※この記事は、2005年のものです。
※スタイルシートだけで枠の角を丸くする方法は、新記事「画像を使わずにCSSだけで角を丸くする方法」(2009年7月公開)で詳しく解説しています。ぜひ、そちらをご参照下さい。
楽な方法で枠の角を丸くしたい!
枠の角を丸くする方法として、スタイルシートに1行書き加えるだけで済む方法をご紹介したいと思います。 丸みの半径を自由に指定できるなど、画像とHTMLを駆使するよりも楽に作れます。
今回ご紹介する方法のメリット・デメリットは次の通りです。
- メリット:
- スタイルシートに1行加えるだけで済む
- 丸みの半径サイズの指定が自由自在
- デメリット:
- Mozilla系ブラウザ以外だと普通の四角い枠になる
というわけで、以下にご紹介する方法は、Netscape NavigatorやFirefoxなどのMozilla系ブラウザでしか実現できません。 しかし、他のブラウザで閲覧されても、枠の角が丸くならないだけで、別段問題になるようなことはないので、 気軽に使っても構わないでしょう。
「できれば角を丸くしたいけど、別に丸くならなくてもいいや。」
というくらいの感じで角を丸くしたい方々には、便利で楽な方法です。 何せ、スタイルシートで1行記述するだけですから。
スタイルシートで枠の角を丸くする方法は
スタイルシートで角の丸い枠を作るには、-moz-border-radiusプロパティを使います。 これは、Mozillaの独自拡張機能ですから、Mozilla系ブラウザでしか使えません。 次のように使用します。
p {
-moz-border-radius: 30px;
border: 3px solid red;
}
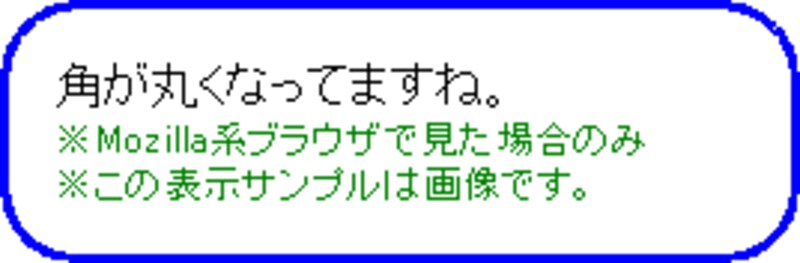
このように記述しておくと、p要素の枠線の角が丸くなります。 例えば、次のように表示されます。
※例として Firefox での見え方を画像で用意しました。

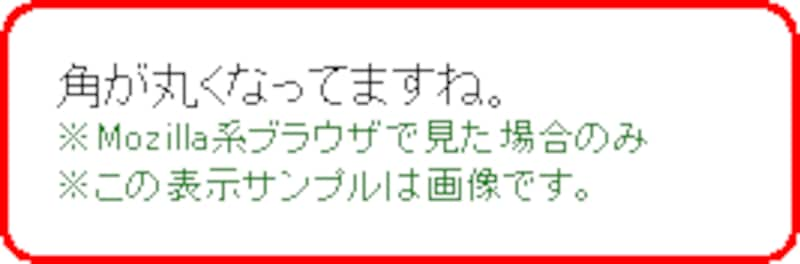
丸みの半径は数値で自在に指定できますから、自由度の高い「丸い枠」を作ることができます。 例えば、15px と指定すると次のようになります。

borderプロパティと同様に4つまで値を指定できます。 例えば、
-moz-border-radius: 10px 20px 30px 40px;
と指定した場合は、 4つ値を指定した場合は、左上が10px、右上が20px、右下が30px、左下が40px となります。時計回りです。 詳しくは次の通りです。
| 値の数 | 適用される箇所 |
|---|---|
| 1つ指定 | 左上・右上・右下・左下のすべて |
| 2つ指定 | 1つ目:左上・右下、2つ目:右上・左下 |
| 3つ指定 | 1つ目:左上、2つ目:右上・左下、3つ目:右下 |
| 4つ指定 | 1つ目:左上、2つ目:右上、3つ目:右下、4つ目:左下 |
おわりに
今回は、Mozilla独自拡張のプロパティを用いて、角の丸い枠を楽に作る方法をご紹介致しました。
一部のアクセス者にしか丸くなった枠を見せることはできませんが、 枠を丸くすることがそれほど(デザイン上)重要でない場合は、この方法が楽で良いかも知れません。
※CSS3には、枠の角を丸くするプロパティが用意されます。将来的には、どのブラウザでも枠の角をスタイルシートで丸くできるようになるでしょう。







