パターン1の原因と解決策
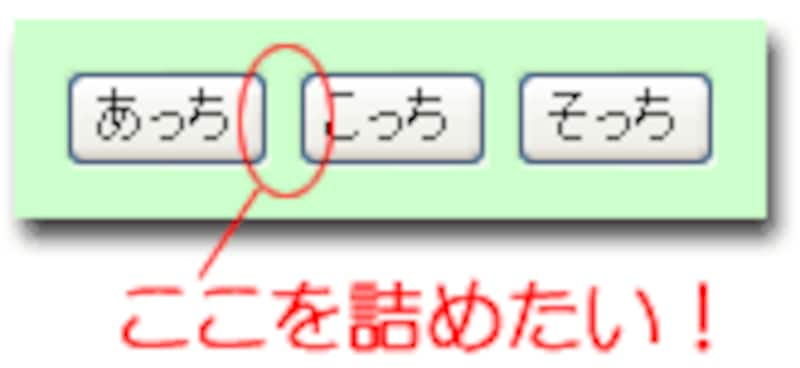
| ◆パターン1: |
 |
| ▲ボタンとボタンの間を詰めたいのに、なぜか空いてしまう。 |
これは、前回の画像編でご紹介したのと同じ原因です。 ソース中に存在する「改行」の存在が問題なのです。以下に、詳しくご説明致します。
■原因
HTMLソースは、見やすく書いた方が後から分かりやすいですよね。ですから、次のような感じで書いてしまいがちです。
<FORM> <INPUT TYPE="button" VALUE="あっち"><INPUT TYPE="button" VALUE="こっち">
<INPUT TYPE="button" VALUE="そっち">
</FORM>
しかし、この記述方法だと、ボタン間を詰めたい場合(隙間を無くしたい場合)に、望み通りにはなりません。
問題は、3つの<INPUT>タグの間に改行が入っている点です。
※改行だけでなく、半角スペース・タブが入っている場合も同様です。
■理由
HTMLでは、「改行・タブ・(半角)スペース」の文字は無視されると考えていないでしょうか? それは、正しいようで誤っています。
実際には、HTMLでは「改行・タブ・(半角)スペース」の文字は、「いくつ連続していても1つのスペース」として解釈されます。
ですから、ソース中に改行があるとそれは「1つの半角スペース」として解釈されるわけです。 その結果、ボタンとボタンの間に半角スペース1つ分の空間ができてしまうわけですね。
それを防ぐには、タグとタグの間に改行を入れない(=改行しない)ようにすれば良いことになります。
■解決法
というわけで、ソースは少々見えにくくなるかも知れませんが、次のように、タグ間の改行をなくして記述すれば解決します。
<FORM> <INPUT TYPE="button" VALUE="あっち"><INPUT TYPE="button" VALUE="こっち"><INPUT TYPE="button" VALUE="そっち"> </FORM>
■実際の表示
次のように表示されます。







