Visual Editorのデザインの流れ
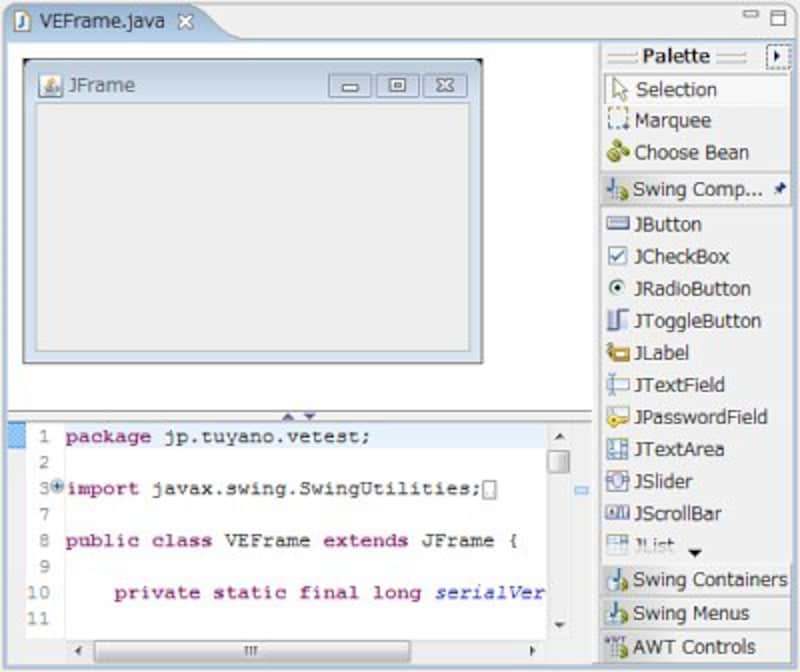
Visual EditorでVisual Classが開かれるとちょっと変わった画面がエディタエリアに現れます。上半分に作成するウインドウのビジュアルな表示が、下半分にソースコードが表示されるのです。また、よく見るとその右側に「Pallete」という表示が見えるはずです。この部分をクリックしてみましょう。GUIの部品を並べたパレットが現れます。この「デザイン表示」「ソースコード表示」「パレット」の3つと、これに加えてウインドウ下部にある「プロパティー」ビューが、Visual Editorによるデザインのもっとも基本となるものといってよいでしょう。
 |
| Visual Editorのエディタに表示される3つの要素。 |
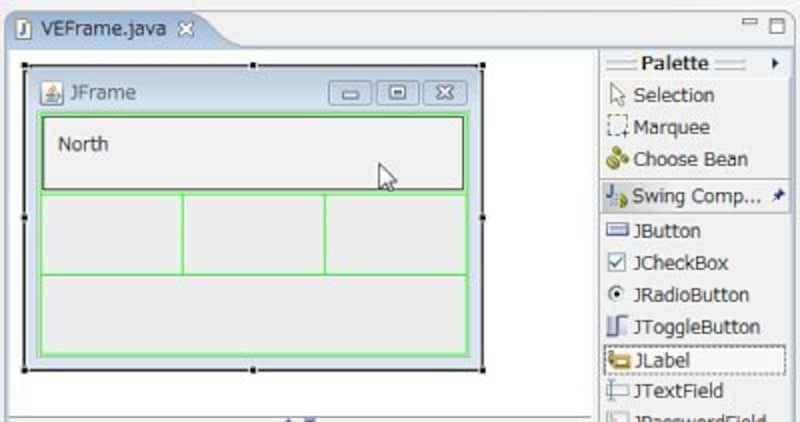
では、実際にコンポーネントを配置してみます。Paletteの「Swing Component」というところにある「JLabel」をクリックして選択し、マウスポインタをデザイナのウインドウ内に移動します。すると、ウインドウ内に5つの領域がポップアップして現れます。これは、コンポーネントを組み込む場所を示すものです。JFrameのコンポーネントには初期状態でBorderLayoutが設定されるようになっているため、このようなガイドが表示されます。レイアウトマネージャが変われば、表示も変わります。
 |
| Paletteからコンポーネントを選択すると、組み込み場所のガイドが表示される。 |
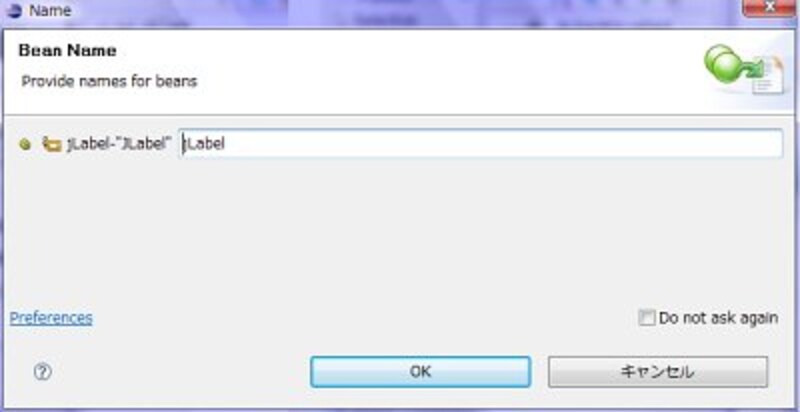
ここでは、一番上の領域(North)をクリックして組み込んでみます。すると画面にコンポーネントの名前を入力するダイアログが現れます。ここで適当に名前を入力してOKすると、コンポーネントが新たに作成され、組み込まれます。
 |
| 組み込むコンポーネント名を入力する。 |
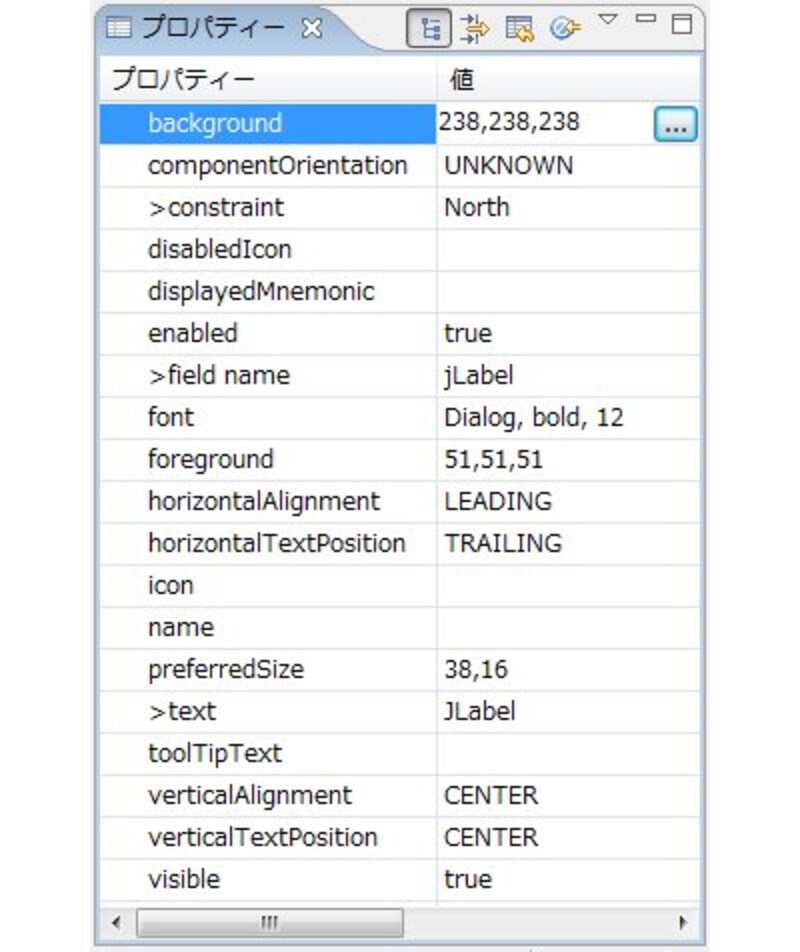
配置したコンポーネントが選択されると、「プロパティー」ビューに、そのコンポーネントのプロパティが一覧表示されます。これは左側にプロパティ名が、右側にその値が表示されるようになっており、名前部分をダブルクリックすることでその場で値を変更できるようになっています。またプロパティの中には専用のエディタを持ったものもあり、これらは右端に「…」や「▽」というボタンが表示されます。これをクリックすると、ダイアログが現れ、値を設定することができます。
 |
| 「プロパティー」ビューに、選択したコンポーネントのプロパティが一覧表示される。 |
このように、Visual Editorでは、「コンポーネントの作成」→「プロパティの設定」という操作を繰り返してデザインを行っていきます。この2つの操作さえわかれば、デザインは比較的簡単です。
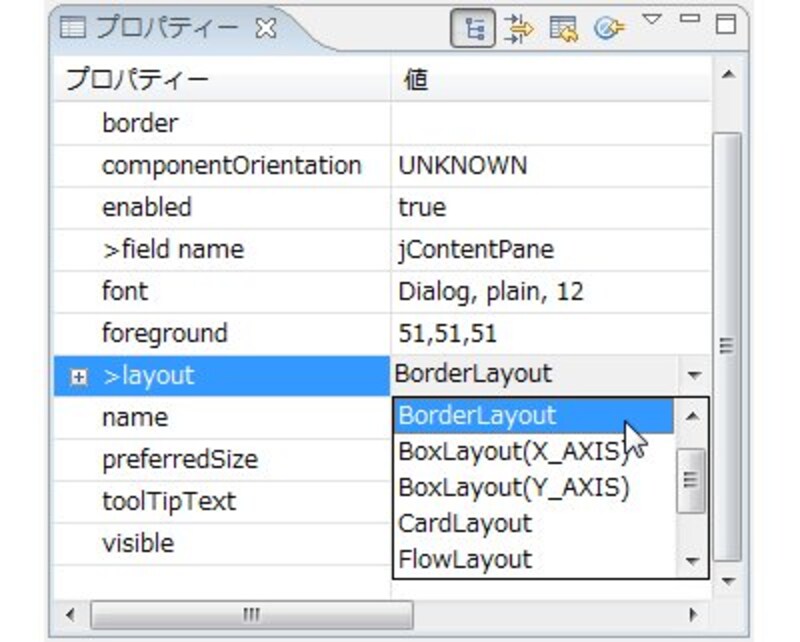
「BorderLayout以外のレイアウトマネージャでデザインはどうするの?」と思った人。JFrameでコンポーネントが配置されていないところをクリックしてみましょう。コンテントペインとなるコンポーネントが選択され、「プロパティー」ビューにそのプロパティが表示されます。この中から「layout」の値の右端にある▽をクリックすると、利用可能なレイアウトマネージャが現れます。
 |
| コンテントペインの「layout」プロパティから、使用するレイアウトマネージャを設定できる。 |
もし、自由にレイアウトしたければ、layoutを「null」に変更します。こうすると、配置したコンポーネントをマウスでドラッグし、自由に位置や大きさを変更することができるようになります。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)