IEでは入力欄のサイズが変わらない
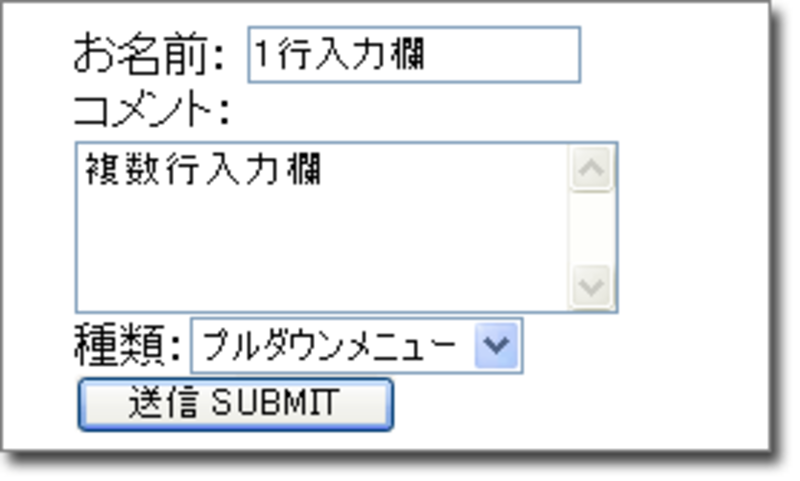
フォームの構成要素として、input要素で作る1行入力欄やボタン、textarea要素で作る複数行入力欄、select要素で作るプルダウンメニューなどがあります。 例えば、以下のようなものです。
 |
| ▲Internet Explorerで表示したフォームの各要素 |
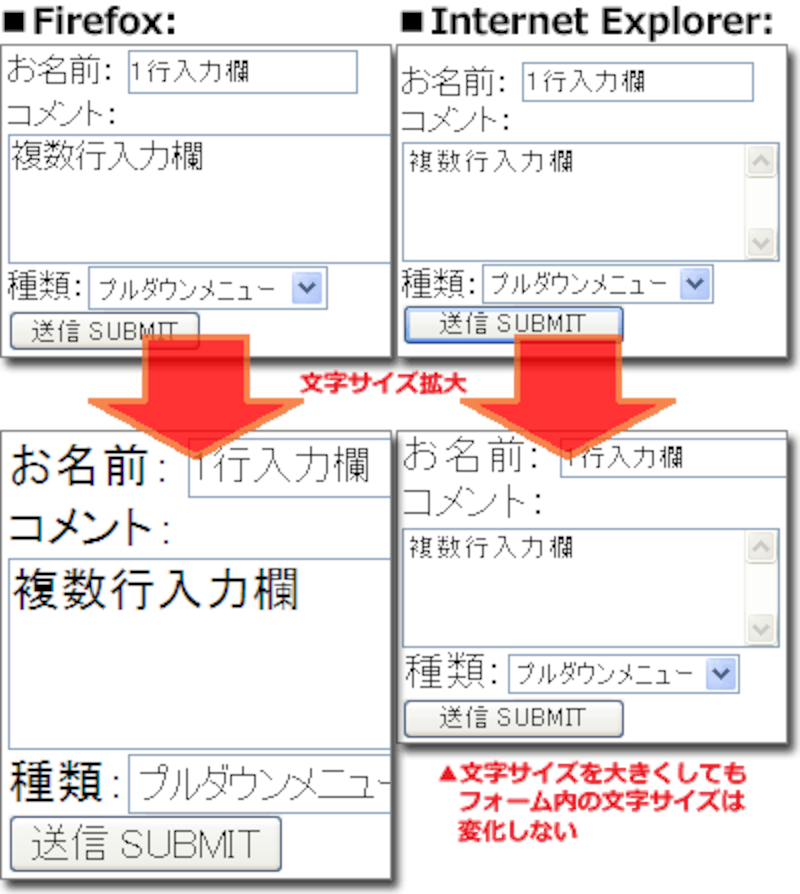
ブラウザのフォントサイズ設定を変化させると、本文の文字サイズが変化するのと同様に、これらのフォームの大きさも変化します。
しかし、Internet Explorerでは下図のように、変化せずに固定サイズで表示されてしまいます。
※Firefox、Opera、Google Chrome、Safariでは変化します。必ずしも本文の文字サイズと同じ大きさで表示されるとは限りませんが、本文の文字サイズが変化すればフォーム内の文字サイズも変化します。 (Safariでは、プルダウンメニューやボタン表面の文字サイズは変化しません。)
上図のように、Internet Explorerでは、本文の文字サイズに関係なく常に同じ大きさで表示されてしまいます。 そのため、文字を大きめに表示させている閲覧者や小さめに表示させている閲覧者にとって、入力欄の大きさが本文の大きさとかなり異なってしまうことになります。
入力欄内の文字を本文の文字サイズと合わせるには
この問題を解決して、Internet Explorerで閲覧した場合でも、本文の文字サイズに合わせて入力欄内の文字サイズを変化させるには、スタイルシートを活用します。 例えば、input要素(1行入力欄など)の大きさを本文の文字サイズと合わせたい場合は、以下のように記述します。
input { font-size: 1em; }
上記のスタイルシートでは、font-sizeプロパティの値に「 1em 」を指定しただけです。これによって、input要素で作る入力欄(※)内の文字サイズが「1文字分」の大きさになります。 つまり、本文の文字サイズと同じになります。 これによって、閲覧者のブラウザで設定された文字サイズに合わせて、入力欄内の文字サイズも変化するようになります。
※すべてのinput要素に適用すると、入力欄のほか、送信ボタンの表面に掲載される文字サイズも対象になります。
input要素・textarea要素・select要素に対して一括指定したい場合は、以下のように記述できます。
input, textarea, select { font-size: 1em; }
このスタイルシートを適用して、Internet Explorerで先ほどのフォームを表示させると、以下のように見えます。
上図では、Internet Explorerでも本文の文字サイズ設定に合わせて入力欄の大きさも変化していることが分かります。
おわりに
font-sizeプロパティの値に指定する値は、必ずしも「 1em 」でなくて構いません。本文よりも少し小さな文字サイズを維持したければ、「 0.8em 」などを指定しても良いでしょう。 使用する数値の単位を「 em 」にすることで、ブラウザで設定する本文サイズに合わせてフォーム内の文字サイズも変化するようにできます。