ファイルをダウンロードさせたい場合
単純にファイルをダウンロードさせたいだけなら、そのファイルへリンクするだけで済みます。 例えば、以下のように記述すると「sample.zip」ファイルをダウンロードさせるリンクが作れます。
<a href="sample.zip">■サンプルZIPファイル</a>
このソースを表示させると、以下のように見えます。
このリンクだと、ブラウザの機能を使ってファイルがダウンロードされるだけで、表示されているページは変化しません。
ダウンロードと同時に「案内ページ」も表示する
フリーソフトウェアを配布している大手ダウンロードサイトなどでは、ダウンロードと同時に「案内ページ」を表示させているところもあります。
ファイルをダウンロードするリンクをクリックすると、ファイルのダウンロードが開始されるほか、表示されているページも切り替わります。 (正確には、ページが切り替わってから自動的にダウンロードが始まります。)
例えば、以下のような感じです。
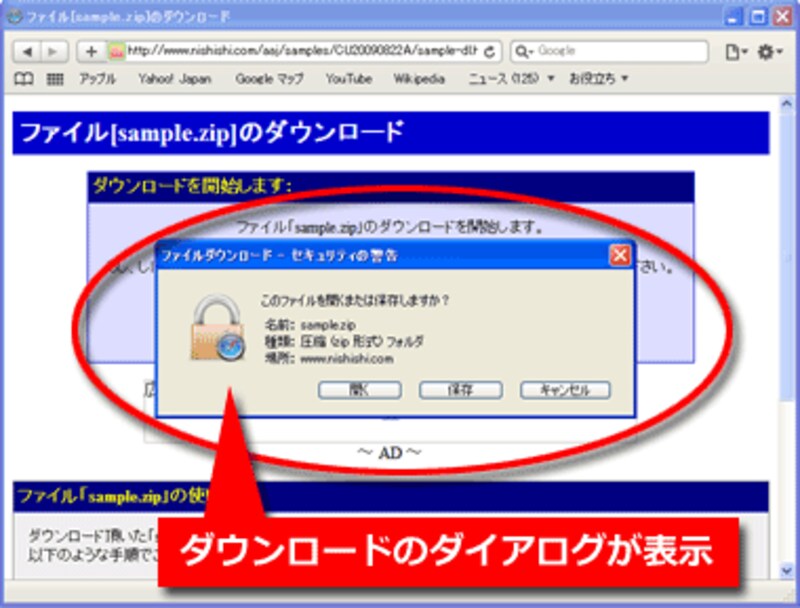
上記のリンクをクリックすると、現在表示しているページが下図のように切り替わり、自動的にファイルのダウンロードが始まります。
※ダウンロードを開始するかどうかの確認ダイアログが開くか、保存先を指定するウインドウが表示されます。実際の動作はブラウザによって異なります。
 |
| ▲案内ページの表示と同時に、ダウンロードの確認画面が出る(Safariの場合) |
なお、ブラウザによっては「ダウンロードがブロックされた」旨のメッセージが表示されます。 その場合は、ダウンロードを許可する設定に変更すると、ダウンロードが開始されます。
※Internet Explorerの場合は、メッセージの上をクリックして「ファイルのダウンロード」をクリックすると、ダウンロードを開始できます。
 |
| ▲ダウンロードがブロックされた例(Internet Explorerの場合) |
ファイルをダウンロードさせるリンクをこのように作ると、次のようなメリットがあります。
- ダウンロードしたファイルに関する詳細な説明を表示することができる。
- 長いダウンロード時間中に、広告などを表示させることができる。
- アクセスカウンタを設置して、(だいたいの)ダウンロード数をカウントできる。
ダウンロードしたファイルに関する詳細な説明を表示しておけば、閲覧者にとって便利でしょう。
特に表示する内容がなくても、広告スペースとして活用できるかもしれません。
また、アクセスカウンタを設置することで、ページの表示回数から(だいたいの)ダウンロード数を知ることもできます。
※ダウンロード数をチェックするには、サーバのアクセスログを解析するのが最も正確です。ログを閲覧できないサーバなら、このようにカウントするのも1つの方法です。
今回は、このように「ファイルのダウンロードと同時に案内ページを表示させる」方法をご紹介いたします。







