CSSでの左寄せ・中央寄せ・右寄せ表示方法
日本語や英語など「文字を左から右へ向かって記述する言語」で書かれたHTMLでは、文字寄せ方向が指定されていないなら、文章は左寄せで表示されます。しかし、タイトルや見出しなどを中央寄せ(センタリング)して掲載したい場合はよくありますし、日付や注釈などを右寄せにして掲載したい場合もよくあるでしょう。
表題をセンタリング、日付を右寄せ、本文を左寄せで掲載した例
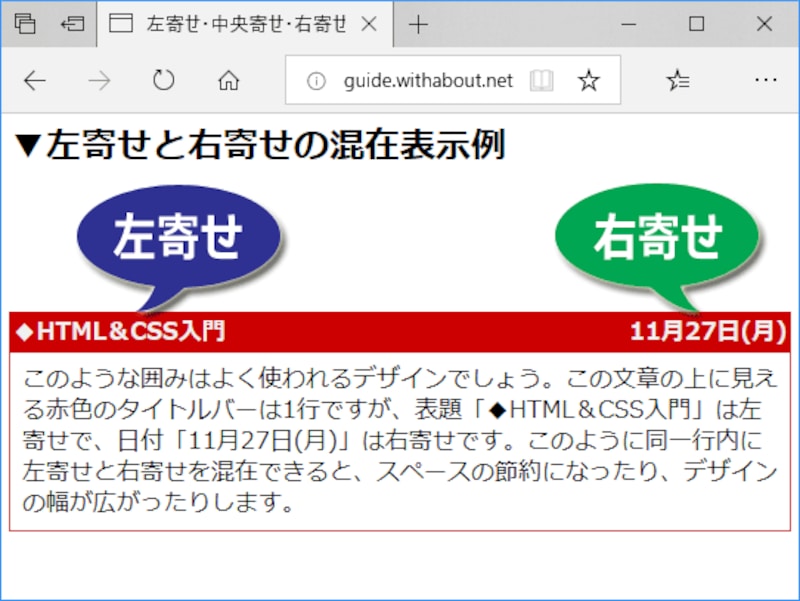
ウェブページに掲載した文章や画像の文字寄せ方向を指定して、左寄せ・中央寄せ・右寄せで表示する方法は簡単です。CSSのtext-alignプロパティを使って、寄せたい方向を指定するだけですから。しかし、単に1行の文章を左寄せや右寄せで表示するのではなく、同じ行内に「左寄せの文章」と「右寄せの文章」を同時に書きたい場合もあるでしょう。例えば下図のようにです。
そこで今回は、HTMLで記述した文章にCSSを適用して、特定の範囲を左寄せ・中央寄せ・右寄せの3通りで表示する書き方と、それら複数の文字寄せ方向を同一行に混在させる方法をご紹介いたします。どの場合も、とても短く簡単なHTML+CSSソースだけで実現できます。
CSSで文字寄せ方向を指定するにはtext-alignプロパティを使う
HTMLで記述した文章などの文字寄せ方向を指定するには、CSSのtext-alignプロパティを使います。書き方はとても簡単で、下記のように値「left」を指定すれば左寄せ、値「center」を指定すれば中央寄せ(センタリング)、値「right」を指定すれば右寄せになります。
<style type="text/css">
.maintext { text-align: left; } /* ←左寄せ */
.subject { text-align: center; } /* ←中央寄せ */
.date { text-align: right; } /* ←右寄せ */
</style>
上記のCSSソースは、下記のHTMLソースに適用するために書いたスタイルです。
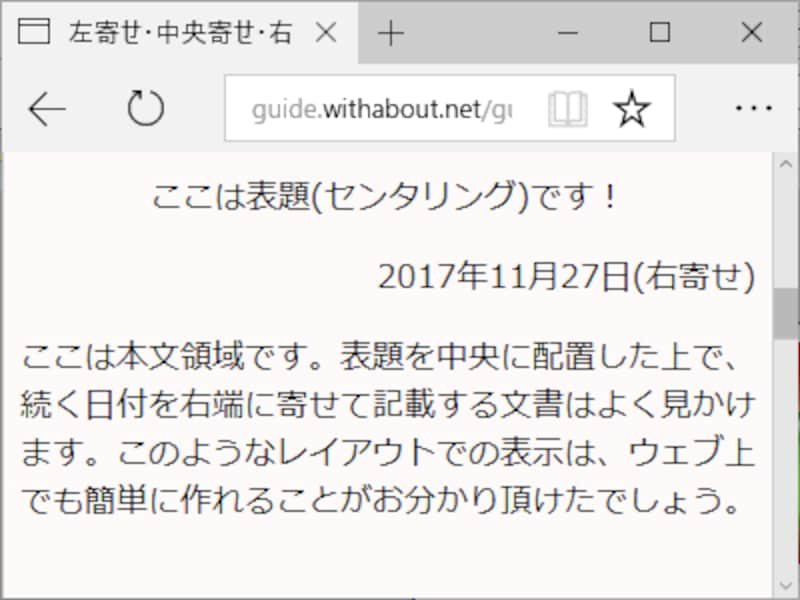
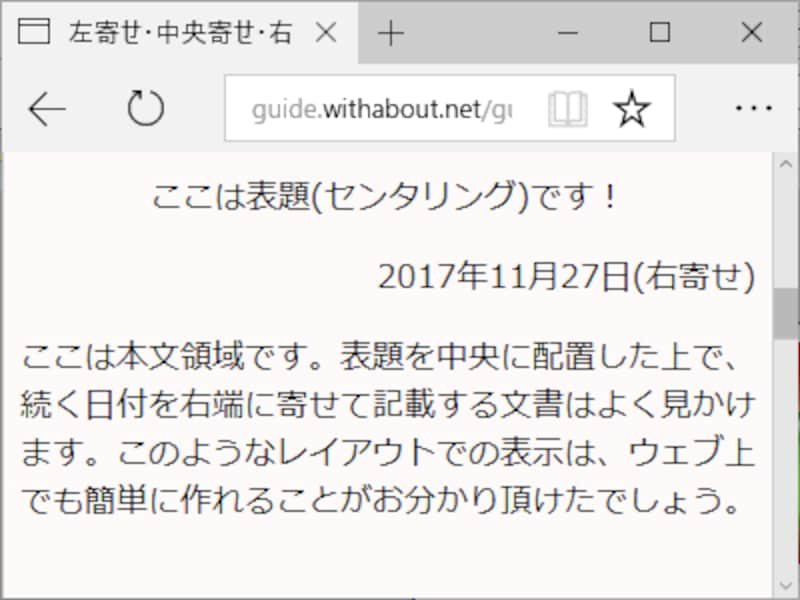
<p class="subject">ここは表題(センタリング)です!</p> <p class="date">2017年11月27日(右寄せ)</p> <p class="maintext">ここは本文領域です。……</p>これらのHTML+CSSをブラウザで表示すれば、下図のように見えます。表題は中央寄せで、日付は右寄せで、本文は左寄せで表示されます。

表題を中央寄せ、日付を右寄せ、本文を左寄せで表示した例
このように、CSSのtext-alignプロパティ1つを使うだけで、文章を左寄せにしたり中央寄せにしたり右寄せにしたりできます。とても簡単です。
■text-alignプロパティだけだと、異なる文字寄せ方向の混在はできない
このtext-alignプロパティは、ボックス単位で文字寄せ方向を指定します。例えば、p要素を右寄せにしたのなら、そのp要素に含まれるすべての文章が一括して右寄せで表示されます。もし異なる方向へ寄せた文章を同じ行内に混在させたいなら、もう少しCSSを書き加える必要があります。その方法について、これ以降でご紹介いたします。
同一行に左寄せと右寄せを共存させる表示例
text-alignプロパティで指定可能なのは、あくまでも行全体の文字寄せ方向だけです。同一行の中で左寄せ部分と右寄せ部分を同時に表示させることはできません。しかし、同じ行内に「左寄せの文章」と「右寄せの文章」を共存させたい場面は多々あるでしょう。例えば、下記のようなレイアウトを作りたい場合もその1つです。このような囲みはよく使われるデザインでしょう。この文章の上に見える赤色のタイトルバーは1行に見えますが、表題「◆HTML&CSS入門」部分は左寄せで表示されており、日付「11月27日(月)」部分は右寄せで表示されています。このように、同じ行内で左寄せ部分と右寄せ部分を同時に表示できると、スペースの節約になったり、デザインの幅が広がったりします。
上記の囲み内では、タイトル部分が左寄せ、日付部分が右寄せになっていて、どちらも同一行に表示されているように見えます。実はHTMLソースでは2行に分かれているのですが、CSSを使って1行にまとめています。
同一行に左寄せ部分と右寄せ部分を共存させるCSSの書き方
左寄せ行と右寄せ行の2つを1行に合体させるには、複数の行(ブロック)が横並びで掲載されるようCSSでレイアウトを作れば良いのです。例えば、以下のようなHTMLソースがある場合を考えます。 2つのp要素を1つのdiv要素で囲んでいるだけのシンプルなHTMLです。<div class="titlebar"> <p class="subject">◆HTML&CSS入門</p> <p class="date">11月27日(月)</p> </div>ここで、subject側の行を左寄せにして、date側の行を右寄せにして、さらに両者を同一行に掲載するには、以下のようなCSSソースを使います。
.subject {
text-align: left; /* 文章を左寄せする(※) */
float: left; /* 左端に寄せて、後続を右側へ回り込ませる */
}
.date {
text-align: right; /* 文章を右寄せする */
}
.titlebar {
background-color: #cc0000; /* 背景を赤色に */
color:white; /* 文字を白色に */
font-weight:bold; /* 太字にする */
}
文字を左から右へ表記する言語環境では、text-alignプロパティの標準値は「left」なので、上記の「※」印部分にあるtext-alignプロパティは書かずに省略しても表示効果は変わりません。ここでは分かりやすさのために、あえて書きました。上記のHTML+CSSをブラウザで見ると、以下のように表示されます。赤色背景に白色文字で表示されている1行のタイトルバーの中に、左寄せの部分と右寄せの部分が共存しています。ここでのポイントは、floatプロパティです。floatプロパティには、対象要素を左端や右端に寄せた上で、後続の要素を空いた空間に回り込ませる効果があります。なぜこのように表示されるのかを、以下で詳しく解説します。
text-alignとfloatを併用すると、左寄せと右寄せが共存できる理由
floatプロパティの値には「left」や「right」を指定できます。先ほどの例では「left」を指定しました。floatプロパティに値「left」を指定すると、それ自身を左端に寄せ、後続の内容を右側に回り込ませるという描画になります。これによって、「左寄せの文章」の右隣に「右寄せの文章」を掲載するレイアウトが実現できます。下図の下側のように背景色を変えてみると、どのような配置で描画されているのかが分かりやすいでしょう。

左寄せ行と右寄せ行の2行を1行にまとめる配置は、異なる背景色を付けてみると構造がよく分かる
タイトル部分「◆HTML&CSS入門」が左端に寄り、その右側にできた空間に次の行の内容「11月27日(月)」が回り込むので、元々2行だったものが1行に見えるようになります。1行目は左寄せですが2行目は右寄せになるよう指定されているので、左寄せ部分と右寄せ部分が同一行内に混在しているように見えます。
同一行に左寄せ・中央寄せ・右寄せを混在させる表示例
先程のfloatプロパティは、対象要素を左端や右端に寄せることはできますが、中央に配置することはできません。したがって、左寄せ・中央寄せ・右寄せの3つを同一行に混在させるには別の工夫が必要です。そこで最後に、同一行内に左寄せ・中央寄せ(センタリング)・右寄せの3種類すべてを混在させる方法をご紹介いたします。ここでは下記のような囲みを作る場合を例にします。
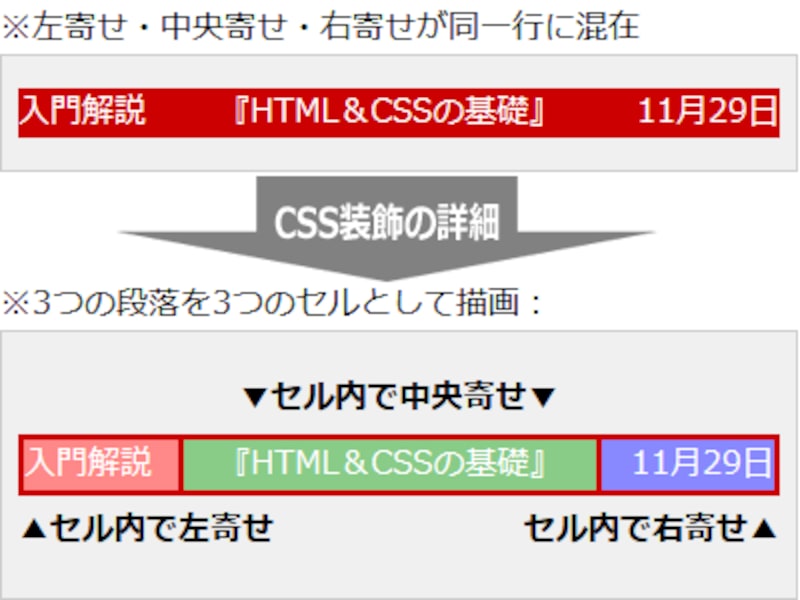
このような囲みもよく使われるデザインでしょう。この文章の上に見える赤色のタイトルバーは1行ですが、シリーズ名「入門解説」は左寄せ、表題「HTML&CSSの基礎」は中央寄せ、日付「11月29日」は右寄せで表示されています。このように、同じ1行の中に左寄せ・中央寄せ・右寄せの3種類を混在させることもできます。
上記では、シリーズ名部分が左寄せ、タイトル部分が中央寄せ、日付部分が右寄せになっていて、3つとも同一行に表示されています。HTMLソースでは3行に分かれているのですが、CSSを使って3行すべてを1行に見えるよう装飾しています。
同一行に左寄せ・中央寄せ・右寄せを混在させるCSSの書き方
左寄せ・中央寄せ(センタリング)・右寄せの3つを同一行に混在させる書き方にはいくつかありますが、ここではCSSのdisplayプロパティに対して値「table-cell」を指定する方法をご紹介いたします。CSSで段組構造を作る際にもよく活用されている書き方です。まず、以下のHTMLソースがある場合を考えます。1つのdiv要素の中にp要素が3つあります。
<div class="titlebar"> <p class="category">入門解説</p> <p class="subject">『HTML&CSSの基礎』</p> <p class="date">11月29日</p> </div>このp要素を上から順に左寄せ・中央寄せ・右寄せで表示して、それら3つの1行にまとめて掲載たいとします。その際は、以下のようなCSSソースを書きます。
.titlebar { display: table; width: 100%; background-color:#cc0000; color:white; }
.category { display: table-cell; text-align: left; }
.subject { display: table-cell; text-align: center; }
.date { display: table-cell; text-align: right; }
左寄せ・中央寄せ・右寄せの指定にtext-alignプロパティを使う点はこれまでと同じです。しかし、複数行を1行にまとめて配置させる方法がこれまでとは異なります。その方法を以下に詳しく解説します。table-cellを使えば、左寄せ・中央寄せ・右寄せが混在できる理由
displayプロパティに値「table」を指定すると、その要素をtable要素のように表示できます。また、displayプロパティに値「table-cell」を指定すると、その要素を表のセルのように表示できます。その結果、先ほどのHTMLソースにある3つのp要素は、それぞれ表の1行を構成するセルのように配置されるため、下図のように横並びに見えます。
左寄せ・中央寄せ(センタリング)・右寄せを1行にまとめる配置は、異なる背景色を付けてみると構造がよく分かる
上図の下側は、3つのp要素に異なる背景色を付けてみた表示例です。displayプロパティにtable-cellを指定することで、3つのp要素が横並びになっていることがよく分かるでしょう。1つ目のセル(=最初のp要素)の中身は左寄せで表示され、2つ目のセル(=2番目のp要素)の中身は中央寄せで表示され、3つ目のセル(=最後のp要素)の中身は右寄せで表示されているため、結果として左寄せ部分・中央寄せ部分・右寄せ部分が同一行内に混在しているように見えます。
まとめ:CSSでの左寄せ・中央寄せ・右寄せは、ほんの短いソースで実現できる
今回は、文章を左寄せ・中央寄せ(センタリング)・右寄せで表示するCSSの書き方と、同一行内に異なる文字寄せ方向を混在させる方法をご紹介いたしました。どれもほんの短いHTML+CSSソースを書くだけで実現できることがお分かり頂けたでしょう。ぜひ、凝ったレイアウトの作成などにご活用下さい。なお、1行の表示方法や装飾方法に関しては、下記の関連記事も併せてご覧下さい。
【関連記事】