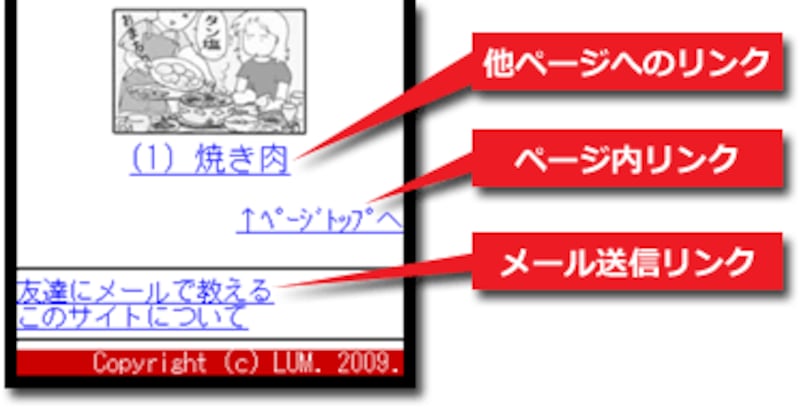
8. 通常のリンク、ページ内リンク、メール送信リンクを作る
「携帯サイトの作り方」第1回の最後に、各種リンクの作り方をご紹介しておきます。
 |
リンクの作り方は、PC向けサイトを作る場合と同じで、a要素を使って記述します。
携帯端末のブラウザはPCのブラウザに比べてスクロールがしにくいので、長いページの場合は「↑ページトップへ」といった(ページの最上部へ移動できる)ページ内リンクを用意しておきましょう。
■リンク記述の注意点
基本的にはPC向けサイトと同じ記述方法を使いますが、注意点として以下の2点を押さえておいて下さい。
- ページ内リンクの「リンク先」は、id属性だけでなくname属性も同時に使ってa要素で作る。(id属性ではリンク先として解釈しない端末もあるため)
- メールを送信するリンクに「題名(タイトル)」や「本文」を含める場合は、URLエンコードしておく方が良い。(文字化けしてしまう可能性があるため)
なお、携帯端末の数字キーでリンクを選択する方法や、直接電話が掛けられるリンクを作る方法など、携帯端末ならではのリンクの作り方については、次回以降の記事でご紹介いたします。
通常のリンク(他のページへのリンク)
他のページへのリンクは、a要素を使って以下のように記述します。
<a href="リンク先">表示文字列</a>
auとSoftbankでは、CSSを使ってマーキー(流れる文字)にすることもできます。(マーキーについては6ページ目を参照)
ページ内リンク
ページ内のリンクは、まず、リンク先になる位置にa要素を使って以下のように記述します。
<a name="PAGETOP" id="PAGETOP"></a>
name属性とid属性の値は同じにしておきます。
name属性を使うのは望ましくないのですが、 「a要素のname属性で指定した箇所しかリンク先にできない」端末があり、「id属性で指定した箇所しかリンク先にできない」端末もあるため、 その両方に同時に対応させるためには、このような書き方になります。
上記のソースを記述した箇所へ移動する「ページ内リンク」を作るには、以下のようにa要素を使って記述します。
<a href="#PAGETOP">↑ページトップへ</a>
上記ソースの「PAGETOP」の部分は自由な文字列に変えて構いません。
メール送信リンク
携帯端末にはメール送信機能も付いていますから、PCよりも簡単にメールを送信できます。 メールを送信するためのリンクは、以下のようにa要素を使って記述します。
<a href="mailto:xxxx@example.com">メールを送る</a>
上記の記述で、xxxx@example.comへメールを送信するための画面を表示させられます。
題名と本文を直接指定したい場合は、以下のように記述します。
<a href="mailto:xxxx@example.com?subject=ダイメイ&body=ホンブン">メールを送る</a>
上記の記述では、題名欄に「ダイメイ」・本文欄に「ホンブン」とあらかじめ入力された状態で、xxxx@example.comへのメール送信画面が開きます。 (送信者は送信前に内容を修正できます。)
題名や本文に日本語を使う場合は、日本語をそのまま記述するのではなく、URLエンコードしておきましょう。日本語の文字列をそのまま記述すると、文字化けしてしまう場合があります。
例えば、先ほどの「ダイメイ」と「ホンブン」をURLエンコードして記述し直すと、以下のようになります。
<a href="mailto:xxxx@example.com?subject=%83_%83C%83%81%83C&body=%83z%83%93%83u%83%93">メールを送る</a>
この記述は、PC向けサイトでも使用可能です。実際に表示させると、以下のように見えます。(PCの場合だと、お使いの環境にあるメーラが開きます。)
メールを送る
文字列をURLエンコードするサービスは、ネット上にたくさんありますので検索語「URLエンコード」などで検索してみて下さい。
※メールアドレスをそのままXHTMLソース中に記述すると、スパムメールの嵐に見舞われる可能性が高くなります。 掲載する場合は、携帯サイト専用に用意した「捨てアドレス」(=スパムが多くなったらメールアドレスごと破棄して新しく用意し直せるアドレス)を使っておくことをお勧めいたします。 PC向けサイトでは、メールアドレスを掲載しなくて済む「メール送信フォーム」などが使われますが、携帯端末ではフォームの使用は面倒なので避けた方が良いでしょう。
最後に、今回の記事でご紹介してきた記述方法を使って、サンプル携帯サイトを作るソースをまとめてご紹介いたします。
【携帯サイトの作り方 第1回 目次】
1. はじめに・サンプル
2. XHTMLでベースを作る
3. HTTPヘッダでMIMEタイプを出力
4. 使える装飾方法と使えない装飾方法
5. 文字色・背景色・文字サイズなどの装飾基本
6. マーキー(流れる文字)を作る
7. サイズに気をつけて画像を掲載する
8. リンク・ページ内リンクを作る (このページ)
9. ソースのまとめ







