ダウンロードと同時に案内ページを表示させるには
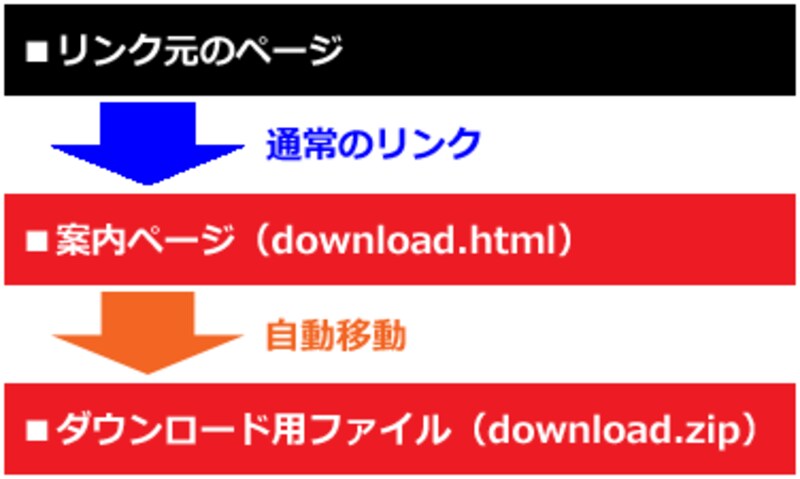
ファイルのダウンロードと同時に案内ページを表示させるには、具体的には以下のような手順でページ移動(読み込み)が行われるように作ります。
 |
「ダウンロードさせたいファイル」(download.zip)へ直接リンクするのではなく、まずは「案内ページ」(download.html)にリンクします。
そして、案内ページでは、「ダウンロードさせたいファイル」(download.zip)へ自動的に移動するよう記述しておきます。
すると、案内ページが表示された直後に、ファイルのダウンロード処理が開始されます。 (※たいていは、ダウンロードするかどうかを問うダイアログが表示されます。)
こうすることで、「ファイルのダウンロード」と同時に「案内ページが表示」されるように見えます。
案内ページから自動的にダウンロードを開始させるには
案内ページから、「ダウンロードさせたいファイル」へ自動的に移動させるには、以下のようにmeta要素を使って記述するのが楽です。
<meta http-equiv="Refresh" content="1;URL=sample.zip">
上記の1行を、HTMLのhead要素(<head>~</head>)内に記述します。
すると、ページの表示から「1秒後」に「sample.zip」へ自動的に移動されます。 つまり、『1秒後に、sample.zipのダウンロードが始まる』ようになります。
※URLは「http://」から記述しても構いません。
上記では、URLの前に記述する数値に「1」を指定しているので、「1秒後」にダウンロードが始まります。 この値には「0」を指定しても構いません。その場合は、ページの表示とほぼ同時にダウンロードが始まります。 (実際には多少のずれがありますが。)
通常のリンクも併記
なお、何らかの事情で自動移動できなかった場合や、閲覧者が自らの操作で中止した場合でもダウンロードを開始(再開)できるよう、 以下のような通常のリンクも表示させておきましょう。
ダウンロードが開始されない場合は、下記のリンクをクリックして下さい。
<a href="sample.zip">ダウンロード</a>
記述方法、掲載方法の例については、サンプルページの表示やHTMLソースも参考にして下さい。
おわりに
今回は、「ファイルのダウンロード」と同時に「案内ページも表示」させる方法をご紹介いたしました。 ダウンロードしたファイルの説明を表示したい場合や、長いダウンロード時間に広告を表示させたい場合などにご活用下さい。







