1-A. 2段のドロップダウンメニューのHTMLソース
まずは、HTMLを書きましょう。ここではメインメニュー+サブメニューのシンプルな2段構成のメニューを作るだけなので、ul要素とli要素を使って作るリストも、2階層分だけ記述します。■HTMLソース:
<ul class="ddmenu">
<li><a href="#">HOME</a></li>
<li><a href="#">ニュース</a>
<ul>
<li><a href="#">新製品</a></li>
<li><a href="#">新サービス</a></li>
<li><a href="#">弊社について</a></li>
</ul>
</li>
<li><a href="#">製品・技術</a>
<ul>
<li><a href="#">ハードウェア</a></li>
<li><a href="#">ソフトウェア</a></li>
<li><a href="#">ウェブサービス</a></li>
</ul>
</li>
<li><a href="#">会社情報</a>
<ul>
<li><a href="#">会社概要</a></li>
<li><a href="#">社長挨拶</a></li>
<li><a href="#">沿革</a></li>
<li><a href="#">所在地</a></li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul>
<li><a href="#">よくあるご質問</a></li>
<li><a href="#">お問い合わせ先</a></li>
</ul>
</li>
</ul>
上記のHTMLソースは、ul要素とli要素で作る標準的な2階層のリスト構造です。<ul>~</ul>で1つの階層を作り、<li>~</li>で1つの項目を作ります。li要素の内側にul要素を含めることで(その項目に属する)2階層目を作れます。なお、li要素内の項目名はa要素を使ってリンクにしてあります。ここではリンク先を「#」にしていますが、実際に作る際にはリンク先のURLを記述して下さい。後からリスト全体をCSSで装飾するために、最初のul要素だけには「ddmenu」というclass名を付加してあります。それ以外にはclass名は付加していません。
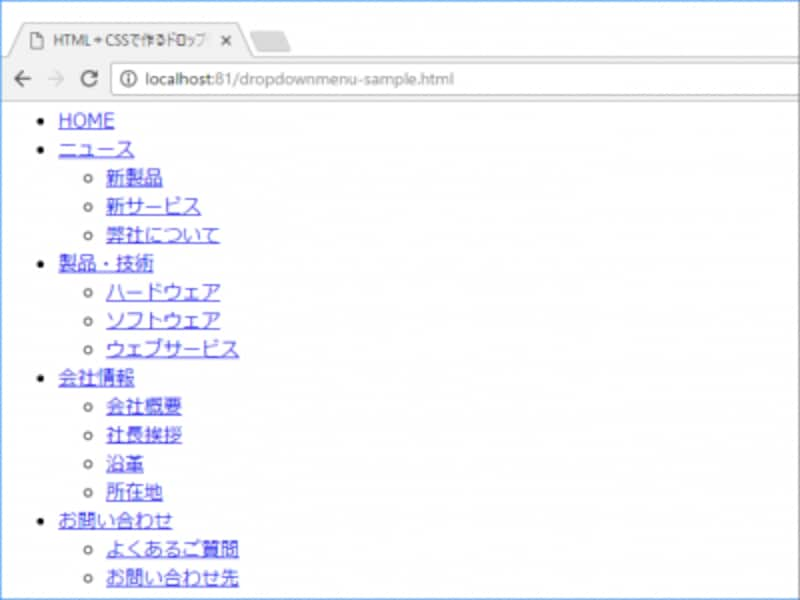
■表示例:
ここまでのソースを表示すると、下図のように見えます。まだ何も装飾していないので、標準の箇条書きデザインでリストが表示されるだけです。

Step.1Aの段階では、ただHTMLで作るリストが箇条書きの形で表示されるだけ
HTMLで作った上記のリストを、1階層目の各項目が「メインメニュー項目」、2階層目の各項目が「サブメニュー項目」になるようにCSSを記述します。それでは次に、リストをドロップダウンメニューらしく装飾するCSSソースの書き方を見ていきましょう。
【本記事(前半)の目次】
- 概要:ドロップダウンメニューはJavaScript不要のHTML+CSSで作成可能 (p.1)
- 1-A. 2段のドロップダウンメニューのHTMLソースを書く (現在位置)
- 1-B. 2段のドロップダウンメニューをメニューらしく装飾するCSSソースを書く (p.3)
- 1-C. 2段のドロップダウン機能を実現するCSSソースを書く (p.4)
- 1-D. 2段のドロップダウンメニューのサブメニューを装飾するCSSソースを書く (p.5)
- 1. ソースのまとめ(2段階ドロップダウンメニュー) (p.6)
- 後半:3段以上のドロップダウンメニューの作り方 (p.7~)






