入力履歴の保存機能の有効・無効を設定する
今回ご紹介した入力補完機能は、ブラウザに備わっている機能です。ですから、有効・無効の設定は、各ブラウザのオプションで設定します。 ウェブサイト製作者側の意思で、アクセス者のブラウザの設定を変更することはできません。
■Internet Explorer 6~7
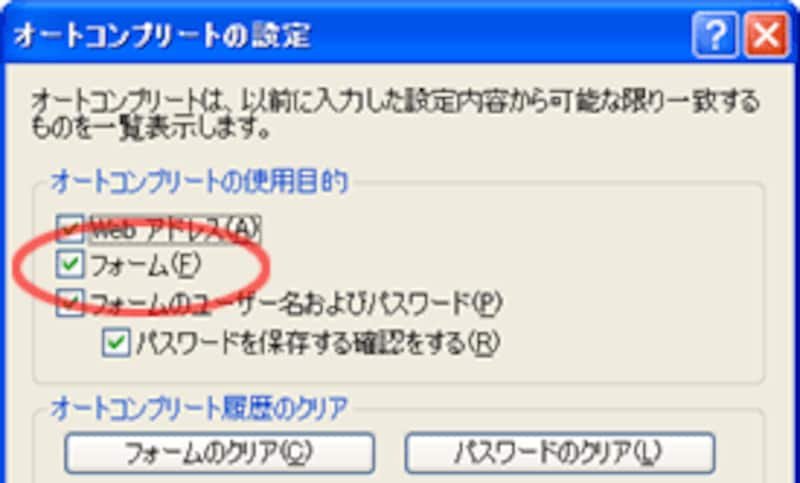
Internet Explorer6であれば、[ツール]→[インターネットオプション]→[コンテンツ]→[オートコンプリート]で設定できます。
 |
| ▲オートコンプリートの設定(IE6) |
Internet Explorer7なら、[ツール]→[インターネットオプション]→[コンテンツ]→[オートコンプリート]→[設定]で設定できます。画面イメージは上記とほぼ同じです。
■Firefox2
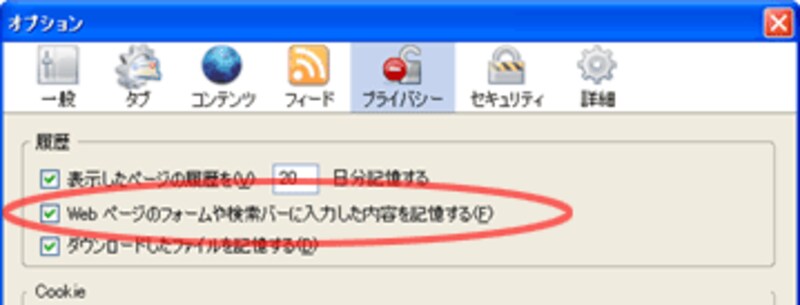
Firefox2であれば、[ツール]→[オプション]→[プライバシー]で設定できます。
 |
| ▲プライバシーの設定(Firfox2) |
おわりに
今回は、アクセス者の入力を楽にするための、履歴から補完できる入力フォームの作り方をご紹介いたしました。 ぜひ、お試し下さい。
【関連記事】







