リスト(ul要素)の装飾結果がブラウザによって異なる
ul要素とli要素で作る「リスト」(箇条書きなど)をスタイルシートで装飾したとき、ブラウザによって表示が大きく異なってしまった経験はありませんか?
今回は、ブラウザによって「リストの装飾結果」に差が出てしまう点の、原因と対策をご紹介致します。
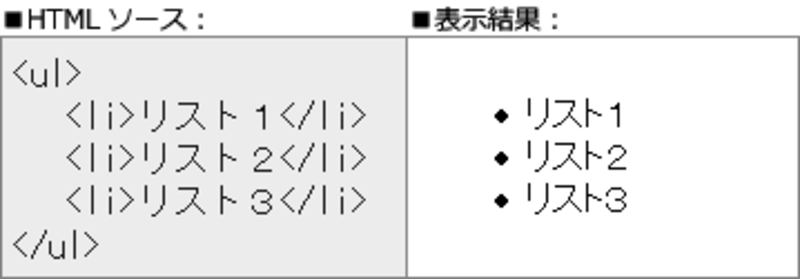
下図は、まったく装飾していない状態のリストです。左側がHTMLソースで、右側が表示結果です。
 |
この状態なら、ブラウザ間に表示上の差はほとんどありません。
ここで、リスト全体に背景色を加え、左端にバーを表示するデザインを施したいとします。そこで以下のようにスタイルシートを記述すると……
ul {
background-color: #eeffee; /* 背景 */
border-left: 5px solid green; /* 左端線 */
}
各ブラウザでは、以下のように見えます。
 |
Internet Explorerでの表示結果と、それ以外のブラウザでの表示結果は大きく異なりますね。
上記の例では「ul要素の左側」に枠線を表示させていますが、
●IEでは「リストの先頭記号」の右側に表示され、
●IE以外では「リストの先頭記号」の左側に表示されています。
また、背景色は枠線の内側にのみ塗られるため、背景色が表示される範囲も異なっています。
このように表示上の差が出る理由と、その差を埋める方法を次のページでご紹介いたします。







