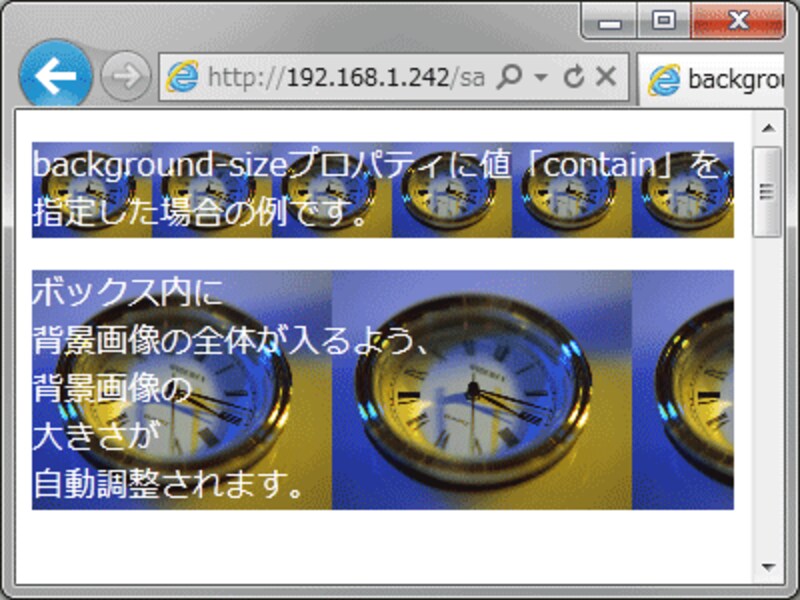
背景画像のサイズを調節できるbackground-sizeプロパティ
これまでのCSSにも、背景画像に関するプロパティはたくさんありました。しかし、画像サイズを調節する方法がなかったため、あらかじめ望みのサイズに加工しておいたり、スクリプトを併用したりして調節する必要がありました。CSS3で追加されたbackground-sizeプロパティを使えば、背景画像の表示サイズを自由に指定できます。表示領域の広さに応じて自動的に表示サイズを調節させることもできるため、とても便利です。
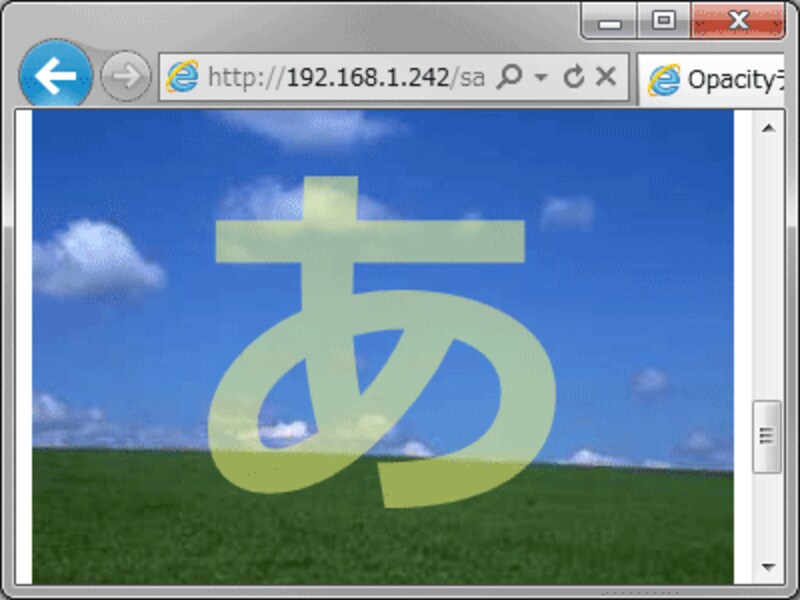
透明度を指定できるopacityプロパティ、RGBAカラーモデル
これまでのCSSでの「色」は、「塗りつぶす」か「透明」かのどちらかしかありませんでした。画像や文字を少しだけ透過させる「半透明」を実現したければ、画像として作成するか、ブラウザ独自の拡張機能を利用するしかありませんでした。CSS3で追加されたopacityプロパティや、透明度と一緒に色を表現できる「RGBAカラーモデル」を使えば、望みの透明度で背後を透過させることができます。
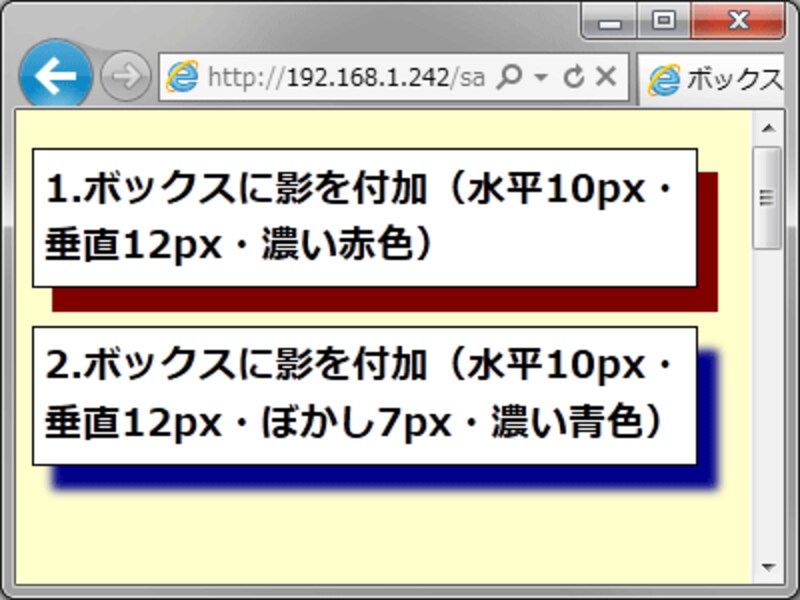
ボックスに影を付けるbox-shadowプロパティ
影を付ける効果を出すには、これまでなら画像として作成するくらいしか方法がありませんでした。写真に影を付ける程度なら比較的楽ですが、テキストを含む「ボックス」に対して影を付けるには、「影だけの画像」を用意して配置を工夫するなど、手間が掛かりました。CSS3で追加されたbox-shadowプロパティを使えば、望みの方向、望みの大きさ、望みのぼかし具合、望みの色で、自由に影を付加できます。影の色にも透明度を指定できるので、「うっすら背後が透けて見える影」も簡単に作れます。
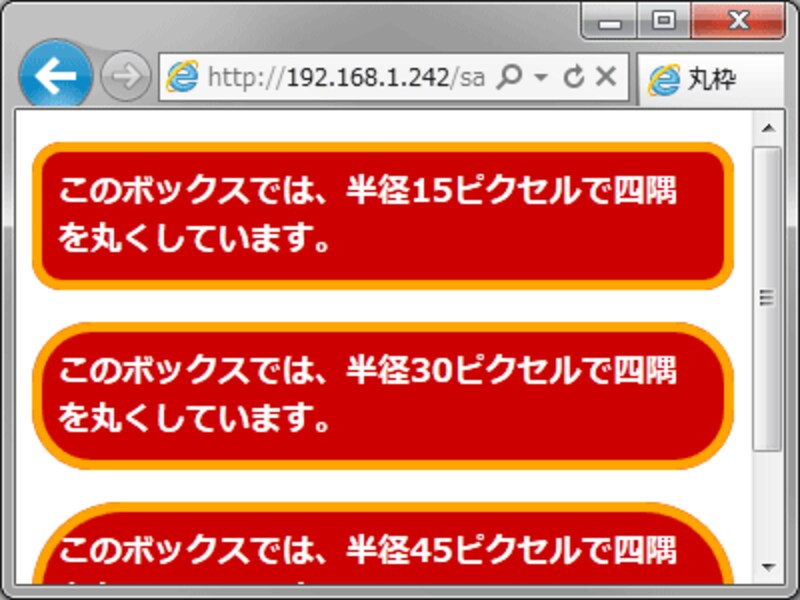
ボックスの角を丸くできるborder-radiusプロパティ
ボックスの角(枠線の角)を丸く見せるために、ボックスの四隅に小さな画像を配置する方法がよく使われていました。その方法では、ソースが複雑になる上、色の変更が容易ではないというデメリットがありました。CSS3で追加されたborder-radiusプロパティを使えば、もうボックスの角を丸く見せるために画像を駆使する必要はありません。IE9でも表示可能になったことで、代表的なブラウザではみな、簡単に角を丸く見せることができるようになりました。
それでは、順番に実現方法を見ていきましょう。まずは、背景画像のサイズを指定できるbackground-sizeプロパティからです。