選択中のタブに対応する中身(本体ボックス)だけを表示する方法
次に、タブの中身(タブ1つずつに対応する本文用のボックス)を加えて、タブの選択状態と連動するようにHTMLとCSSを書きましょう。言葉で説明すると複雑そうに思えるかもしれませんが、記述量は大して多くありません。
タブの下に続く、本体ボックス部分(タブページ)を作る
【このページの目次】
- Step.1:タブに対応する本体ボックスを作るHTMLソースの書き方
- Step.2:タブに対応する本体ボックスを作るCSSソースの書き方
- Step.3:選択中のタブと本体ボックスとが繋がって見えるようにするCSSを追加
Step.1:タブに対応する本体ボックスを作るHTMLソースの書き方
タブを切り替えるとそのタブに対応する中身(本体ボックス)も切り替わりますから、タブ1つごとに本体ボックスも1つ用意します。前ページで記述したサンプルではタブを3つ作りましたから、ここでは本体ボックス用のHTMLとして以下の太字で示した3行を追加します。記述順や記述位置が分かりやすいように、前ページで記述したHTMLソースも含めて掲載しています。<div class="tabbox"> <input type="radio" name="tabset" id="tabcheck1" checked><label for="tabcheck1" class="tab">タブ1</label> <input type="radio" name="tabset" id="tabcheck2" ><label for="tabcheck2" class="tab">タブ2</label> <input type="radio" name="tabset" id="tabcheck3" ><label for="tabcheck3" class="tab">タブ3</label> <div class="tabcontent" id="tabcontent1">タブ1の中身</div> <div class="tabcontent" id="tabcontent2">タブ2の中身</div> <div class="tabcontent" id="tabcontent3">タブ3の中身</div> </div>div要素を使って3つのボックスを作っただけです。後からCSSで装飾するために共通のclass名を付加しており、表示・非表示を切り替えるために個別のid名も加えています。
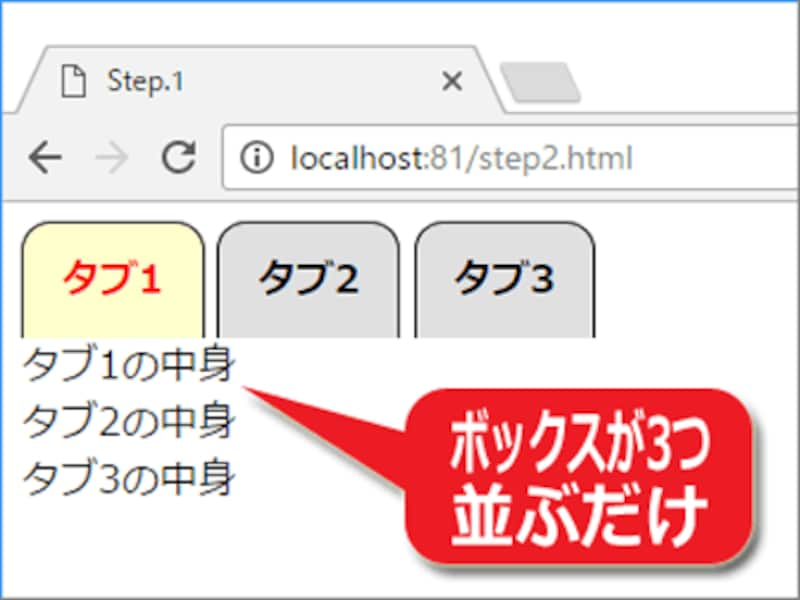
この時点では、下図のように見えます。まだdiv要素を3つ書いただけで何も装飾していませんから、単に縦並びに全部が見えるだけです。

現時点では、タブの下に全てのボックスが縦に並ぶだけ
もちろんこのままでは意味がありません。次に、これらのdiv要素が「選択中のタブ」と1対1で対応(連動)するようにCSSソースを書きます。
Step.2:タブに対応する本体ボックスを作るCSSソースの書き方
選択中のタブと、そのタブに対応する本体ボックスとを連動させるには、前ページのCSSソースに加えて以下のCSSソースを書きます。長くなるので、前ページで記述したCSSソースは省略して掲載しています。
<style type="text/css">
/* ▼タブの中身(共通装飾+非選択状態の装飾) */
.tabcontent {
display: none; /* 標準では非表示にする */
border: 1px solid black; /* 枠線を引く:黒色で1ピクセルの実線 */
padding: 1em; /* 内側の余白量 */
background-color: #ffffcc; /* 背景色:淡い黄色(※選択中のタブの背景色と合わせます) */
}
/* ▼チェックが入っているラジオボタンに対応するタブの中身を表示する */
#tabcheck1:checked ~ #tabcontent1 { display: block; }
#tabcheck2:checked ~ #tabcontent2 { display: block; }
#tabcheck3:checked ~ #tabcontent3 { display: block; }
</style>
最初に「display: none;」をすべての本体ボックスに対して指定しているため、初期状態ではすべての本体ボックスが非表示になります。しかし最後の3行で、選択中のタブに対応するボックスだけに「display: block;」を指定することで再表示させています。ここで特に重要なのは最後の3行です。例えば、
#tabcheck1:checked ~ #tabcontent1 { display: block; }
の1行は、下記の5点を組み合わせた意味になります。- 「#tabcheck1」 → id名が「tabcheck1」である要素のうち、
- 「:checked」 → チェックが入っている要素と
- 「~」 → 親要素が同じである要素で、それ以降に存在する
- 「#tabcontent1」 → id名として「tabcontent1」が指定されている要素を、
- 「display: block;」 → ブロックとして表示する。
若干ややこしいですが、最大のポイントは「~」記号です。この「~」記号はCSSで「一般兄弟セレクタ」や「間接セレクタ」と呼ばれる記述方法です(※)。「~」記号の左側にある要素と同じ親要素を持つ要素のうち、「~」記号の左側にある要素よりも後に記述されている、「~」記号の右側の条件に該当する要素だけを対象にして装飾できます。
※参考リファレンス:一般兄弟セレクタ(MDN)
この記述によって、「チェックが入っているラジオボタン(#tabcheck1)に対応するボックス(#tabcontent1)」だけを表示できます。つまり、「タブの選択状態」と「中身を作るボックスの表示・非表示状態」が連動するようになるわけです。
■タブの切り替え処理は完成
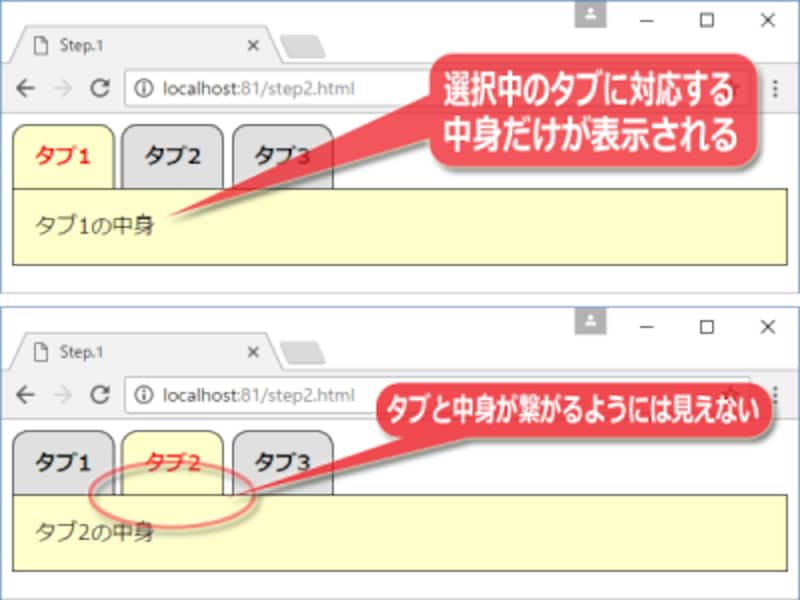
ここまでのHTML+CSSソースを表示すると、下図のように見えます。選択中のタブに対応する中身のボックスだけが表示されていることがお分かり頂けるでしょう。タブを切り替えれば、それに連動して中身も切り替わります。

タブと中身が連動して、選択中のタブに対応する中身だけが表示されるようになった
ただし、この段階ではまだ「タブそのもの」と「タブの中身」との境目にも枠線が見えてしまっているため、タブと中身が繋がっているように見えません。そこで、最後の仕上げを加えます。
Step.3:選択中のタブと本体ボックスとが繋がって見えるようにするCSSを追加
「選択中のタブ」と「そのタブに対応する本体ボックス」との境目にある枠線だけを消すことができれば、タブと本体ボックスとが繋がって見えます。その方法は、これまでに記述したCSSソースに以下のCSSを加えるだけです。
<style type="text/css">
/* ▼チェックが入っているラジオボタンの隣にあるタブの装飾(=選択状態のタブ) */
input:checked + .tab {
z-index: 10; /* ※2A */
position: relative; /* ※3 */
}
/* ▼タブの中身(共通装飾+非選択状態の装飾) */
.tabcontent {
margin-top: -1px; /* ※1 */
z-index: 0; /* ※2B */
position: relative; /* ※3 */
}
</style>
ここでは、本体ボックスを1ピクセルだけ上方向に移動させ、本体ボックスよりもタブの方が上になるよう重ねることで、選択中のタブと重なっている枠線だけが見えないように配置しています。上記のCSSソースにコメントの形で加えた「※1~3」の部分の意味は、下記の通りです。- ※1:margin-topプロパティに値「-1」を指定することで、上方向に1ピクセルだけずらしています。
- ※2:重なる順序を指定するz-indexプロパティは、値が大きい方が上に重なります。選択中のタブには値「10」を指定(※2A)し、本体ボックスには値「0」を指定(※2B)しています。そのため、選択中のタブの方が上に重なって表示されます。
- ※3:z-indexでの重なり順序の指定が有効になるのは、positionプロパティの値が「static」以外の要素だけです。そのため、ここでは値に「relative」を指定しています。
※2B:z-indexプロパティの標準値は「0」なので、「z-index: 0;」という指定をわざわざ書く必要はありません。ここでは、説明を分かりやすくするために、あえて書きました。タブ側の値は本体ボックスの値よりも大きければ充分なので、「10」でなく「1」や「2」でも構いません。組み合わせて使うその他の装飾がある場合を考慮して、あえて大きめの値を使っただけです。
なお、ここでは上方向に1ピクセルだけしかずらしていませんが、IEやEdgeでも完全にくっついているように見せるには、2ピクセルほど移動させる方が確実です。
HTML+CSSで切り替わるタブ機能が完成
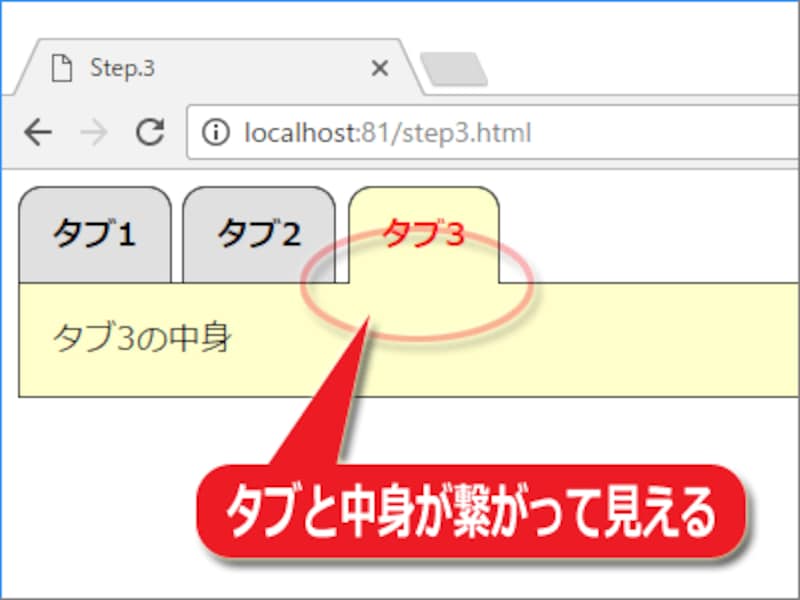
これまでのソースを表示すると、下図のように見えます。選択中のタブと、それに対応する本体ボックスとが切れ目なく繋がっており、タブ機能らしく見えているでしょう。
タブ自身と中身が繋がって見える
以上で、タブ機能の作成はすべて完了です。
最後に、これまでにご紹介した全ソースをまとめて掲載しておきます。コピー&ペーストして使ってみる際の参考にして下さい。
HTML+CSSだけで切り替えられるタブ機能のサンプルソースまとめへ >>







