上下方向にも左右方向にも中央に寄せる
 |
| ボックスをウインドウの中央に配置 (上下・左右方向共に中央に表示) |
ボックスを左右方向の中央に寄せる(センタリングする)には、スタイルシートのmarginプロパティを使って、値を「auto」に設定すれば実現できます。
しかし、その方法では左右方向には中央に寄りますが、上下方向には中央には寄りません。(上下のマージンはゼロになるだけです。)
上下方向にも左右方向にも中央に寄せて、ボックスをウインドウの中心に表示させたい場合にはどうすれば良いでしょうか。
今回は、その方法をご紹介いたします。スタイルシートを使えば、簡単に実現できます。
ウインドウの中央にボックスを配置するサンプル
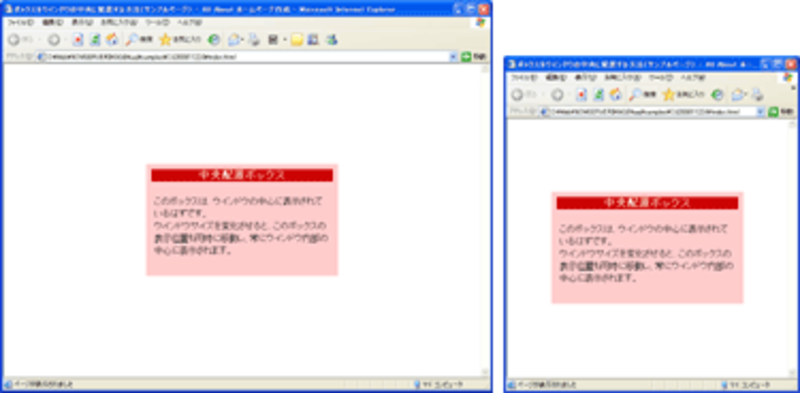
今回ご紹介する方法を使えば、下図のようにウインドウサイズを変化させても、ボックスは常にウインドウの中心に表示されるようになります。
 |
| ウインドウサイズを変化させてもボックスは中心に表示される |
実際にお使いのブラウザで試してみたい場合は、以下のサンプルページを表示させてみて下さい。
→ ボックスをウインドウの中央に配置する方法(サンプルページ)
このように、ボックスをウインドウの中央に配置する表示は、スタイルシートで8つのプロパティを使うことで実現できます。 具体的なソースは、次のページでご紹介いたします。







