IT・インターネット
ホームページ作成 新着記事一覧(24ページ目)
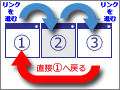
元のページに戻れないリンクを作る
一度移動するとブラウザの「戻る」ボタンを使っても元のページには戻れないリンクを作ることができます。移転メッセージの表示や閲覧条件の確認ページなどのような「戻っても意味がないページ」などに活用できます。
 リンクの表示・装飾 (HTML,CSS,JavaScript)ガイド記事
リンクの表示・装飾 (HTML,CSS,JavaScript)ガイド記事ボックスをウインドウの中央に配置する方法
1つのボックスをウインドウの中央に表示させる方法をご紹介。左右方向だけでなく上下方向にも中央に寄せて、ウインドウ(表示領域)の中心にボックスを配置させる方法です。スタイルシートで簡単に実現できます。
 ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事
ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事イラストなどでカラフルな区切り線を作る
区切り線を引く目的でhr要素を使うこともあるでしょうが、hr要素では横向きの罫線が引かれるだけです。もっとカラフルな区切り線を描いてみましょう。表示幅に合わせて伸縮自在な区切り線を画像で作る方法をご紹介。
 ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事
ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事指定ファイルへのアクセスを拒否する方法
ウェブサーバの設定ファイル「.htaccess」を活用すると、特定ディレクトリへのアクセスを問答無用で拒否したり、指定ファイルへのアクセスだけを拒否したり、自分以外のユーザによるアクセスを拒否したりできます。
 アクセス制限・認証、サイト内検索ガイド記事
アクセス制限・認証、サイト内検索ガイド記事夜の間だけハロウィン仕様に変化させる
毎日20時~翌4時の夜間だけ、ウェブサイトをハロウィン仕様のデザインに自動的に変化させる仕組みを作ってみましょう。ハロウィンデザインのスタイルシートを作っておき、夜間にだけ適用されるようにします。
 装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事
装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事角丸タブを使ったタブボックスを作る
閲覧者が「タブ」をクリックすると、ページを移動することなく一瞬でボックス内の表示内容が切り替わる「タブボックス」を、上部の角を丸くした(タブらしく見える)タブを使って作ってみましょう。《まとめ編》
 装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事
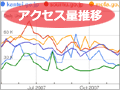
装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事任意サイトのアクセス量を比較できるツール
指定ウェブサイト(ドメイン)のアクセス量推移をグラフで表示・比較できる「Google Trends for Websites」を使ってみましょう。指定サイトの人気具合や、他にどんなサイトが閲覧されているのかを調べられます。
 SEO・アクセス数アップガイド記事
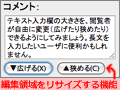
SEO・アクセス数アップガイド記事長さを変更できるテキスト入力欄を作る
入力欄が狭すぎると長文が入力しにくくなります。しかし広すぎるとページが見渡しにくくなってしまいます。ユーザが自ら入力欄の大きさを調節できるような「編集領域の増減機能」付き入力欄を作ってみましょう。
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事ボックス横幅の最大値・最小値を指定する
可変幅のボックスを作る際、範囲を制限したいことがあります。「80%の横幅で表示するが、200pxより小さくはしたくなく、800pxより大きくはしたくない」というような場合です。スタイルシートで簡単に指定できます。
 レイアウトの作成・調整 (HTML,CSS)ガイド記事
レイアウトの作成・調整 (HTML,CSS)ガイド記事指定の入力欄に自動でカーソルを入れる方法
メッセージ送信フォームなどのように、アクセス者に何らかの文字を入力してもらうページでは、先頭の入力欄に最初からカーソルが入っていると便利です。指定の入力欄に自動的にカーソルを入れる方法をご紹介。
 Webサイトのユーザビリティガイド記事
Webサイトのユーザビリティガイド記事