ブログ書き込み時のテクニック
Safariをデフォルトエンコーディング「日本語 (Shift JIS)」で利用している場合、mixi日記やブログに書き込むときにも文字化けは発生します。記号は実体参照の入力(「
以下に、ブラウザで「
【サイト別に発生する主な現象と対処方法】
※特に注意書きがない限りはSafariを利用した場合の入力です。
◯http://mixi.jp
Safariから mixi日記などを利用する場合は、「
※このサイトの文字コードはEUC-JP
◯http://blog.livedoor.com/
文字化けは発生しない。
※サイトの文字コードはEUC-JP
◯http://blog.seesaa.jp/
Mac 環境で見た場合、「
ただし、半角の「
あるいは、Safari以外のブラウザを使うことで、入力通りに表示されるようになります。FireFoxやCaminoがおすすめです。
※このサイトの文字コードはShift JISです。
 |
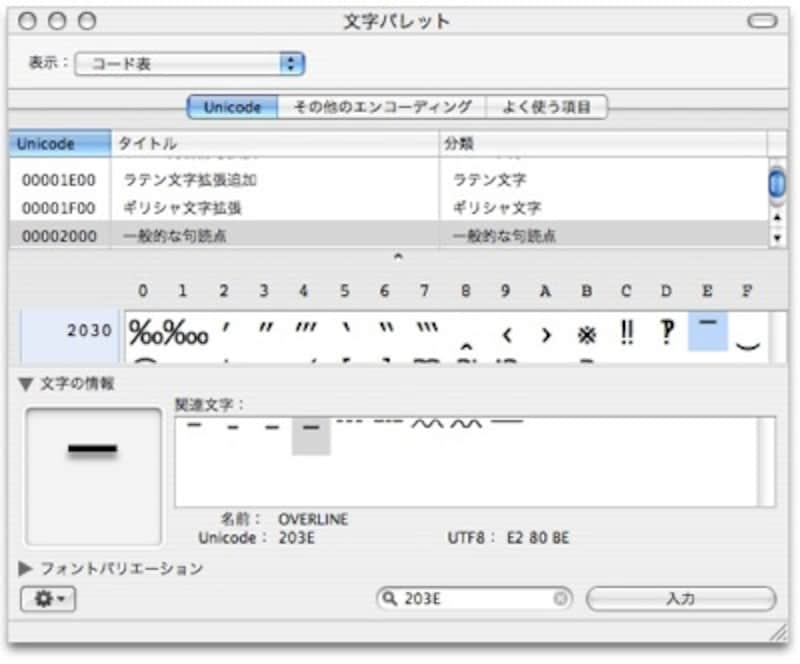
| Unicode 203E は 「文字パレット」によって入力できます。文字パレットの検索フィールドで 203E を検索してみてください。(上図)この記号を簡単に呼び出したい場合は、単語登録がおすすめですが、ことえりでは登録しても呼び出せないようです。ATOKやegbridgeなら単語登録して正しく呼び出すことが可能です。 |
◯http://maglog.jp/
「
※このサイトの文字コードはEUC-JP
◯http://blogs.yahoo.co.jp/
「
※このサイトの文字コードはEUC-JP
◯http://www.cocolog-nifty.com/
文字化けは発生しない。
※このサイトの文字コードはUTF-8
◯http://www.exblog.jp/
文字化けは発生しない。
※このサイトの文字コードはUTF-8







