絵文字と対応数値文字参照の一覧 (Webdings)
■基本の記述HTML:
記述HTMLの基本は次の通りです。
<font face="Webdings">&#???;</font>
この「???」部分に対応数値を記述します。 例えば、「128」なら、「![]() 」と記述することになります。
」と記述することになります。
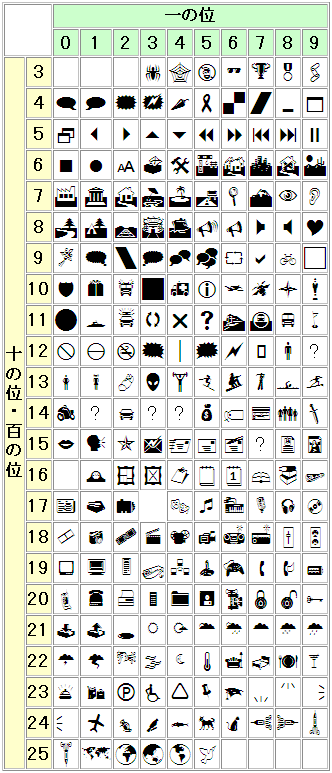
■Webdings:

おわりに
今回は、画像ファイルを使わずに絵や記号を出す方法として、 Webdingsなどの絵文字フォントを活用する方法をご紹介致しました。手軽に使える方法ですので、ぜひ、ご活用下さい。
なお、使用しているフォントがインストールされていない環境では、絵や記号はまったく表示されません。この点に注意して、「指定した絵や記号が表示されなかったとしてもページの閲覧そのものには影響がない」ような、補助的な装飾での使用にとどめておくことをお勧めいたします。
全員がWindows利用者(もしくはInternet Explorer利用者)であると分かっている、イントラネット内のウェブページなどでなら、安心して活用できます。







