ホームページ作成
フォームの活用・装飾 (HTML,CSS,JavaScript)
HTMLやスタイルシート(CSS)、JavaScriptを使ったフォームの活用方法、装飾方法について解説しました。
記事一覧
JavaScriptを便利にするライブラリ jQueryを使う準備
ガイド記事 西村 文宏
西村 文宏JavaScriptを便利にするライブラリ「jQuery」を活用するJavaScriptを「便利に」かつ「容易に」してくれるライブラリ、jQueryJavaScriptのライブラリである「jQuery」(ジェイ・クエリー)は、JavaScriptの記述を「容易に」かつ「便利に」してくれる優れたライブ...続きを読む

郵便番号からの住所自動入力フォームの無料設置方法
ガイド記事 西村 文宏
西村 文宏郵便番号を入力するだけで、該当住所が自動的に補完される仕組みを設置郵便番号を入力するだけで住所が自動入力(補完)される仕組みは、通販サイトなどでよく見かけます。ユーザの手間を省ける上、入力ミスも防止でき、ユーザ側にとってもウェブサイト運営側にとっても便利な仕組みです。このような「郵便番号からの住所自...続きを読む

jQueryで簡単!フォームをリアルタイムで入力チェック
ガイド記事 西村 文宏
西村 文宏フォームの入力チェックは、JavaScriptでリアルタイムにできると便利ウェブ上のフォームに何らかの入力をするとき、一旦送信してからエラーを表示されるよりも、その場でリアルタイムに入力ミスを指摘してくれる方が便利です。その方がページを移動する手間が省けますし、戻る際に入力内容が消えてしまう心配もな...続きを読む

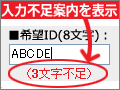
入力文字数が足りない場合に、その場で注意
ガイド記事 西村 文宏
西村 文宏入力される内容に一定以上の文字数が必要な場合入力フォームを作成した際、項目によっては「少なくとも○文字以上は入力して欲しい」という「最低入力文字数」を設定したいことがあります。例えば、「パスワード入力欄」で最低6文字の入力が必要な場合「郵便番号入力欄」で7桁の入力が必要な場合「ID入力欄」で最低8文...続きを読む

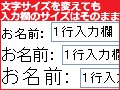
IEで入力欄のサイズが変化しない問題を解決
ガイド記事 西村 文宏
西村 文宏IEでは入力欄のサイズが変わらないフォームの構成要素として、input要素で作る1行入力欄やボタン、textarea要素で作る複数行入力欄、select要素で作るプルダウンメニューなどがあります。例えば、以下のようなものです。▲InternetExplorerで表示したフォームの各要素ブラウザのフォ...続きを読む

Enterキーでフォームが誤送信されるのを防ぐ方法
ガイド記事 西村 文宏
西村 文宏[Enter]キーでフォームの内容が送信されてしまうと困る場合もある入力の途中でも[Enter]キーを押すと送信されてしまうフォームの入力欄にカーソルが入っている状態(=フォーカスがある状態)で[Enter]キーを押すと、フォームの内容が送信されることがあります。これは、[Enter]キーの押下が「...続きを読む

選択式入力フォームのhtmlでの作り方!チェックボックス/ラジオボタン…
ガイド記事 西村 文宏
西村 文宏選択式入力フォームで使えるラジオボタンやチェックボックス等の違いHTMLで作れる入力フォームの中で、閲覧者に何かを選択して欲しい場合に使えるUI(ユーザ・インターフェイス)としては主に、下図のようなチェックボックス・ラジオボタン・プルダウンメニューの3種類があります。用途に応じて適切なUIを選択して...続きを読む

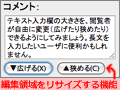
長さを変更できるテキスト入力欄を作る
ガイド記事 西村 文宏
西村 文宏div.samplearea{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;}テキスト入力欄の長さを変更可能に掲示板やメッセージ送信フォームなどでは、投稿欄(入力欄)が狭いと長い文章が書きにくくな...続きを読む

1回クリックすると無効になるボタンの作り方
ガイド記事 西村 文宏
西村 文宏重複送信を防ぐため、1回しかクリックできないボタンを作りたい掲示板の投稿ボタンやメッセージ送信ボタンなどは、誤って連続クリックされると同じ内容が何度も送信されてしまうことがあります。ボタンが1回クリックされた直後にそのボタンを無効化して、2回以上のクリックはできない仕様にすると、誤操作を防ぎやすくな...続きを読む

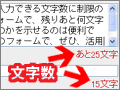
テキスト入力欄の文字数をリアルタイム表示
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む