線と文字を離すには?
前ページの例では、段落の文字と横線との距離が非常に近いですね。
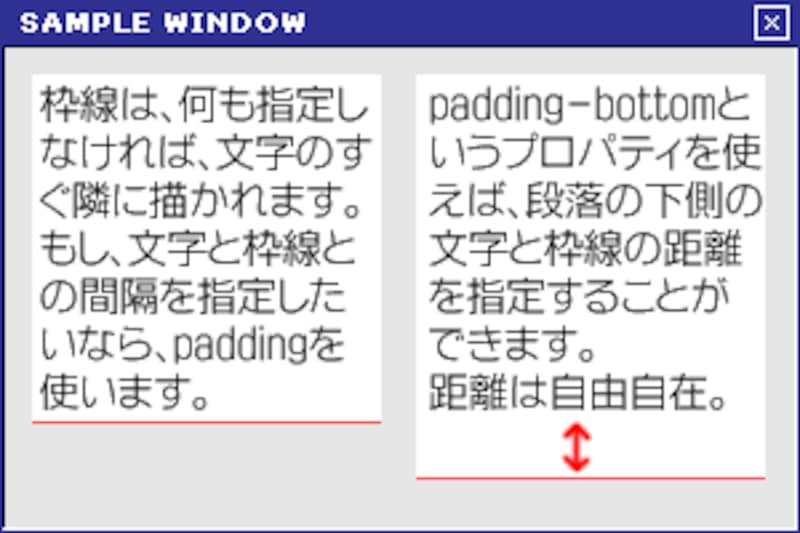
枠線ですから、距離を指定しなければこのようになります。
「1ピクセルの横線を引きたい」という場合、段落とはある程度の距離を空けたいことが多いのではないでしょうか。 その場合には、次のように考えます。
内容と枠線との距離を指定する
スタイルシートには、内容と枠線との間隔(ボックスの内側の余白)を指定する padding というプロパティがあります。 このプロパティを使うことで、段落と線の距離を自由に指定することができます。

例えば、「段落の(文字の)下端」と「段落の下に描く線」との距離のみを指定したい場合は、下側の余白を指定する padding-bottom というプロパティを使います。
※もし上側の線との距離を指定するなら padding-top、左なら padding-left、右なら padding-right となります。
例:線との距離を2文字分にする
例えば、横線との距離を2文字分取るには、次のようにします。
※「2文字分」を指定するには「 2em 」と記述します。単位 em は文字数を指定する単位です。
<style="text/css">
p.line {
border-bottom: 1px solid blue;
padding-bottom: 2em;
}
</style>
HTML:
<p class="line"> この段落の下部に1ピクセルの線が... </p>
これを表示すると、次のように見えます。
この段落の下部に1ピクセルの線が引かれているはずです。
その線は、この段落内の文字から2文字分下に引かれているはずです。
ちなみに、線の太さを 3px にして、段落下部からの距離を 12px にすると、次のように見えます。
※先の例では、「2文字分」として「 2em 」を値に記述しましたが、ピクセルで距離を指定することもできます。「12ピクセル」なら「 12px 」と記述します。
この段落の下部に3ピクセルの線が引かれているはずです。
点線・破線・二重線など線種も自由自在
スタイルシートで引ける線種には、実線の他に、点線・破線・二重線があります。 border-bottomプロパティで線種の指定を solid から dotted(点線)・dashed(破線)・double(二重線)に書き換えるだけで実現できます。
線種について詳しくは、記事「色も線種も線幅も自由な枠を作る」をご参照下さい。
※二重線を引くためには、線の太さの指定を最低でも 3px にする必要があります。(線2本分で2px、線と線の間隔に1pxで合計3px)
終わりに
今回は、スタイルシートで1ピクセルの線を引く方法をご紹介致しました。
スタイルシートを使えば、線の太さや、文字からの距離などを自由自在に指定できることがお分かり頂けたと思います。
ぜひ、みなさんのホームページでもご活用下さい。
【関連記事】







