2-A. 3段以上のドロップダウンメニューのHTMLソース
次に、サブメニュー項目の中に孫メニューも含むような3段以上のドロップダウンメニューの作り方をご紹介いたします。まずは、HTMLを書きましょう。ul要素とli要素を使って作るシンプルなリストである点はこれまでと同じですが、ここでは例として4階層目まで記述しています。■HTMLソース:
<ul class="ddmenu">
<li><a href="#">HOME</a></li>
<li><a href="#">ニュース</a>
<ul>
<li><a href="#">新製品 »</a>
<ul>
<li><a href="#">ハードウェア</a></li>
<li><a href="#">ソフトウェア</a></li>
</ul>
</li></li>
<li><a href="#">新サービス</a></li>
<li><a href="#">弊社について</a></li>
</ul>
</li>
<li><a href="#">製品・技術</a>
<ul>
<li><a href="#">ハードウェア »</a>
<ul>
<li><a href="#">法人向け</a></li>
<li><a href="#">個人向け</a></li>
</ul>
</li>
<li><a href="#">ソフトウェア »</a>
<ul>
<li><a href="#">for Windows</a></li>
<li><a href="#">for Mac</a></li>
<li><a href="#">for Android</a></li>
<li><a href="#">for iOS</a></li>
<li><a href="#">その他</a></li>
</ul>
</li>
<li><a href="#">ウェブサービス</a></li>
</ul>
</li>
<li><a href="#">会社情報</a>
<ul>
<li><a href="#">会社概要 »</a>
<ul>
<li><a href="#">グループ概要</a></li>
<li><a href="#">本社概要</a></li>
</ul>
</li>
<li><a href="#">社長挨拶</a></li>
<li><a href="#">沿革</a></li>
<li><a href="#">所在地 »</a>
<ul>
<li><a href="#">本社</a></li>
<li><a href="#">支社</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul class="sub">
<li><a href="#">よくあるご質問 »</a>
<ul>
<li><a href="#">サービスに関して</a></li>
<li><a href="#">弊社に関して</a></li>
<li><a href="#">その他</a></li>
</ul>
</li>
<li>
<a href="#">お問い合わせ先 »</a>
<ul>
<li><a href="#">大阪本社</a></li>
<li><a href="#">支社 »</a>
<ul>
<li><a href="#">神戸支社</a></li>
<li><a href="#">京都営業所</a></li>
<li><a href="#">奈良営業所</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
上記のHTMLソースは、ul要素とli要素で作る標準的なリスト構造です。<ul>~</ul>で1つの階層を作り、<li>~</li>で1つの項目を作ります。li要素の内側にul要素を含めることで(その項目に属する)サブ階層を作れます。ここでは例として、一部を4階層目まで作っています。なお、li要素内の項目名はa要素を使ってリンクにしてあります。ここではリンク先を「#」にしていますが、実際に作る際にはリンク先のURLを記述して下さい。後からリスト全体をCSSで装飾するために、最初のul要素だけには「ddmenu」というclass名を付加してあります。それ以外にはclass名は付加していません。
■表示例:
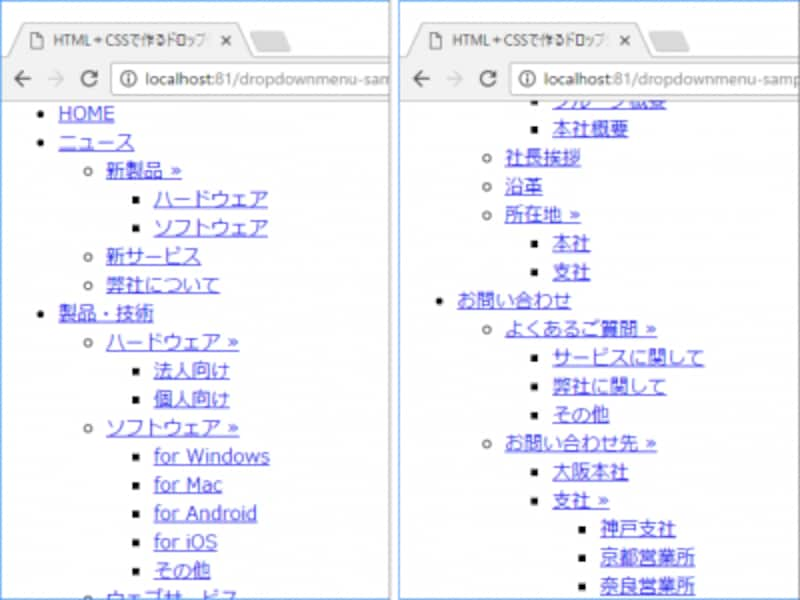
ここまでのソースを表示すると、下図のように見えます。まだ何も装飾していないので、標準の箇条書きデザインでリストが表示されるだけです。

Step.2Aの段階では、ただHTMLで作るリストが箇条書きの形で表示されるだけ
HTMLで作った上記のリストを、1階層目の各項目が「メインメニュー項目」になり、2階層目の各項目が「サブメニュー項目」になり、3階層目以降の各項目が「孫メニュー項目」になるようにCSSを記述します。それでは次に、メニューらしく見せるためのCSSソースと、ドロップダウン機能を実現するCSSソースの書き方をまとめてご紹介いたします。
【本記事(後半)の目次】
- 概要:ドロップダウンメニューはJavaScript不要のHTML+CSSで作成可能 (p.1)
- 前半:2段階のドロップダウンメニューの作り方 (p.2~p.6)
- 2-A. 3段以上のドロップダウンメニューのHTMLソースを書く (現在位置)
- 2-B. 3段以上のドロップダウン機能を実現するCSSソースを書く (p.8)
- 2-C. 3段以上のドロップダウンメニューを装飾するCSSソースを書く (p.9)
- 2. ソースのまとめ(3段階ドロップダウンメニュー) (p.10)







