画像の一部分だけをリンクにすることで見つけにくくするリンクの作り方
HTMLには、画像全体をリンクにするのではなく、画像内の一部分だけをリンクにする方法も用意されています。この方法を使えば、画像内の特定の場所だけをリンクにしたり、1枚の画像に複数のリンクを設定したりできます。詳しくは記事「イメージマップの作り方 1画像内に複数リンクを設定」でも解説していますが、以下に簡単に書き方を紹介しておきます。■画像の一部分だけをリンクにすることで見つけにくくする隠しリンクの表示例:

■この隠しリンクの作り方:
画像全体をリンクにする際は、画像(img要素)をリンク(a要素)で囲むだけで済みます。しかし、画像の一部分だけをリンクにするには、イメージマップ(クリッカブルマップ)と呼ばれる、map要素とarea要素を使う方法で作ります。例えば、下記のようにHTMLソースを記述します。
<!-- ▼イメージマップを作る --> <map name="redball"> <area shape="circle" coords="131,29,13" href="hidelink.html" alt="隠しリンク例" /> </map> <!-- ▼画像を表示する --> <img usemap="#redball" src="logo.png" width="200" height="75" alt="隠しリンクサンプル画像" />ここでは、map要素・area要素・img要素を使っています。それぞれの意味は下記の通りです。
■map要素: イメージマップを定義
<map name="redball"> ~ </map>map要素は、画像中でクリック可能な領域(イメージマップ)を定義します。上記のようにname属性を使って一意の名前を付けます。ここでは「redball」という名前を付けています。名前は何でも構いませんが、必ず他と重複しない名前にして下さい。
■area要素: クリック可能な領域の情報を指定
<area shape="circle" coords="131,29,13" href="hidelink.html" alt="隠しリンク例" />area要素では、画像内のどこをリンクにするのか、クリック可能な領域の形状・座標・リンク先URLなどを指定します。ここでは、以下のように指定しています。
- shape属性:リンクの形状は、円形(circle)。
- coords属性:リンクの座標は、中心のX座標が131、中心のY座標が29、半径が13(px)。
- href属性:リンク先は、「hidelink.html」ページ。
- alt属性:画像が表示されなかった場合などに表示される代替文字は「隠しリンク例」。
■img要素: 画像を表示
<img usemap="#redball" src="logo.png" width="200" height="75" alt="隠しリンクサンプル画像" />イメージマップを使う場合でも、画像を表示する方法は通常と同じようにimg要素を使います。このimg要素に、usemap属性を加えてイメージマップの名前を指定すると、画像内の一部分だけがリンクになります。ここでは、先程のmap要素に指定した「redball」という名前を指定するため、usemap属性値に「#redball」と記述しています。イメージマップ名の先頭には、半角の「#」記号を忘れずに記述して下さい。
map要素やarea要素の書き方について詳しくは、記事「イメージマップの作り方 1画像内に複数リンクを設定」をご参照下さい。
この隠しリンクの見つけ方・攻略法
上記でご紹介した「画像の一部分だけをリンクにすることで見つけにくくするリンク」も、見つけるのはさほど難しくはありません。見つけ方はいろいろありますが、例えば以下の方法が使えるでしょう。- TABキーを連続で押していく
多くのブラウザでは、[TAB]キーを押す度にリンクや入力欄などを順番に移動できます。これはイメージマップが適用された画像も対象です。ブラウザによっては、そのとき選択状態になっているリンクを点線などで囲んで表示するため、画像の一部分だけがリンクになっている場合でもリンクを見つけられます。 - ページのHTMLソースを表示する
イメージマップを使っている場合は、リンクにa要素を使いません。したがって、<a href="~">という記述を探しても見つけられません。しかし、リンク先を示すarea要素にはa要素と同じhref属性がありますから、「href=」という文字列でソース内を検索すれば、設定されているリンク先が分かります。 - リンク一覧を表示する
ページ内のリンクを一覧表示させれば、もっと簡単に見つかります。方法はいろいろありますが、一例を下記にご紹介しておきます。
ウェブページに含まれる全リンクを一覧表示してくれるブラウザアドオン

Firefox用アドオン「Link Gopher」
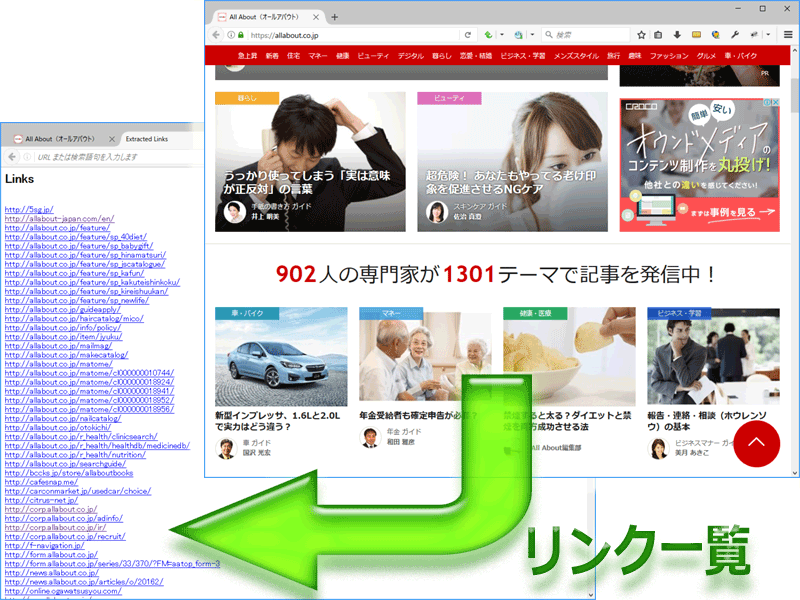
例えば、Firefox用のアドオン「Link Gopher」を使えば、ツールバーのアイコンをクリックするだけで、そのとき閲覧しているウェブページに含まれているすべてのリンク一覧が、下図のように新規タブに表示されます。
このようなアドオンを使えば、隠しリンクも簡単に見つけられるでしょう。
それでは最後に、JavaScriptを使ってページ移動機能を作ることで、リンクではない文字や画像をリンクのように動作させる方法をご紹介いたします。