画像にキャプションを付けた上で、左右の端に配置したい
 |
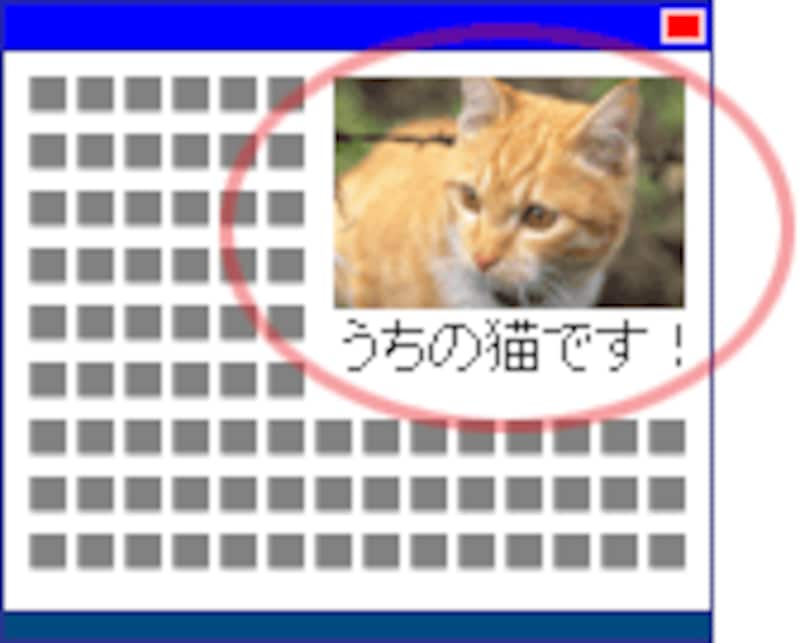
| キャプションごと画像を右端に寄せた例 |
ページ上に画像を表示させたいとき、ただ画像を表示させるだけではなく、キャプション(表題・説明)を加えて表示させたい場合がありますね。 キャプションを加えるには、画像の直後に改行して、そこに文字を書けば良いだけです。 しかし、「キャプションを付けた画像」全体を、右図のようにページの左右に寄せたい場合、どうすればよいでしょうか?
HTMLを駆使していた時代では、枠線を消した「表」の中に画像とキャプションを入れ、表全体を左右に寄せる方法がよく使われていました。 この方法では、無駄にソースの記述量が多くなってしまい、ソースの視認性も悪くなりますし、ページサイズも増えてしまいます。 こんなときは、スマートにスタイルシートで解決しましょう。
スタイルシートで画像『だけ』を左右の端に寄せるには
スタイルシートを使って、画像だけを(ページの)左右の端に寄せる方法は、とても簡単です。 画像を表示するためのimg要素(imgタグ)に対して、floatというプロパティを使います。
float: right;
}
上記のように記述すると、img要素(=画像)が右端(right)に寄せられます。(そして続く文字は、画像の左側にある空いた空間に回り込みます。)
※画像を左端に寄せたい場合は、値に「left」を指定します。
これだけでは、画像だけが右端に寄るだけです。キャプションも一緒に右端に寄せるにはどうすればよいでしょうか?
画像とキャプションを一緒にして、スタイルシートで左右の端に寄せるには?
実は、先ほどと同じ方法が使えます。
「左右に寄せる」デザインを実現するのは「floatプロパティ」なのですから、「画像とキャプション」のかたまりに対して「floatプロパティ」を適用すれば良いのです。
float: right;
}
まず、上記のようにスタイルシートを記述しておきます。floatプロパティに、値「right」を指定している点は、先ほどと全く同じですね。 ただ、適用先が「div要素」になっている点が先ほどとは異なります。
そして、HTMLで次のように記述します。
<img src="cat.jpg" width="168" height="135" alt="猫"><br>
うちの猫です!<br>
</div>
上記では、cat.jpg という画像ファイルを表示させ、その下にキャプションとして「うちの猫です!」という文字列を表示させています。 そして、その画像とキャプション全体を、div要素で囲んでいます。
(すべてのdiv要素にこのスタイルが適用されては困るので)ここでのdiv要素には、imageboxというクラス名を加えています。

うちの猫です!
(表示例)
これによって、先ほど記述したスタイルシート(imageboxクラスのdiv要素に対するスタイル)が適用され、 画像とキャプションの全体が右端に寄せられます。
この方法で画像とキャプションを右端に寄せたサンプルを、右に表示しています。→
とても簡単ですね。
スタイルシートでは、何が対象であっても、とにかく「左右に寄せたい」場合は、「floatプロパティ」を使えば良いのです。 複数のものをまとめて左右に寄せたい場合は、div要素などで(寄せたいもの全体を)囲んで、そのdiv要素に対して左右に寄せるスタイルを適用すれば実現できます。
ついでに、キャプションの文字を装飾する
たいてい、キャプションは小さな文字サイズで表示されますね。
ですから、ついでに、キャプションを装飾するスタイルも一緒に書いておきましょう。
float: right;
font-size: 80%;
color: gray;
}

うちの猫です!(例)
※本当は違います。
先ほどのスタイルシートから2行書き加えました。
font-sizeプロパティは文字サイズを調節します。値に「80%」を指定していますので、標準の文字サイズの8割のサイズ(つまり「小さめ」)で表示する指定になります。
colorプロパティは文字色を決定します。値に「gray」を指定していますので、灰色で表示されます。
右がその表示例です。→
[まとめ] 画像とキャプションを端に寄せる方法
いかがでしょうか。
とっても簡単に実現できることが、お分かり頂けたと思います。 スタイルシート部分とHTML部分を含めたソース全体を、以下に記しておきます。
div.imagebox {
float: right;
font-size: 80%;
color: gray;
}
</style>
<div class="imagebox">
<img src="cat.jpg" width="168" height="135" alt="猫"><br>
うちの猫です!<br>
</div>
必要な記述は、わずかこれだけです。
1ページ内に、複数個の「画像とキャプションのセット」が存在する場合でも、 スタイルシート部分の記述は1度だけで済みます。(それがスタイルシートのメリットですね。)
ですから、ソース記述量も減りますし、ソースの視認性も良くなります。
キャプション付きの画像を左右に寄せたいときには、ぜひご活用下さい。
※画像表示に関するスタイルシートテクニックとして、以下の記事も、ぜひご参照下さい。







