ハートマークや音符記号をそのままソース上に記述したい
ハートマーク「![]() 」や、 音符「
」や、 音符「![]() 」などの記号をウェブ上で表示させる方法を過去に(※)ご紹介いたしました。 これらの記号は、「
」などの記号をウェブ上で表示させる方法を過去に(※)ご紹介いたしました。 これらの記号は、「![]() 」のような数値文字参照という記述方法を使うことでブラウザ上に表示させることができます。 数値文字参照は、キーボードから入力できない文字や記号を表示させるのに便利です。 しかし、ソース上で一見しただけでは何の記号なのかが分からないのが難点でもあります。
」のような数値文字参照という記述方法を使うことでブラウザ上に表示させることができます。 数値文字参照は、キーボードから入力できない文字や記号を表示させるのに便利です。 しかし、ソース上で一見しただけでは何の記号なのかが分からないのが難点でもあります。
※『ハートマークを表示したい!』・ 『「♪」以外の音符を表示させたい!』など
そこで今回は、ハートマークや音符記号などの特殊な記号を、数値ではなく記号そのものの状態でソース上に記述する方法をご紹介いたします。
 |
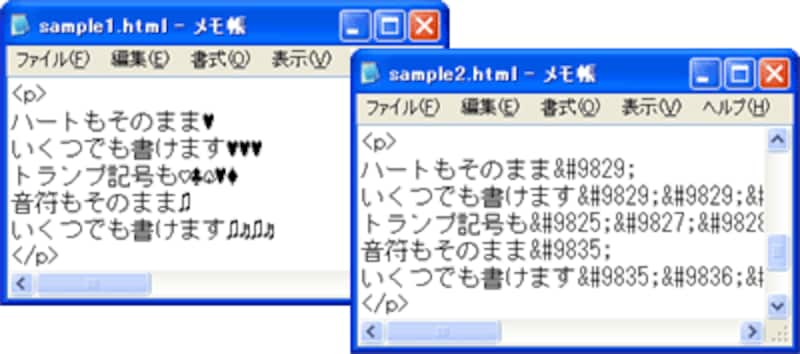
| (左)特殊文字をそのまま記述 (右)数値文字参照を使って記述 |
上記は、Windowsに付属の「メモ帳」でHTMLを編集した例です。右側が数値文字参照を使った場合のソースで、 左側が直接ハートマークなどを入力した場合のソースです。 左側の方が、何を書いているのかが分かりやすいですね。
ブラウザで表示させれば、右側のソースも左側のソースも、どちらもまったく同じで下図のように見えます。
 |
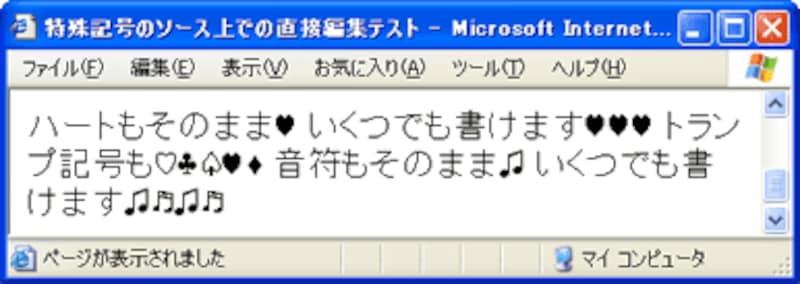
| Internet Explorerで表示させたところ |
特殊な記号を直接ソースに書くには
これらの特殊な記号を直接ソースに書くには、次の条件を満たす必要があります。
- ウェブページの文字コードをUnicode(UTF-8)にする。
- Unicode(UTF-8)を扱えるテキストエディタを使う。
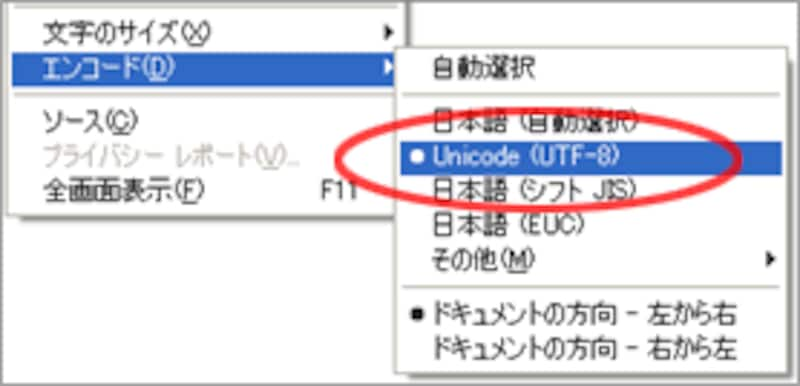
(1) ウェブページの文字コードをUnicode(UTF-8)にする。
 |
| ▲「UTF-8」で書かれたページ |
日本語のウェブページを作成する場合には、使用する文字コードを決める必要があります。 WindowsやMacOS上では、たいていはSHIFT-JISコードが使われます。そのほか、EUCコードが使われることもあれば、JISコードが使われることもあります。 そして、UTF-8などのUnicode(ユニコード)が使われることもあります。
ソース上に直接特殊な記号を(数値文字参照を使わずに)書きたい場合は、文字コードがUTF-8などのUnicodeである必要があります。 (ハートマークなどの記号は、SHIFT-JIS・EUC・JISの各コードでは定義されていないために、直接含むことができないからです。)
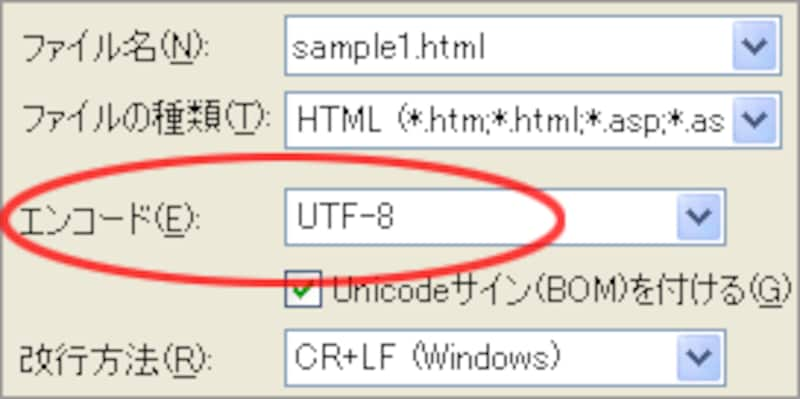
(2) Unicode(UTF-8)を扱えるテキストエディタを使う。
 |
| ▲「UTF-8」で保存 |
HTMLの編集に使うテキストエディタは、Unicodeを扱えるものでなければなりません。 Windows2000・Windows XP・Windows Vistaに付属の「メモ帳」は対応しています。しかし、Windows98などの「メモ帳」は対応していません。 「EmEditor」・「秀丸」などのテキストエディタは対応しています。 Unicodeを扱えるテキストエディタは他にも様々なものがありますので、使いやすいものを選ぶとよいでしょう。 普段利用しているテキストエディタが対応しているなら、もちろんそれを使って問題ありません。
以上の2条件を満たせば、ソース中に直接ハートマークや音符などの記号を記述してページを作成できます。
※Unicodeを直接扱えないテキストエディタだと、後述の方法で特殊記号を入力しても、「?」記号などに文字化けするだけで編集も保存もできません。







