テーブル(表組み)を作る際、ただ枠線や背景色を加えるだけではシンプルなので、見出し部分の装飾に少し凝ってみてはいかがでしょうか。
見出しに相当するセルだけ、立体的に見えるよう装飾してみましょう。
立体的に見せるためのグラデーション部分は、背景画像を使うことで実現しています。 枠線の装飾や背景色、背景画像の指定はスタイルシートで作ります。
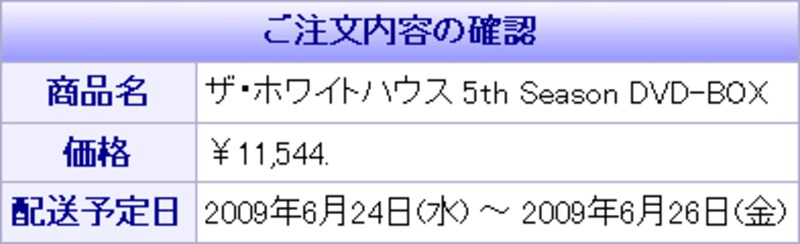
※上記のサンプルは画像で掲載しています。クリックすると、お使いのブラウザで実際の表示を確認できます。
背景画像の向き(上下)を変えると、以下のように見えます。
使う背景画像を少し濃くすれば、以下のようになります。
今回は、上記のサンプルのように、表の見出し部分をグラデーション画像で装飾する方法をご紹介いたします。