リストに標準で加えられている余白の種類が異なる
先の例のような差が出てしまうのは、リスト(ul要素)に標準で加えられている余白に差があるためです。 試しに、ul要素とli要素の周囲に枠線を引いてみるとよく分かります。
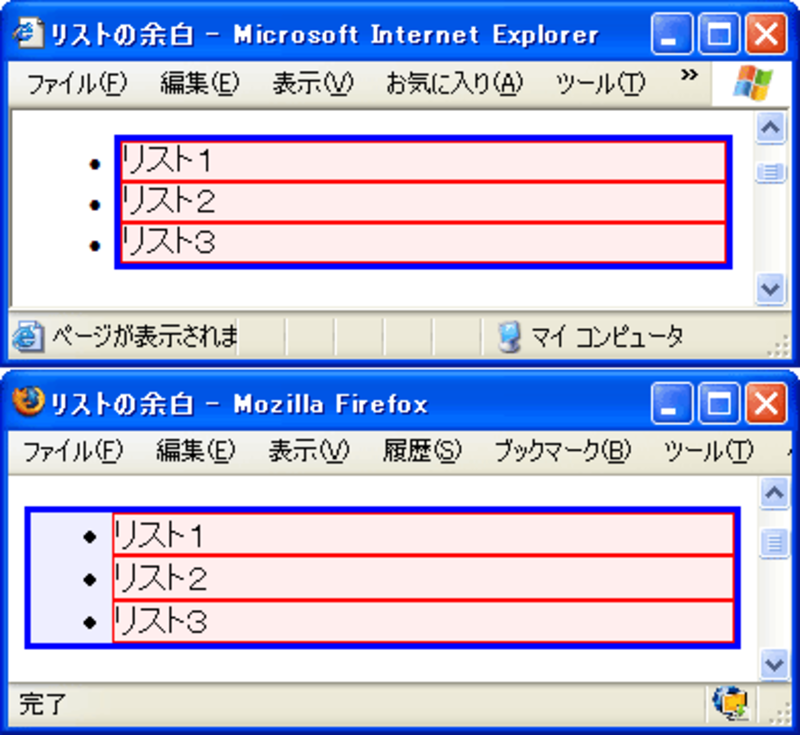
下図では、
ul要素の周囲には「青色の枠線」・「淡い青色の背景色」を、
li要素の周囲には「赤色の枠線」・「淡い赤色の背景色」を
それぞれ加えています。
 |
| ▲上側:Internet Explorer / 下側:Firefox |
このように表示させてみると、両者の違いがよく分かります。
(※Opera・Safari・Google Chromeも、Firefoxと同じ表示になります。)
ul要素の余白として、Internet Explorerでは「マージン(margin/外側の余白)」が加えられているのに対し、 Firefoxでは「パディング(padding/内側の余白)」が加えられています。
このため、ul要素に対して枠線や背景色を加える装飾をした際に、IEとそれ以外のブラウザでは表示が異なってしまうのです。
これを解決する方法を、次のページでご紹介いたします。






