ぴったりくっつけたい!
HTMLを編集しているとよく感じる疑問の1つに、「なぜ、ぴったりくっつかないのか?」というものがあります。 例えば、画像と画像がくっつかなかったり、フォームと文字がくっつかなかったりといったものです。 前回は画像と画像をくっつける方法をご紹介致しました。
今回は、ボタンやプルダウンメニューなど、フォームのパーツ同士をぴったりくっつける方法や、フォームとその周囲をぴったりくっつける方法をご紹介致します。
なぜここに隙間ができる!?
フォームを表示させた際、次のような問題に遭遇したことはありませんか?
| ◆パターン1: | ◆パターン2: |
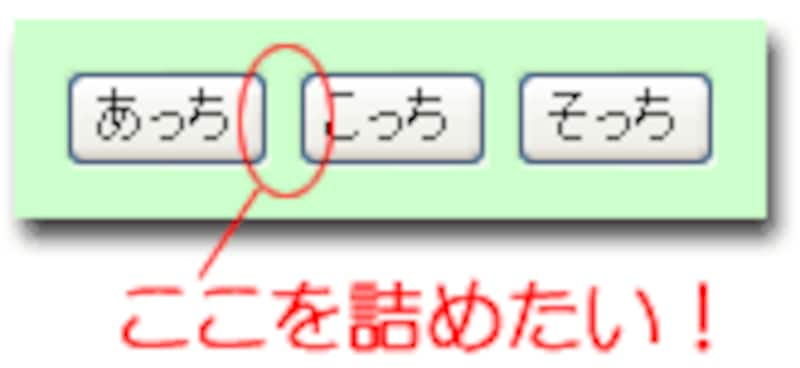
 |
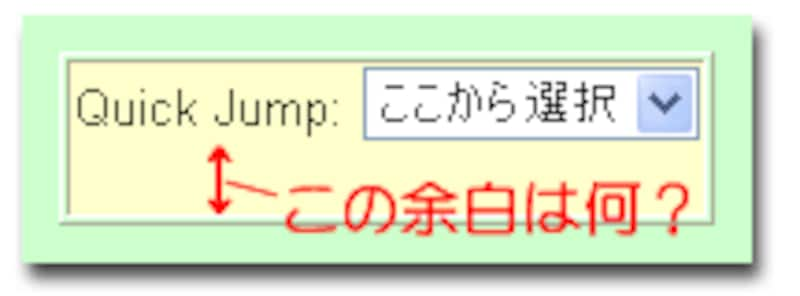
 |
| ▲ボタンとボタンの間を詰めたいのに、なぜか空いてしまう。 | ▲フォームの下に余計な空白が表示されてしまって、見栄えが悪い。 |
| ◆パターン3: | |
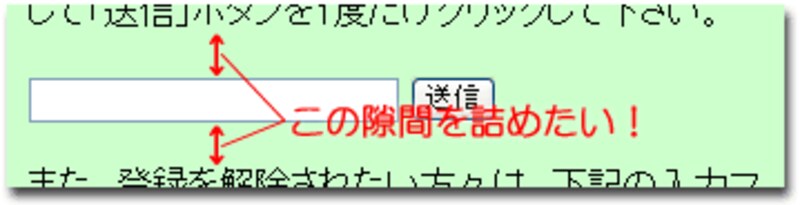
 |
|
| ▲上下の行との隙間を詰めたいのに詰められない。または、1/2行くらいの空白にできたら良いのにと思う。 |
※上記のイメージは、Windows XP 上での Internet Explorer 6 での表示例です。(他のブラウザでは何もしなくても望み通りに見える場合もあります)
これらの隙間はなぜ空いてしまうのでしょうか? また、これらを詰めるには、どうすればよいでしょうか? 次のページから順にご紹介いたします。







