ボックスを上下左右の中心に表示するソース
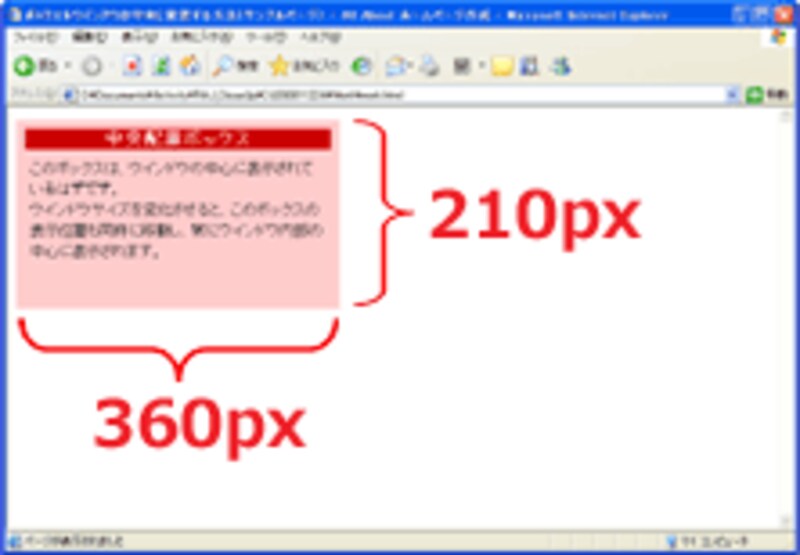
例えば、div要素で作ったボックスを、横幅360ピクセル・高さ210ピクセルの大きさでウインドウの中央(表示領域の中心)に表示させる場合は、以下のようにスタイルシートを記述します。
div {
position: absolute;
top: 50%;
left: 50%;
width: 360px; /* 横幅 */
height: 210px; /* 高さ */
margin-left: -180px; /* マイナス「横幅÷2」 */
margin-top: -105px; /* マイナス「高さ÷2」 */
overflow: auto; /* 内容がはみ出る場合の表示方法 */
}
スタイルシートソースの解説
■width: 360px; / height: 210px;
 |
widthプロパティとheightプロパティでサイズを指定しただけだと、ボックスは右図のように表示されます。
横幅と高さが指定したサイズになった上で、左上に寄せて表示されるだけです。
■position: absolute; / top: 50%; / left: 50%;
 |
positionプロパティに値「absolute」を指定してボックスを任意の位置に配置できるようにし、 topプロパティとleftプロパティの両方に値「50%」を指定すると、ボックスは右図のように表示されます。
ウインドウ上端からとウインドウ左端から、ウインドウサイズの50%分のスペースだけ移動した位置に表示されます。 (この状態では、まだ中央寄せにはなりません。ウインドウの中心から右下に表示されます。)
■margin-left: -180px; / margin-top: -105px;
 |
ここが今回のスタイルシートソースの要です。左側と上側の余白量を指定する「margin-left」プロパティと「margin-top」プロパティの値に、負の値(マイナス値)を指定します。
具体的には、以下のように指定します。
- margin-leftプロパティ(左側の余白):
マイナス「横幅÷2」(=widthプロパティの値の半分をマイナスにした値) - margin-topプロパティ(右側の余白):
マイナス「高さ÷2」(=heightプロパティの値の半分をマイナスにした値)
マージン(外側の余白)にマイナス値を指定すると、その方向(上側マージンなら上方向/左側マージンなら左方向)へ移動させることになります。(右上図参照)
ここでは、横幅が360pxなので、margin-leftプロパティには横幅の半分をマイナスにした「 -180px 」を指定します。 高さは210pxなので、margin-topプロパティには高さの半分をマイナスにした「 -105px 」を指定します。
■overflow: auto;
 |
最後に、overflowプロパティに値「auto」を指定することで、 指定したボックスの大きさに収まりきらないほど中身がたくさんある場合には、スクロールバーが表示されるようにしています。
(中身がボックスに収まりきる場合は、スクロールバーはたいてい表示されません。)
※値に「hidden」を指定すると、はみ出る部分は非表示になります。
※この記述自体を省略すると、はみ出る部分はボックスの下端からはみ出して表示されます。(IEの場合はボックスの高さが拡張されます。その場合、ボックスはウインドウの中心より下方にずれているように見えてしまいます。)
サンプルソース
上記のスタイルシートソースには、背景色などの指定はありませんから、そのままではボックスの範囲がよく分かりません。
最後に、サンプルで使った画面イメージのように表示させるスタイルシートソースとHTMLソースをまとめてご紹介いたします。







