スタイルシートで作る枠
前回の記事「色も線種も太さも自由な枠を作る」では、スタイルシートを使って手軽に様々な種類の枠を作る方法をご紹介いたしました。
今回は、さらに細かな指定で、様々な枠を作る方法をご紹介いたします。
その例として、スタイルシートを活用した「見出し」としてよく使われるデザインの作成方法をご紹介いたしましょう。
複雑な枠で見出しをデザイン
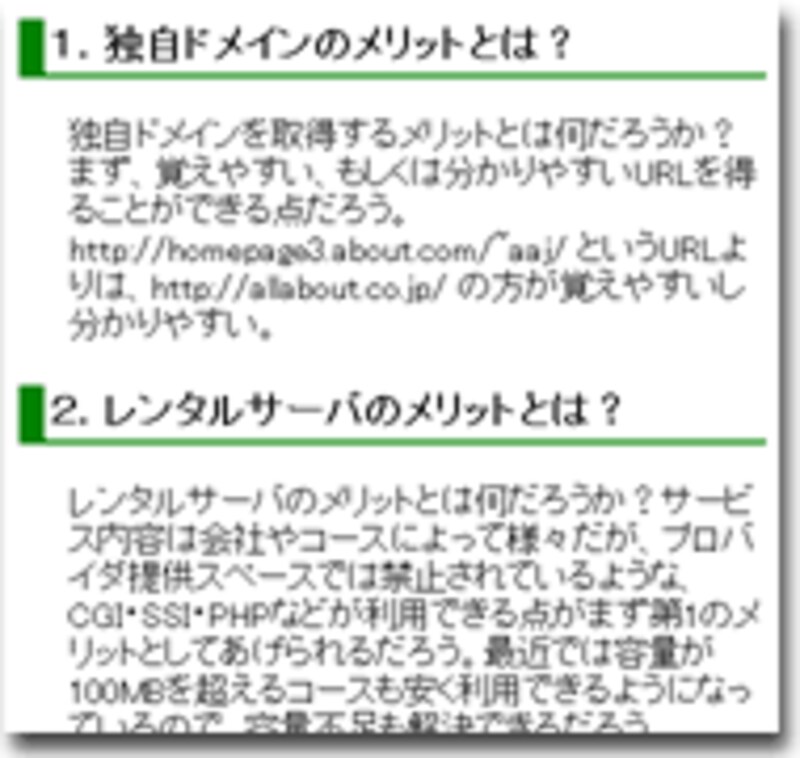
 さて、みなさんは、右図のような見出しを見たことはありませんでしょうか。 スタイルシートを使った見出しとして、よく使われている例です。 左側にブロックのような旗のようなものがあるのが特徴です。
さて、みなさんは、右図のような見出しを見たことはありませんでしょうか。 スタイルシートを使った見出しとして、よく使われている例です。 左側にブロックのような旗のようなものがあるのが特徴です。
実は、この左側のブロックのようなものは、ブロックがあるわけではなく、「枠線の左側」を太くしているだけなのです。
「枠」というと、上下左右に線がある「四角」を思い浮かべる方が多いかもしれませんが、 スタイルシートで細かく指定すれば、特定の辺だけの線を表示させたり、辺ごとに線種を変更したりすることができます。
次の例をご覧下さい。
左と下が太い実線、上と右が細い点線。
左だけ太い実線、残りは細い実線。
上に細い実線、右に太い実線、左と下には線なし。
左右に太い実線、上下に破線。
このように、スタイルシートを用いると、線の指定は、上下左右それぞれ別々に可能なのです。 従って、それらの組み合わせで、様々な枠を作ることができます。
では、どう記述しているのでしょうか。
枠の詳細なスタイル指定方法
前回、枠線の太さを指定するには、 border-width プロパティを使用するとご紹介致しました。 実は、この border-width プロパティは、次の4つに分解することができます。
左: border-left-width 右: border-right-width 上: border-top-width 下: border-bottom-width
これによって、上下左右の線の太さを個別に指定できます。 例えば、
border-left-width : 12px; border-right-width : 0px; border-top-width : 0px; border-bottom-width 3px;
と指定すると、左が12ピクセル・下が3ピクセル・上と右が0ピクセルの枠になり、次のような表示になります。
見出しによく使われるスタイル
さて、これで4辺を個別に指定できるのですが、記述量が増えて面倒ですね。 そこで、簡単に一括して指定する記述方法があります。
border-width: 15px 3px 0px 0px;
このようにすると、
見出しによく使われるスタイル
と表示されます。
つまり、 border-width プロパティに値を4つ指定すれば、上・右・下・左の順番で解釈してくれるわけです。 これなら記述量が少なくて楽ですね。
※「上」から「時計回り」の順ですね。
また、
border-width: 1px 4px;
のように、2つの値だけを指定すると、上下・左右の値として解釈されます。
見出しにたまに使われるスタイル
さらに、
border-width: 1px 4px 8px;
だと、上・左右・下の値として解釈されます。
見出しに…あまり使われないスタイル
もちろん、
border-width: 3px;
のように、1つしか値がなければ、前回ご紹介したとおり、4辺全部がこの値になります。
なお、複数の値をまとめて指定する場合は、それぞれの値の間には「半角スペース」だけが必要です。 カンマなどを打ってしまわないように気をつけましょう。
線種・色もまとめて指定
先ほどは、色・線種・太さのそれぞれについて、上下左右の値を一括して指定する方法でした。 実は、そのほかに、上下左右のそれぞれについて、色・線種・太さを一括して指定する方法もあります。







