画像の下に余計な空間ができないようにする方法
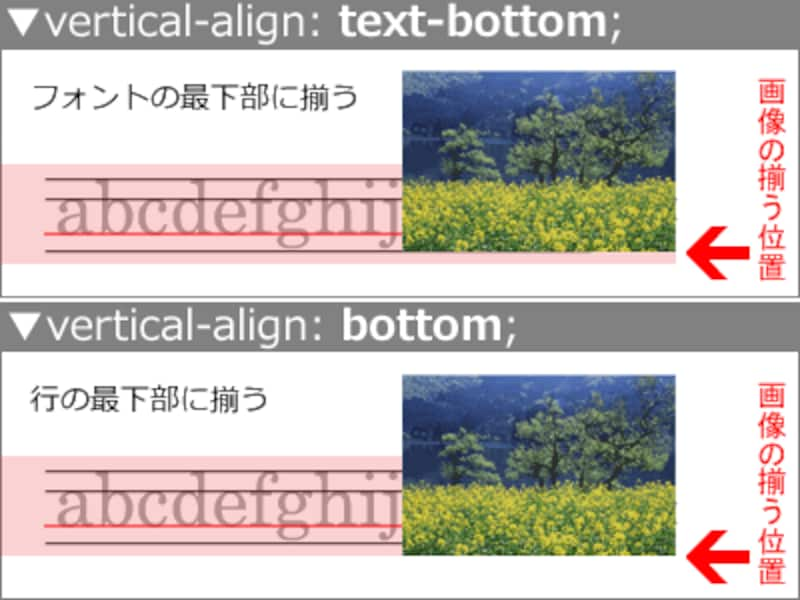
前のページでご紹介したとおり、「行の中での縦方向の位置」を指定するvertical-alignプロパティを使えば、画像を「ベースライン」ではなく「下端」に揃えられます。このとき、vertical-alignプロパティの値に「text-bottom」を指定した場合と、「bottom」を指定した場合とでは、下図のような違いがあります。
画像を「フォントの最下部」に揃えたい場合は「text-bottom」を、「行の最下部」に揃えたい場合は「bottom」を指定
「フォントの高さ」よりも「行の高さ」(line-heightプロパティの値)の方が高い場合は、上図の淡い赤色で塗った領域のように、「文字のある領域」よりもさらに下に空間があります。背景色はそこまで塗られるため、背景色のあるボックスの内側にある行では、vertical-alignプロパティに値「text-bottom」ではなく「bottom」を指定しないと、無駄な空間は消えません。
画像の下に余計な空間ができないようにする記述方法まとめ
これまでにご紹介してきた内容をまとめると、以下のようになります。まず、HTMLソースが以下のように記述されている場合を考えます。効果が分かりやすいように、画像の隣に文字列「quick doggy jump」を書き加えています。
<p> <img src="sea.jpg" alt="海"> quick doggy jump </p>ここで、画像の下にできる余計な空間を消すには、以下のようにCSSソースを記述します。
<style type="text/css">
p img {
vertical-align: bottom;
}
</style>
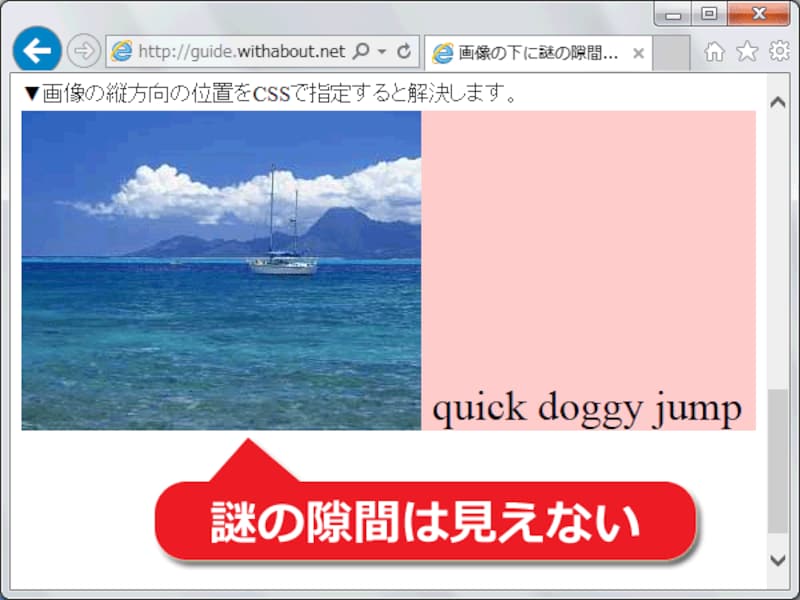
上記のように、vertical-alignプロパティの値に「bottom」を指定すると、「画像の下端」が「行の下端」に揃うため、画像の下の余計な空間はなくなります。上記のHTML・CSSソースをブラウザで表示させると、下図のように見えます(範囲が分かりやすいように、ボックスに背景色を加えています)。
冒頭に示した例とは異なり、画像の下に余計な空間はできていません。「画像の下端」が、「ベースライン」ではなく「行の下端」に揃っているからです。
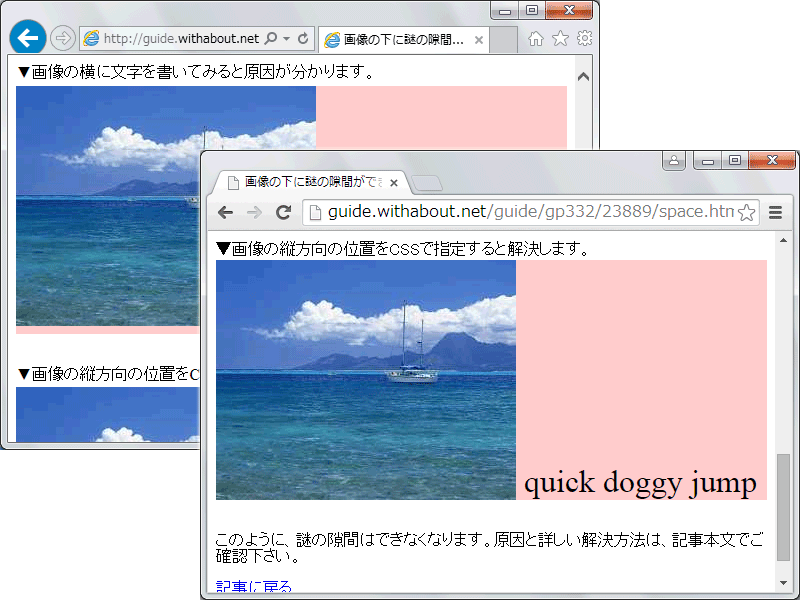
実際にお使いのブラウザで表示を確認したい場合は、下記のサンプルページをご覧下さい。このサンプルページ内には、画像の下に余計な空間ができる例と、余計な空間を消した例の両方を掲載しています。また、vertical-alignプロパティの値による見え方の違いも確認できます。
→画像の下に謎の隙間ができるのを防ぐ (サンプル)
画像の下に見える余計な空間をなくす方法
今回は、画像の下側に現れる余計な空間を、CSSを使ってなくす方法をご紹介致しました。画像を掲載する際に、画像の下端の表示位置を調整したいと思うことは多々あるでしょう。行内の縦方向の配置は、vertical-alignプロパティで調整できるという点を頭の隅に入れておくと、画像を使った様々なデザインの途中で余計な空間が出てしまった場合でも対処しやすいでしょう。ぜひ、活用してみて下さい。【関連記事】
- 文字間隔を空白で調節してはダメ! CSSで調節する方法
- 画像上の自由な位置に文字を重ねる方法
- キャプション付き画像を横向きに並べて配置する方法
- 1画像内に複数リンクを設定!イメージマップの作り方
- ウインドウ幅に合わせて画像サイズを変化させる方法
- CSS3を使って画像や文字を任意の角度で回転させる方法