text-alignプロパティを使って文章を両端揃え(均等割り付け)にする方法
CSSのtext-alignプロパティは、行揃えの位置(=行内にある文字や画像の配置)を調整するプロパティです。「左寄せ」・「中央寄せ(センタリング)」・「右寄せ」で表示させる目的で頻繁に使用されているでしょう。このtext-alignプロパティには「justify」という値も指定でき、これを指定すると両端揃え(均等割り付け)で表示されます。text-align: left; /* 左寄せ(標準) */ text-align: center; /* 中央寄せ(センタリング) */ text-align: right; /* 右寄せ */ text-align: justify; /* 両端揃え(均等割り付け) */
■両端揃えで表示させるためのソース記述例:
ここでは下記のようなHTMLソースがある場合を例にします。p要素が1つあり、中に長文が含まれているだけの単純なHTMLです。
<p> 多くの環境では、文章は左端から表示され始めます。その場合、各行の左端は確実に揃って表示されます。 しかし、文章中に含まれる文字の種類や、表示に使われているフォントの種類によっては、各行の右端は揃わないことがあります。 特に、文章中に「ABC123」などの英数字が含まれている場合や、プロポーショナルフォント(Proportional Font)が使われている場合には、揃わないことが多いでしょう。 そのような場合でも、CSSを使えば左端だけでなく右端も揃う「両端揃え」で文章を表示させることもできます。 </p>この段落(p要素)内の文章を両端揃えにしたい場合は、以下のようにCSSソースを記述します。
p {
text-align: justify;
}
ただこれだけです。とても簡単ですね。■問題なく両端揃えで表示される例:
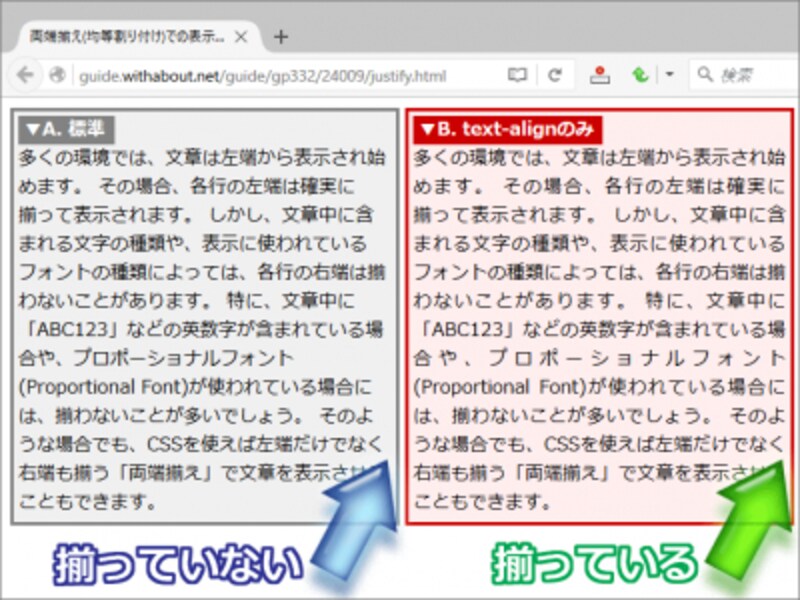
上記のようにtext-alignプロパティに値「justify」を指定しただけで、FirefoxやChromeなど多くのブラウザでは、下図右側のように両端揃えで表示されます。実際にお使いのブラウザで表示を確認するには、サンプルページ「両端揃え(均等割り付け)での表示例」をご覧下さい。

Firefoxでの表示例 (両端揃えになっている)

Chromeでの表示例 (両端揃えになっている)
しかし、残念ながらtext-alignプロパティを使うだけではうまくいかないブラウザがあります。
Internet ExplorerやEdgeでは日本語文だと両端揃えにならない
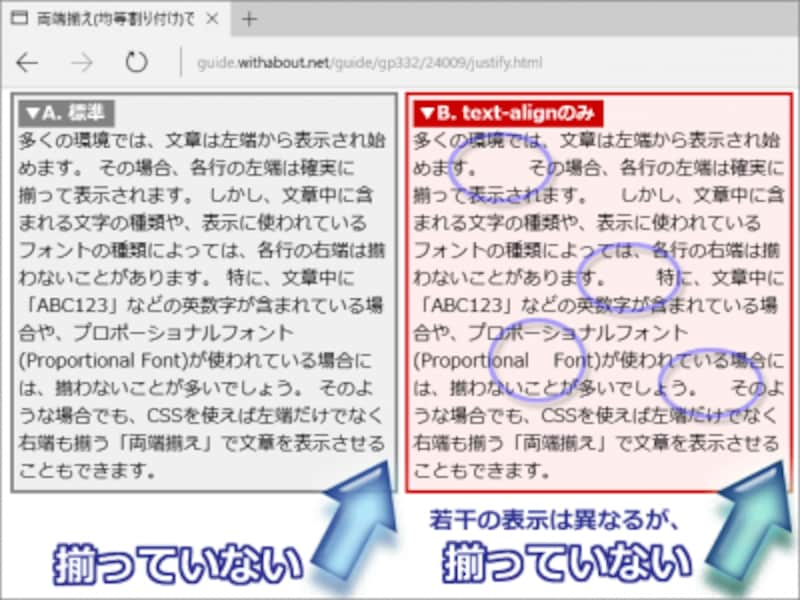
IEやEdgeでは、先程のCSSソースのようにtext-alignプロパティに値「justify」を指定しただけでは両端揃えになりません。下図はEdgeでの表示例です。両端揃えにはなっていないことが分かります。しかし、text-alignプロパティの指定が無視されているわけではありません。文章の切れ目や英単語の切れ目では多少の間隔調整が行われていることが見えるでしょう(※青色の丸印部分)。
Edgeでの表示例 (空白のある箇所で調整はされているが、両端揃えにはなっていない)
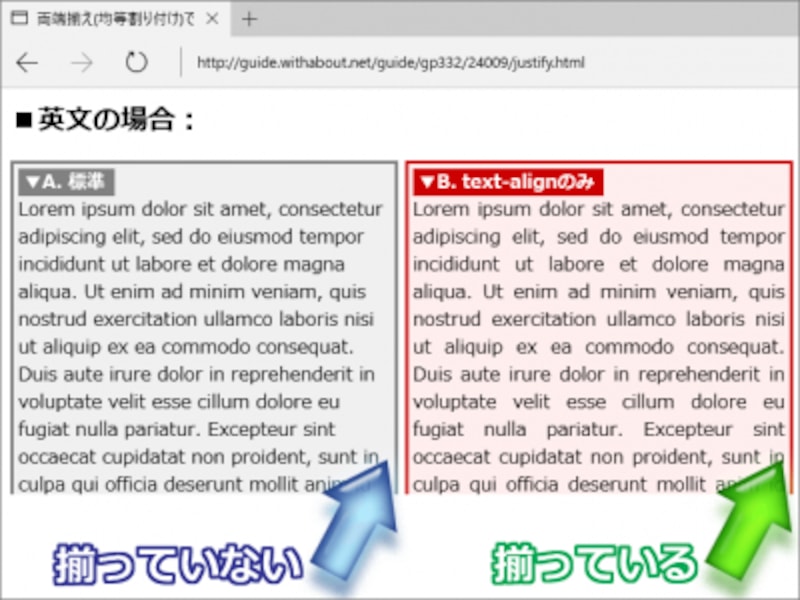
上図の青色丸印部分には、HTMLソース内に空白文字(※改行やタブを含みます)が挿入されています。IEやEdgeでも、空白文字のある箇所では間隔の調整が行われるのです。実は、英文であれば下図の右側のように問題なく両端揃えになります。

Edgeでの表示例 (英文なら問題なく両端揃えになる)
英語のような「単語が空白文字で区切られる言語」であれば両端揃えになります。しかし、日本語のような「単語が空白文字では区切られない言語」は両端揃えにはなりません。しかし、日本語文であっても、途中に空白文字(※改行やタブを含みますが全角の空白文字は含みません)があれば、そこで文字間隔の調節は行われます。しかし、両端揃えにならないことに変わりはありません。
日本語の文章に対して、IEやEdgeでもうまく両端揃えにするためには、さらにtext-justifyプロパティを併用する必要があります。
それでは最後に、IEやEdgeでも両端揃えを実現するCSSソースの書き方をご紹介いたします。







