主なコンポーネントを覚えよう
プログラムの概略がわかってきたところで、実際に利用するAWTのクラスについて説明をしましょう。今回はFrameというウインドウのクラスしか使っていませんが、実際に何かを操作するプログラムを作るためにはこの他にも基本的なコンポーネントぐらいは覚えておきたいものです。まずは基本中の基本ということで、テキストの表示・テキストの入力・処理の実行の3つのコンポーネントを覚えておきましょう。
●テキストを表示する「Label」
Label 変数 = new Label( テキスト );
●テキストを入力する「TextField」
TextField 変数 = new TextField();
●クリックするボタン「Button」
Button 変数 = new Button( テキスト );
LabelとButtonはテキストを引数に指定していますが、これらはコンポーネントに表示するテキストです。この他にもnewするやり方はいろいろとありますが、ここにあげたのがもっとも基本となるものだと考えてください。では、実際にこれらを利用した例を挙げておきましょう。
import java.awt.*;
public class Sample extends Frame {
Label label1;
TextField field1;
Button button1;
public static void main(String[] args){
new Sample();
}
public Sample(){
this.setLayout(null);
this.setSize(200,140);
label1 = new Label("こんにちは!");
field1 = new TextField();
button1 = new Button("Click");
label1.setBounds(20,40,160,20);
field1.setBounds(20,70,160,20);
button1.setBounds(50,100,100,20);
this.add(label1);
this.add(field1);
this.add(button1);
this.setVisible(true);
}
}
 |
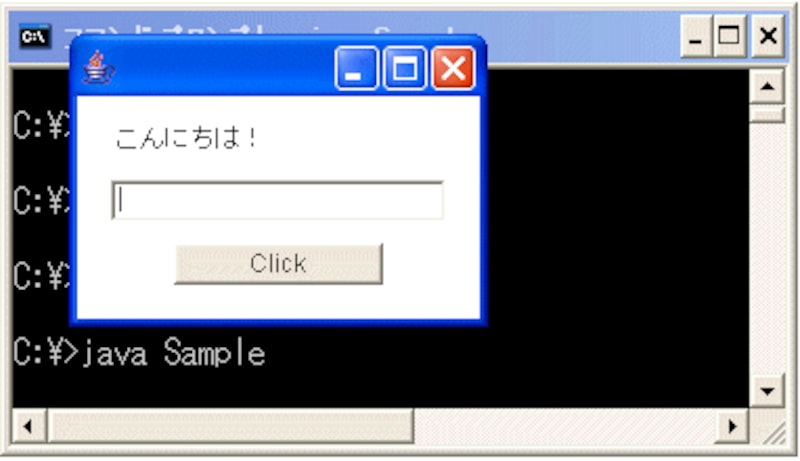
| プログラムを実行すると、Label、TextField、Buttonを配置したウインドウが表示されます。 |
ここでは、3つのコンポーネントをそれぞれウインドウ内に配置して表示しています。まだボタンを押しても何も動いたりはしませんが、コンポーネントがどういう働きをしているかはよくわかるでしょう。では、リストの概略をざっと説明しておきましょう。
Label label1;
TextField field1;
Button button1;
まず、3つのインスタンスを収めておく変数をフィールドとして用意しています。ここでは特にその必要はありませんが、一般的なアプリケーションでは、用意したTextFieldからテキストを取り出したり、Labelに表示されたテキストを変更したりといった操作をします。こうしたときのために、これらコンポーネントのインスタンスはフィールドとして用意して、いつでも利用できるようにしておくのが一般的です。
フィールドとして用意される変数と、普通に(メソッドの中などで)用意される変数の違いは何か。それは、「フィールドとして用意されたものは、そのインスタンスが消去されるまで値を保ち続ける」という点です。メソッドの中で用意された変数は、そのメソッドの処理が終われば消えてしまいます。ところが、フィールドとして用意した値は、インスタンス(またはクラス)がある限り、ずっと値を保持し続けるのです。だから、フィールドとしてコンポーネントを用意すれば、いつでもどこのメソッドからでもこれらを利用できる、というわけです。
this.setLayout(null);
コンストラクタの最初に、こんなメソッドを実行していますね。この「setLayout」というのは「レイアウトマネージャ」と呼ばれる機能を設定するためのものです。これはAWTのウインドウなどで用いられている機能で、配置したコンポーネントのレイアウトを自動調整する機能です。
このレイアウトマネージャは使いこなすと大変便利なのですが、使いこなすにはいろいろと覚えなければいけない知識がありますので、今回は「レイアウトマネージャの機能をOFFにする」という形でレイアウトすることにしました。ここで引数に設定している「null」というのは「インスタンスが存在しない状態」を示す予約語です。つまり、setLayout(null)で、レイアウトマネージャを空っぽにしていた、というわけです。
label1 = new Label("こんにちは!");
field1 = new TextField();
button1 = new Button("Click");これらは、各コンポーネントのインスタンスを作成し、変数に設定している部分です。これは、だいたいわかりますね。ただし、こうしてインスタンスを作成しただけでは、まだコンポーネントは利用できません。この後でウインドウに組み込む必要があります。
label1.setBounds(20,40,160,20);
field1.setBounds(20,70,160,20);
button1.setBounds(50,100,100,20);
この「setBounds」というメソッドは、そのコンポーネントの領域(位置と大きさ)を設定するためのものです。引数には、位置と大きさを示す4つの値が入ります。例えば、setBounds(20,40,160,20)というのは、そのコンポーネントを左から20ドット、上から40ドットの位置に、横幅160ドット、縦幅20ドットの大きさで表示することを示します。
this.add(label1);
this.add(field1);
this.add(button1);
コンポーネントは、そのコンポーネントを組み込むインスタンス(ウインドウなど)に「add」というメソッドを使って組み込みます。これで初めてそのコンポーネントは利用できるようになります。
いかがでしたか? 3つの基本的なコンポーネントを組み込み表示するまでの基本的な手順がわかったでしょうか。ここで行った処理は、コンポーネントを利用する上でのもっとも基本となるものです。そのほかのコンポーネントを利用する場合も、やはりここで行ったような手順を踏んで利用します。AWT利用の初歩としてしっかりと覚えておきましょう。
バックナンバー
はじめてのJava(1)「Javaを手に入れよう」はじめてのJava(2)「環境変数をマスターする」
はじめてのJava(3)「Javaのプログラムを動かそう」
はじめてのJava(4)「mainメソッドを使おう」
はじめてのJava(5)「制御文を使おう」
はじめてのJava(6)「クラスとインスタンスをマスターしよう」






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)