画像内の座標を調べてイメージマップ用のマップを簡単に作る方法
イメージマップを使うためには、リンクにしたい範囲の座標を調べてarea要素を記述する必要があります。しかし、画像内の座標を1つ1つ調べてarea要素を記述するのは手間がかかって面倒です。そこで便利なサービスとしてお勧めなのが、HTML Imagemap Generator (BUN:Log)です。ブラウザ上だけの簡単なマウス操作で、イメージマップ用のHTMLソースを生成してくれます。

イメージマップ用のHTMLソースをブラウザ上で簡単に作成できるサービスが便利
以下に簡単な使い方を紹介しておきますので、Step.1~3の手順で操作してみて下さい。
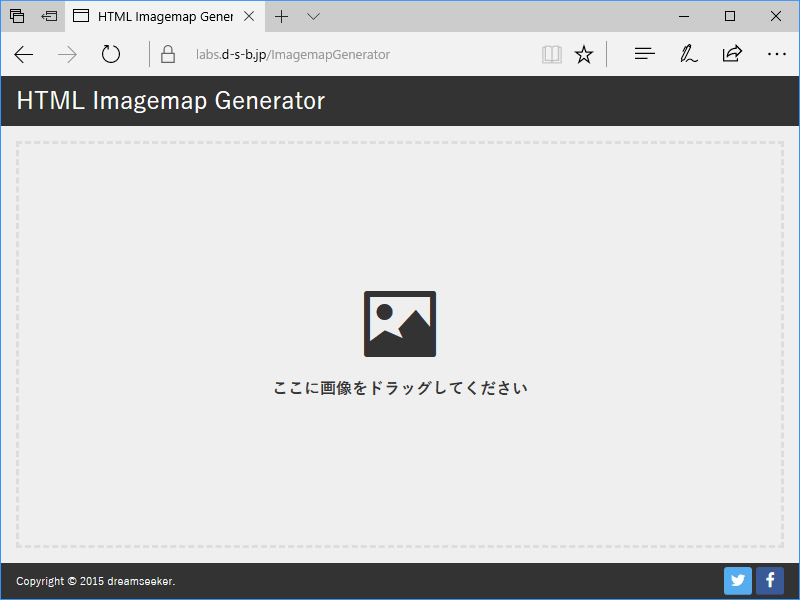
まずは、ブラウザでHTML Imagemap Generatorページにアクセスします。下図のように画像を読み込む初期画面が表示されますから、ここに望みの画像ファイルをドロップして下さい。
※ブラウザのウインドウと、画像のあるフォルダを並べて表示させておき、マウスでドラッグ&ドロップすると良いでしょう。
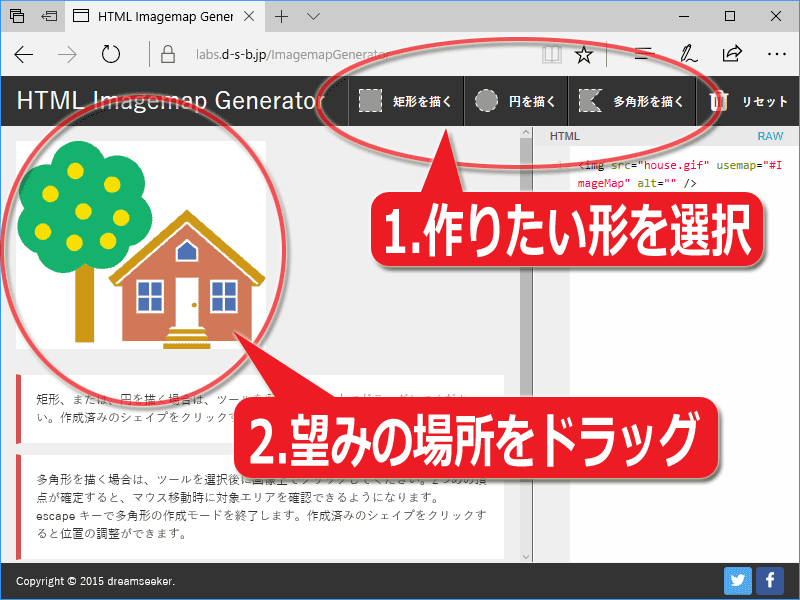
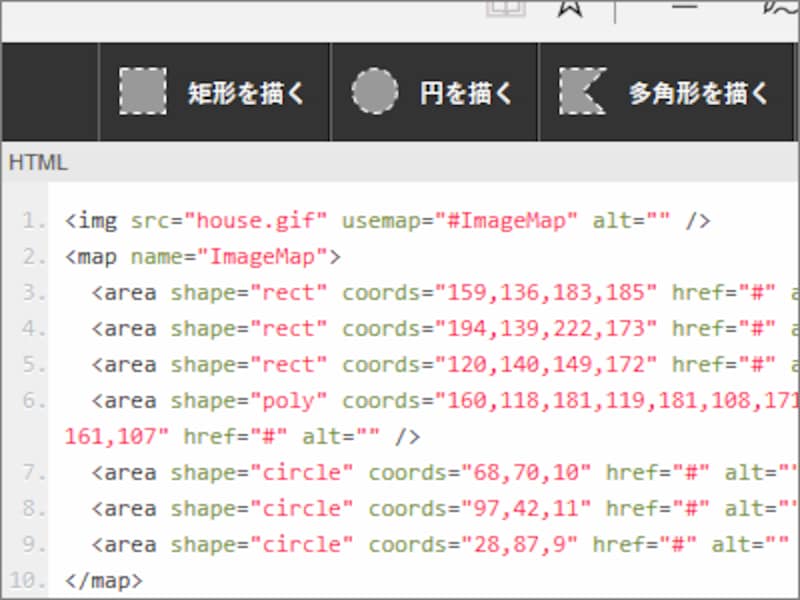
画像が読み込まれて下図のように表示されたら、画面右上にある3つのボタン「矩形を描く」・「円を描く」・「多角形を描く」の中から望みの形状を選択します。次に、画像内の望みの範囲をマウスで指定します。
このとき、矩形や円形なら画像内をドラッグして範囲を指定できます。多角形の場合は角を1つずつクリックしていき、最後に[ESC]キーを押すことで範囲を確定します。
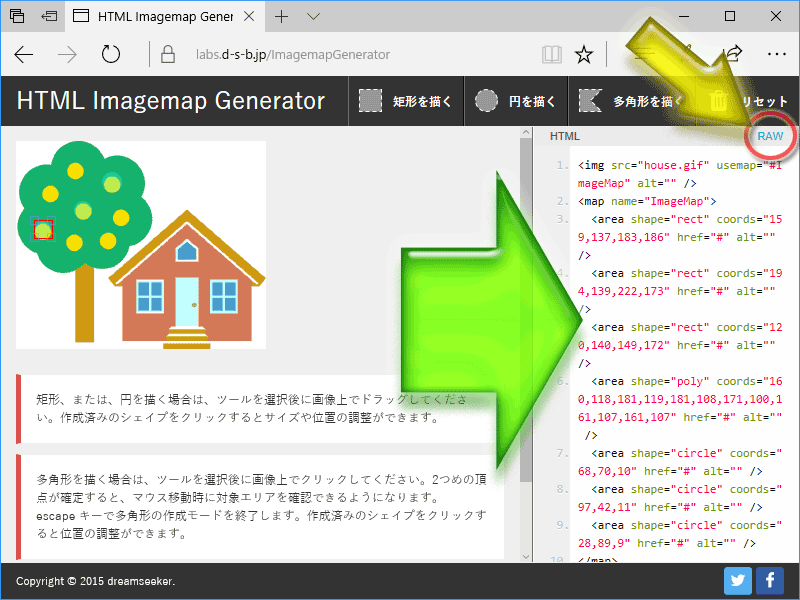
範囲を指定する度に、画面右側に表示されているHTMLソース領域にarea要素が自動生成されていきます。
下図のように、画面の右側(緑色矢印部分)にはイメージマップを作るためのimg要素・map要素・area要素が自動生成されていきます。右上に小さく表示されている「RAW」という文字(黄色矢印部分)をクリックすると、HTMLソース全体を範囲選択できるのでコピーしやすくなります。
マップ名は「ImageMap」になっていますので、必要に応じて修正して使って下さい。また、リンク先(href属性値)はすべて「#」になっていますから、望みのリンク先に修正して下さい。
画像が表示されない場合の対策が必須
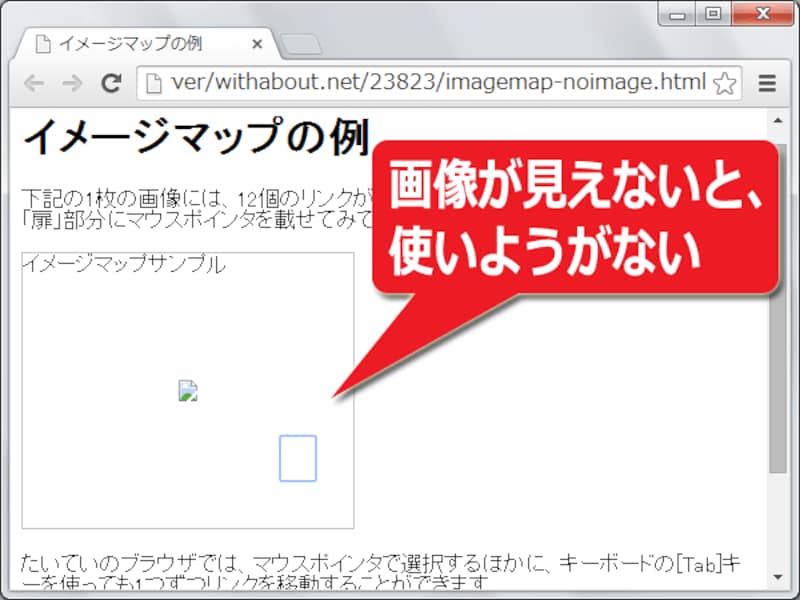
イメージマップは、画像内の好きな部分だけをリンクにできる便利な仕組みです。しかし、そのままではアクセシビリティ上の問題があります。下図をご覧下さい。画像の一部分をリンクにするということは、上図のように何らかの事情で画像が表示されなかった場合には、何も把握できずに使いようがなくなってしまうということです。また、画像が表示されている場合でも、マウスなどのポインティングデバイスが使えない環境では利用しにくいでしょう(Tabキーを使って1つずつリンクをたどることは可能なので、使えないわけではありませんが)。
そのため、イメージマップで作ったすべてのリンク先は、同じページ内に別途テキストリンクも用意しておくなどの対策を忘れないようにして下さい。
1画像内に複数リンクを設定できるイメージマップの作り方
今回は、画像内の座標を指定してリンク範囲を作ることで、1画像内の一部分だけをリンクにしたり、1画像内に複数個のリンクを設定したりできるイメージマップの作り方をご紹介いたしました。ぜひ、活用してみて下さい。【関連記事】