直接アクセスできないページのソースを閲覧
さて、HTML内から呼び出されているCSS(スタイルシート)ファイルやJavaScriptファイルのソースを閲覧するには、どうすれば良いでしょうか。
非常に手軽な方法があります。以下に、その手順をご紹介致します。
目的のファイルのURLを調べる
まずは、目的のファイルのURLを調べます。
例えば、http://allabout.co.jp/hoge/hoge.html というHTMLファイルから呼ばれているCSSファイルのソースを見たいとしましょう。そのCSSファイルのURLを得るために、HTMLファイルのソースを見ます。
そのソースの中で、例えば次のように書かれていれば...
<link rel="stylesheet" type="text/css" href="sample.css">
CSSファイルのURLは、http://allabout.co.jp/hoge/sample.css であると分かります。
view-source:
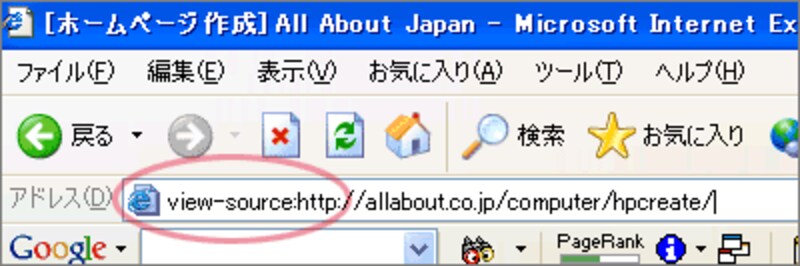
そして、そのURLの前に「view-source:」と加えます。
例えば、次のようになります。
view-source:http://allabout.co.jp/hoge/sample.css
あとは、これをブラウザのアドレス欄に入力するだけです。


これで、目的のソースが閲覧できます。


Internet Explorerの場合(左)/Netscape Navigatorの場合(右)
Internet Explorerでは、外部のテキストエディタ(標準では「メモ帳」。上図では「EmEditor」)で開きます。Netscape Navigatorでは、ブラウザ内部のビューアで開きます。
※Netscape Navigator内部のビューアだと、HTMLソースが色分けされて表示されます。「メモ帳」では色分けされず全部黒色で表示されます。 Internet Explorerのソース閲覧用エディタを特に変更していないなら、Netscape Navigatorでソースを見た方が見やすいかも知れません。
おわりに
どんなURLでも、これで、直接アクセスすることなく、ソースを閲覧できます。
非常に簡単ですので、ぜひ試してみて下さい。
【関連記事】







