絵文字と対応数値文字参照の一覧 (Wingdings)
■基本の記述HTML:
記述HTMLの基本は次の通りです。
<font face="Wingdings">&#???;</font>
この「???」部分に対応数値を記述します。 例えば、「128」なら、「![]() 」と記述することになります。
」と記述することになります。
■Wingdings:

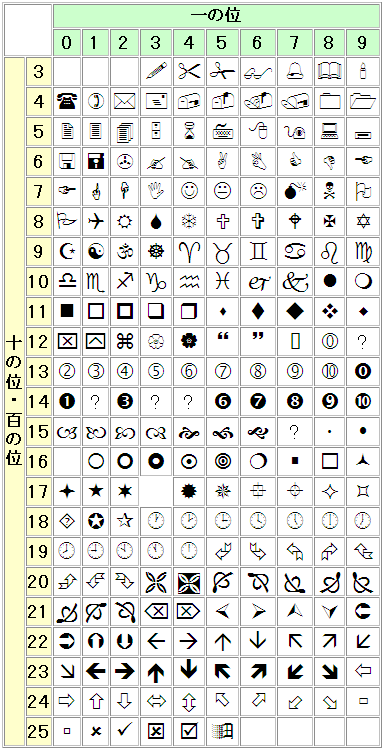
※例えば、「![]() 」を表示させたいなら、上記の表から、十の位が「3」で一の位が「4」だと分かりますので、
」を表示させたいなら、上記の表から、十の位が「3」で一の位が「4」だと分かりますので、 ![]() とします。 同様に、「
とします。 同様に、「![]() 」を表示させたいなら、上記の表から、十の位(と百の位)が「18」で一の位が「1」だと分かりますので、
」を表示させたいなら、上記の表から、十の位(と百の位)が「18」で一の位が「1」だと分かりますので、 ![]() とします。
とします。
■Webdings:
Webdingsフォントについては次のページでご紹介いたします。







