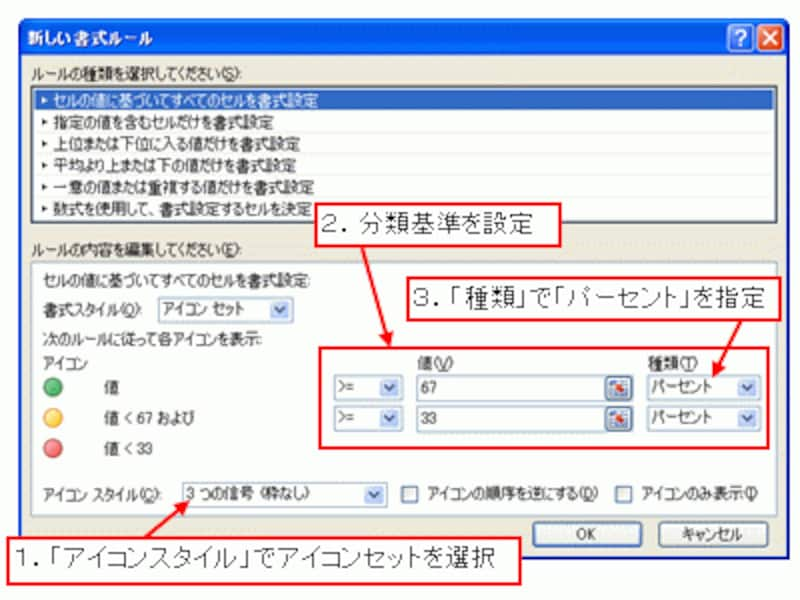
まず、一番下にある「アイコンスタイル」で分類基準を変更したいアイコンセットを選択し、それぞれのアイコンについて、分類基準を設定します。「種類」で「パーセント」を指定すると、データの「データ全体」に占める割合を基準にアイコンを表示できます。

それぞれのアイコンについて分類基準を設定