CSSの使い方!改行について
ブラウザに表示される文章は、画面の端やウインドウの端などで自動改行されます。英文ならスペースで区切られた箇所で改行されるため、あまりおかしな表示にはなりません。しかし、日本語の場合は(句読点や長音の直前では改行しないといった禁則を除けば)どこを改行位置にしても構わない規則なため、「単語の途中」や「最後の1文字の直前」など中途半端な位置で自動改行されてしまうことがあります。■画面の端よりも望ましい改行位置がある
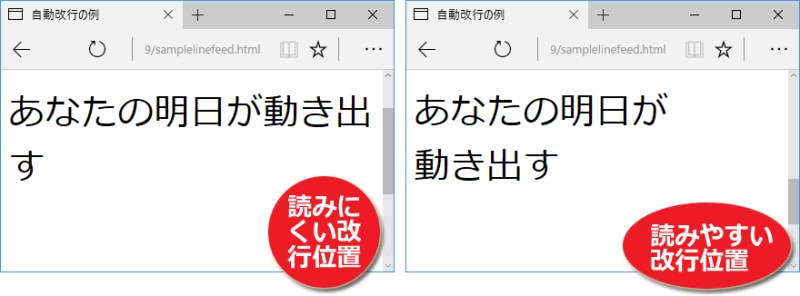
下図は、All Aboutのサイトスローガンである「あなたの明日が動き出す」という11文字が途中で改行された表示例です。左側のように最後の1文字だけを残して折り返されると、中途半端な見た目になってしまいます。右側のように「発音の切れ目」で改行される方が、読みやすい上に見た目のバランスも良くて望ましいでしょう。
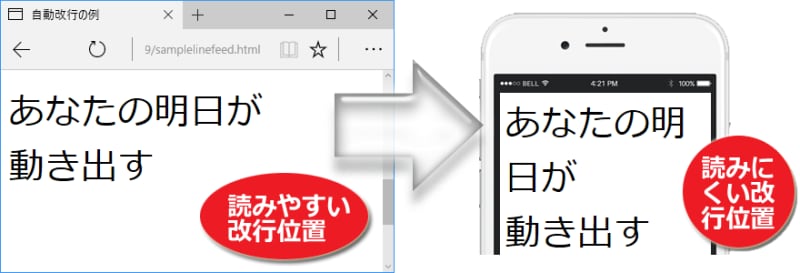
では、強制的に改行すれば良いかというと、そうとも言えません。例えば「あなたの明日が」の後に<br>タグを打って改行させて「動き出す」を2行目に見せた場合を考えます。下図の左側のように表示されるなら望ましい改行ですが、下図の右側のようにもっと狭い画面では3行になるため、さらに読みにくくなってしまう可能性があります。
そもそも強制的に改行してしまうと、充分に広い画面でも必ず複数行で表示されてしまうデメリットがあります。したがって、HTML側に<br>タグを挿入する方法で改行位置を固定しても解決にはなりません。
望ましい自動改行(折り返し)を実現するには、CSSで改行候補を指定
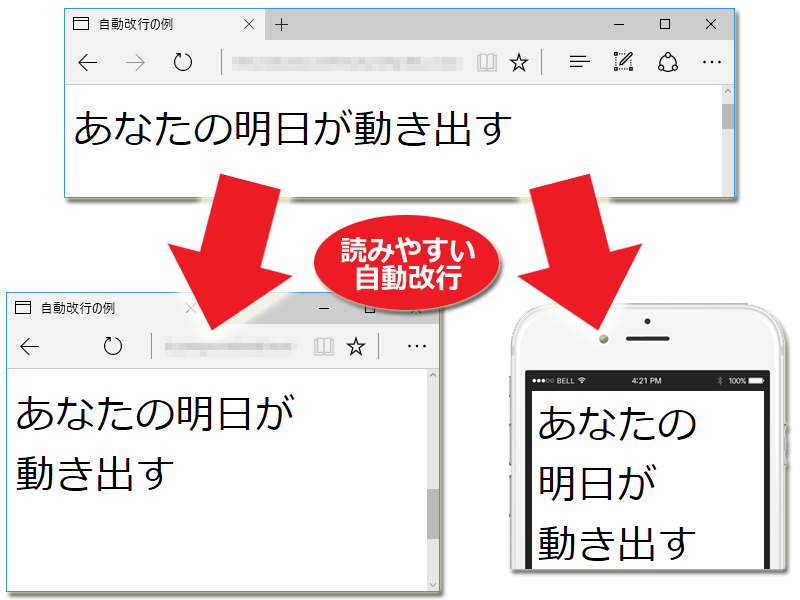
見出しなどで日本語の短文を表示する際には、画面が充分に広ければ改行せずに1行で表示し、画面が狭ければ単語や意味の区切りなど「読みやすさを維持できる場所」で自動改行されるのが望ましいでしょう。例えば下図のようにです。上図では、閲覧者の描画領域(ウインドウや画面)の横幅に応じて、以下のような折り返し規則で自動改行されています。
- 描画領域の横幅が充分に広ければ、1行で表示される。※図の上側
- 描画領域の横幅が狭ければ、読みやすい位置で改行して2行で表示される。※図の左下
- 描画領域の横幅がさらに狭ければ、読みやすい第2の位置でも改行して3行で表示される。※図の右下
どの場合でも、改行位置は「描画領域の端」ではなく「助詞の直後」になっているため、2行になっても3行になっても読みやすさは維持できているでしょう。このような改行位置は、CSSを使うことで簡単に指定できます。
CSSのinline-blockを使って改行位置の候補を指定する
日本語文の表示時にバランスの悪い自動改行を防ぎ、読みやすさが維持できるような望ましい位置を自動改行の候補に指定する方法はとても簡単です。HTMLソースではspan要素を必要なだけ加えておき、それらに対してCSSを1つ指定するだけです。以下の3ステップで書いてみて下さい。- Step.1 改行位置を指定しない状態でHTMLを書く
- Step.2 改行位置になっても構わないポイントで分割する塊を作る
- Step.3 必要な場合に限って指定位置で改行するCSS inline-blockを書く
Step.1 改行位置を指定しない状態でHTMLを書く
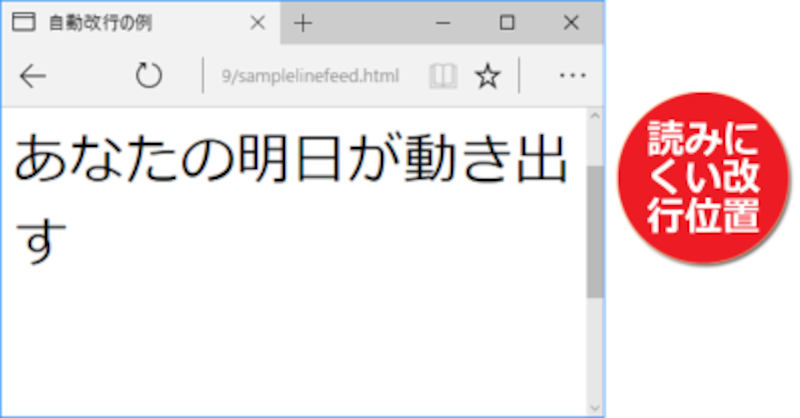
まずは、改行位置を何も指定しない状態のHTMLソースを書きます。中途半端な自動改行を防ぎたい対象とは、たいていは「見出しのように大きく掲載する短い一文」でしょうから、ここではh1要素を使って以下のように書いてみます。<h1> あなたの明日が動き出す </h1>上記のHTMLソースをブラウザで表示すると、下図のように中途半端な位置で自動改行されてしまう可能性があります。何も装飾を指定していなければ、自動改行される位置は描画領域の端になるからです。

望ましくない位置で自動改行されてしまう可能性がある
Step.2 改行位置になっても構わないポイントで分割する塊を作る
次に、できるだけまとめたい塊をspan要素で指定します。音や意味でひとまとまりになる文字列を1つの塊にするだけです。ポイントは「この範囲内ではできるだけ自動改行して欲しくない」という最小単位で区切ることです。<h1> <span>あなたの</span><span>明日が</span><span>動き出す</span> </h1>ここでは例として「あなたの」と「明日が」と「動き出す」の3つに分けるようにspan要素を書きました。これらのspan要素の境目が「望ましい改行位置」になります。
※各span要素の間には改行や空白を挿入しないで下さい。改行や空白を入れてしまうと、ブラウザ上では余計な1文字分の空白が見えてしまいます。なお、ここではソースの見やすさを優先して、span要素には何の属性も付加していません。実際に活用する際には任意のclass名を指定する方がCSSを書きやすいでしょう。後述するソースのまとめでは、class名を使って記述します。
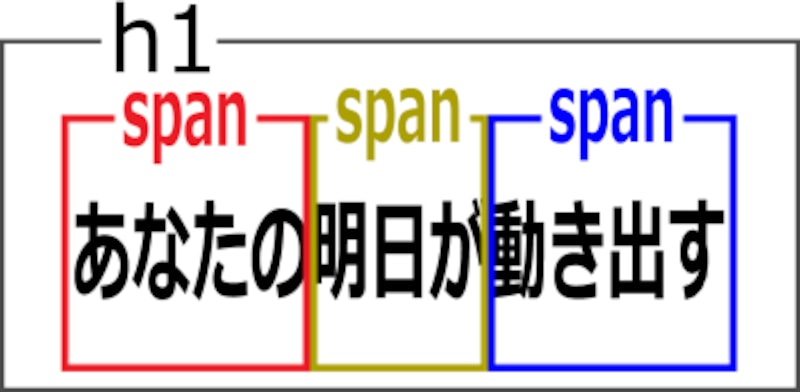
上記のHTMLソースで書いた構造を図で示すと下記のようになります。

できるだけ改行して欲しくない範囲を塊にすることが、望ましい改行位置を指定することになる
上図の赤枠と黄枠で示した「あなたの」と「明日が」の間でなら自動改行されても構いませんし、黄枠と青枠で示した「明日が」と「動き出す」の間でも自動改行されても構いません。それ以外の場所では、できるだけ改行されない方が望ましいでしょう。
しかし、このように記述しただけでは特に何も表示は変わりません。span要素は、単独では特に意味のない要素だからです。
Step.3 必要な場合に限って指定位置で改行するCSS inline-blockを書く
最後に、画面幅が足りなくて改行が必要になる状況に限って、できるだけ望ましい位置で自動改行されるように指定するCSSソースを書きます。それがinline-blockです。
span {
display: inline-block;
}
span要素に対して、displayプロパティに値「inline-block」を指定するだけです。このように指定すると、以下のように表示されます。- span要素全体はインラインに表示され、
- 必要に応じてspan要素内部でも自動改行されるものの、
- span要素の内部での自動改行よりも、span要素の外側での自動改行の方が優先される。
その結果、span要素とspan要素の間が改行位置の候補として優先的に採用されるため、下図のような望ましい自動改行が実現します。
お使いのブラウザで動作例を見てみたい場合は、サンプルページ「望ましい位置で自動改行させる例」をご覧下さい。ブラウザのウインドウ幅を様々に変えると、望ましい位置で優先的に自動改行される様子が分かります。
自動改行(折り返し)を禁止するCSSを使うわけではない
今回ご紹介した方法は、自動改行を禁止するわけではありません。あくまでも、改行位置として望ましい候補を指定するだけです。CSSには空白や改行の扱いを制御できるwhite-spaceプロパティがあり、これを使うと自動改行を禁止できます。また、HTMLにも自動改行を禁止する効果のあるpre要素や(HTML5の仕様では廃止された)nowrap属性などがあります。しかし、これらの方法を使って自動改行を禁止してしまう方法はあまりおすすめできません。
自動改行を完全に禁止してしまうと、本当に表示幅が足りずにどうしようもなく改行するしかない場面でも自動改行されなくなるため、横スクロールすることになってしまうからです。そうなると、読みにくさが増してしまって逆効果でしょう。
■改行しても構わない切れ目の位置を指定するだけ
inline-blockを適用した小さなブロックを複数用意する方法は、「どうせ改行するならこの位置で改行してね」という望ましい区切り位置を指定するような役割になります。問答無用で強制的に改行を阻止するわけではありません。
■日本語の短文に使う
今回ご紹介した方法はHTMLソース側にも追記が必要ですから、長い文章に適用するのはあまり現実的ではないでしょう。そもそも自動改行のバランスが気になるのは、見出しなどの「比較的大きな文字サイズで掲載する短い文」でしょうから、そのような限られた場所だけで使うことを前提にしています。
inline-blockで自動改行(折り返し)位置の候補を指定するソースのまとめ
それでは最後に、バランスの悪い中途半端な自動改行を避けるHTML+CSSソースのまとめを掲載しておきます。先程はソースの見た目をシンプルにするために何の属性も指定しないspan要素を使いました。しかし、その書き方では同じページ内に存在する他のspan要素の表示にも影響を与えてしまいます。そこで、ここでは「aks」というclass名を付加したspan要素を使って記述する例を掲載しておきます。aksは、a(あんまり)・k(改行)・s(されたくない)の略です。
■CSSソース:
<style type="text/css">
span.aks {
display: inline-block;
}
</style>
■HTMLソース:
<h1> <span class="aks">あなたの</span><span class="aks">明日が</span><span class="aks">動き出す</span> </h1>
※使用するclass名は、もちろん「aks」ではなく何でも自由に付けて構いません。また、span要素以外の要素を使っても問題ありません。
中途半端な自動改行を避けるためのCSS inline-block
今回は、バランスが悪くて読みにくい中途半端な位置で自動改行されてしまうのをできるだけ防ぐHTML+CSSの書き方として、inline-blockを活用する方法をご紹介いたしました。ぜひ、見出しなどの「比較的大きな文字サイズで掲載する短い文」を読みやすく表示したい際に活用してみて下さい。【関連記事】