ブラウザ間の差をなくすスタイルシート
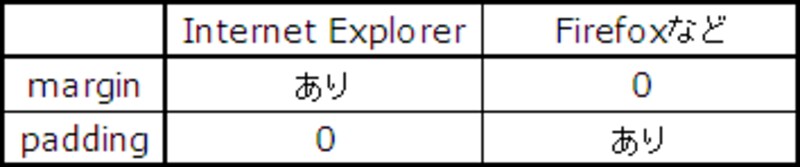
「IE」と「IE以外」のブラウザ間にある表示上の差は、ul要素に対して標準で、IEでは「マージン(margin/外側の余白)」が加えられており、 IE以外では「パディング(padding/内側の余白)」が加えられているのが原因でした。
表にまとめると以下のようになります。
 |
marginプロパティとpaddingプロパティのデフォルト値(標準の値)が異なっているのが原因ですから、 marginとpaddingの値を両方指定しておけば、表示上の差をなくせます。
例えば、「IE以外」のブラウザでの表示に合わせたい場合は、以下のスタイルを記述します。
ul {
margin-left: 0em;
padding-left: 2em;
}
marginをゼロにし、paddingを使って余白を作っています。
このスタイルを適用させると、リストの表示は以下のようになります。
 |
| ▲上側:Internet Explorer / 下側:Firefox(Opera・Safari・Chromeも一緒) |
IEもFirefoxも同じ表示になっていますね。
このようにしておけば、枠線の位置や背景色の範囲がブラウザごとに異なってしまう問題を解消できます。
また、「IE」での表示に合わせたい場合は、以下のスタイルを記述します。
ul {
margin-left: 2em;
padding-left: 0em;
}
先ほどとは逆に、paddingをゼロにして、marginを使って余白を作っています。
このスタイルを適用させると、表示は以下のようになります。
 |
| ▲上側:Internet Explorer / 下側:Firefox |
このように、marginプロパティとpaddingプロパティ両方の値を指定しておけば、表示上の差をなくすことができます。
おわりに
今回は、ul要素とli要素で作る「リスト」をスタイルシートで装飾したときに、ブラウザによって表示が異なってしまう問題を解決する方法をご紹介いたしました。 リストを装飾する際に、ぜひご活用下さい。






