ホームページ作成
フォームの活用・装飾 (HTML,CSS,JavaScript)(2ページ目)
HTMLやスタイルシート(CSS)、JavaScriptを使ったフォームの活用方法、装飾方法について解説しました。
記事一覧
2段階に連動するプルダウンメニューの作り方
ガイド記事 西村 文宏
西村 文宏メインとサブで2段階に連動するプルダウンメニューを作りたい1階層目の選択項目に応じて2階層目のプルダウンメニューが現れるプルダウンメニューを使って閲覧者に何かを選択してもらいたいとき、選択肢の数が多いならプルダウンメニューを2段階に分割して連動させる方法を検討してみてはいかがでしょうか。1つのプルダ...続きを読む

未記入の入力フォームに案内画像を表示する
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む

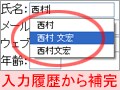
他サイトでの入力履歴を出せる入力欄を作る
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む

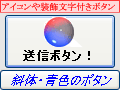
フォームのボタンにアイコンや装飾を加える
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む

プレースホルダー (placeholder) の表示とCSSでの装飾方法
ガイド記事 西村 文宏
西村 文宏div.samplearea{background-color:#eeeeee;padding:12px4px12px20px;margin:12px;line-height:1.4;}プレースホルダー(placeholder)とはplaceholder(プレースホルダー)とは、何も入力されていない...続きを読む

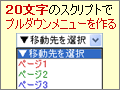
極短JavaScriptでプルダウンメニューを作る
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}プルダウンメニューを作る狭い空間に様々なページへのリンクを凝縮できる「プル...続きを読む

JavaScriptで入力チェック・文字を入力制限する方法
ガイド記事 西村 文宏
西村 文宏フォームに入力された文字を送信前にチェックしたいウェブ上のフォームに入力された内容が期待通りの規則に沿った文字になっているかどうかを、送信前に自動チェックできると便利です。メールアドレスを書いてほしいテキスト入力欄に住所が日本語で入力されていたり、電話番号を書いてほしいテキスト入力欄に郵便番号が入力...続きを読む

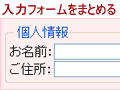
ラベル付きの枠で入力フォームをグループ化
ガイド記事 西村 文宏
西村 文宏入力フォームをラベル付きの枠で整頓するグループボックスの例(WindowsXP)アプリケーションのウインドウなどでは、よく右図のように「ラベル付きの枠」(グループボックス)が使われています。このように内容が項目別にまとめられると見やすくなり、操作しやすいでしょう。このような「ラベル付きの枠」を、ホー...続きを読む

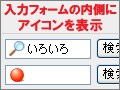
テキスト入力欄の内側にアイコンを表示する
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む

CSSでIMEの状態を制御するime-modeの使い方+代替方法
ガイド記事 西村 文宏
西村 文宏Web上の入力フォームで日本語入力機能(IME)を制御する方法Web上に掲載された入力フォーム内にカーソルが入ったタイミングで、日本語入力機能(IME)の入力状態を自動的に切り替える方法として、一部のブラウザではime-modeプロパティという独自仕様のCSSが使えます。テキスト入力欄にカーソルが入...続きを読む
