スタイルシートでテーブル(表)を装飾
それでは、最後にスタイルシートを記述しましょう。
/* A:▼テーブル全体の装飾▼ */
table.abc {
border-collapse: collapse; /* 枠線を重ねる */
border: 1px solid #aaaacc; /* 外枠の装飾 */
}
/* B:▼テーブル内側(セル)の装飾▼ */
table.abc th,
table.abc td {
padding: 0.3em; /* セル内側の余白量 */
border: 1px solid #aaaacc; /* 内枠の装飾 */
}
/* C:▼テーブルの見出し部分の装飾▼ */
table.abc thead th {
background-image: url("./trback2.jpg"); /* 背景画像 */
background-position: bottom left; /* 背景画像の配置 */
color: darkblue; /* 文字色 */
background-color: #eeeeff; /* (念のための背景色) */
}
/* D:▼各行の見出し部分の装飾▼ */
table.abc tbody th {
background-color: #eeeeff; /* 背景色 */
color: darkblue; /* 文字色 */
}
見出し部分の装飾は、上記ソースの「C」の部分で記述しています。
■table.abc thead th { ~~~ }
abcクラスが付加されたtable要素の、 thead要素の中のth要素のみを装飾する指定です。
■background-image: url("./trback2.jpg");
背景画像として trback2.jpg を表示する指定です。
■background-position: bottom left;
背景画像の表示位置として、左下(bottom left)から表示するよう指定しています。これは、背景画像のグラデーションのうち「濃い方」が下側にあるため、下側から表示させた方がより立体感が出るためです。
※上下を反転させた背景画像を使う場合は、「 top left 」と指定します。
■color: darkblue;
文字色を濃い青色(darkblue)にする指定です。
■background-color: #eeeeff;
背景色を薄い青色(#eeeeff)にする指定です。ただし、既に背景画像を指定していますから、通常はここで指定した背景色は使われません。 何らかの事情で背景画像が読み込まれなかった場合のために指定しています。
※特に文字色を白色にしている場合は、この指定がないと(背景画像が読まれなかった際に)文字が読めなくなります。
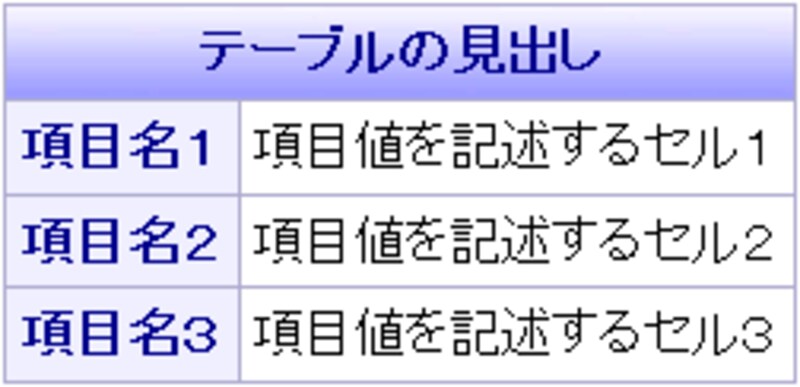
上記のスタイルシートを使って前ページのHTMLソースを表示させると、以下のように見えます。
以上で完成です。
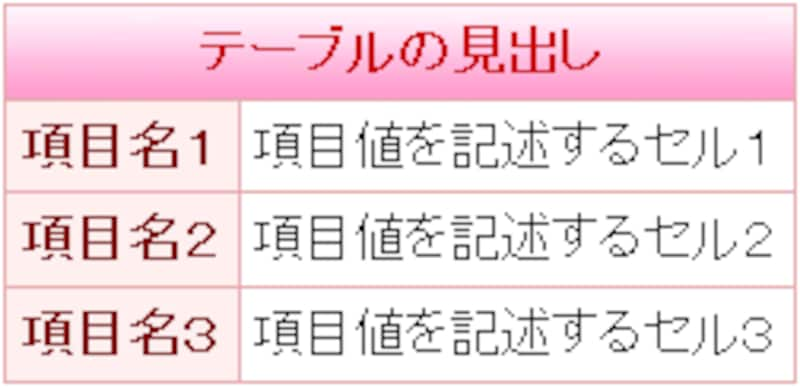
なお、参考までに最後にすべてのソースをまとめて掲載しておきます。コピー&ペーストして使ってみる際などにご活用下さい。 まとめのソースは、赤色系の配色を用いて以下のように表示されるサンプルを作るソースでご紹介いたします。