イラストをダウンロード後追加テンプレートと同じようにして、イラストをダウンロードし、今のテンプレートに追加します。白紙のハガキ用紙に、イラストだけをいくつか並べてもいいですね。その場合は、1ページ目のテンプレートのダウンロードはしません。2ページ目のページ設定だけ行ってから、イラストのダウンロードをしましょう。
1)タスクバーに最小化されている「夏の色 暑中見舞い」をクリックし、最大化します。左の枠の中で、[夏のイラスト素材]の「トロピカル」をクリックします。

2)「夏のイラスト素材」をまた上から順に見ていきます。さきほどダウンロードしたテンプレートに合った、イラストをダウンロードします。今回は「貝殻」にしました。[透過DL] をクリックします。この透過を選択しておくと、イラストの背景が白く塗られていないので他のイラストと重なっても後ろが透明なので、他のイラストも表示できます。
![]()
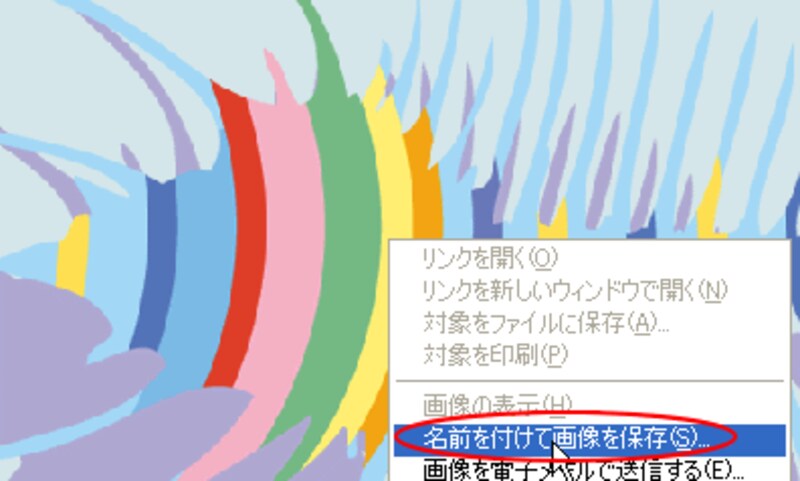
3)ダウンロード画面でイラストの中で右クリックし、[名前を付けて画像を保存]をクリックします。「マイピクチャ」にわかりやすい名前(貝としました)を付けて保存しましょう。[ページを閉じる]をクリックして閉じます。
![]()
4)先ほどのWordをタスクバーからクリックして最大化します。[挿入]-[図]-[ファイルから]をクリックし、保存先から、「貝」をダブルクリックして挿入します。またはクリック後、[挿入]をクリックします。
![]()
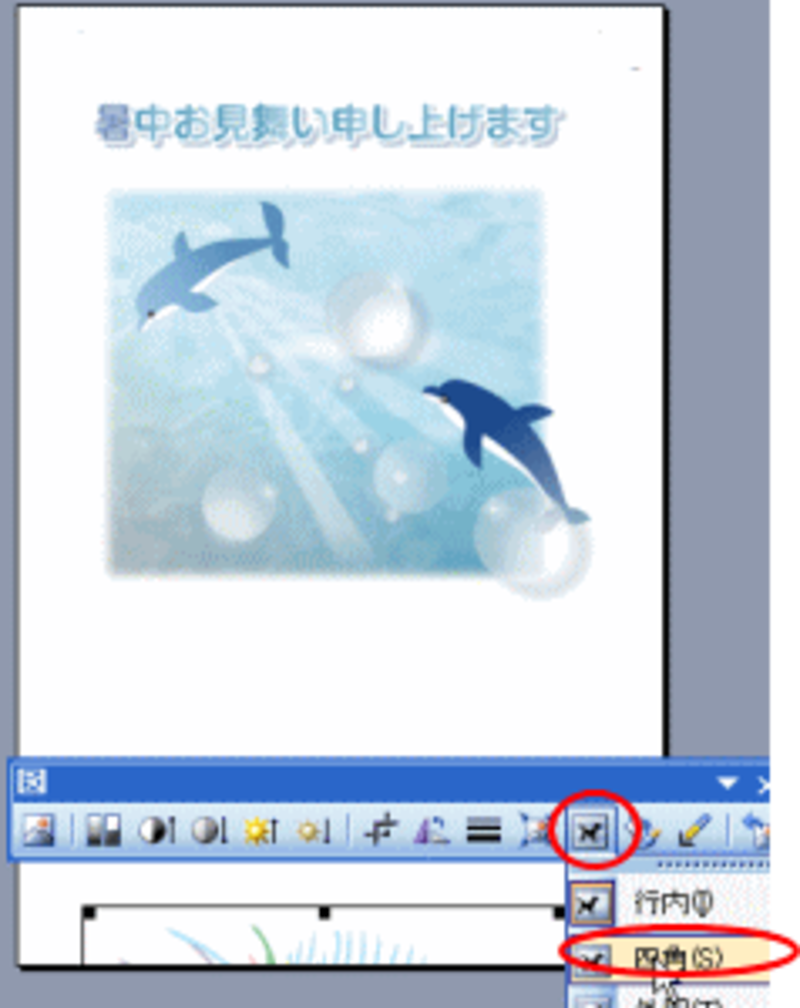
5)はがき用紙に挿入されましたが、かなり下方で見えていません。下方でクリックし、「図」ツールバーで「四角」をクリックします。
![]()
6)貝のイラストが上部に移動し表示されましたので、ドラッグしてサイズを小さくし、位置も移動します。
![]()
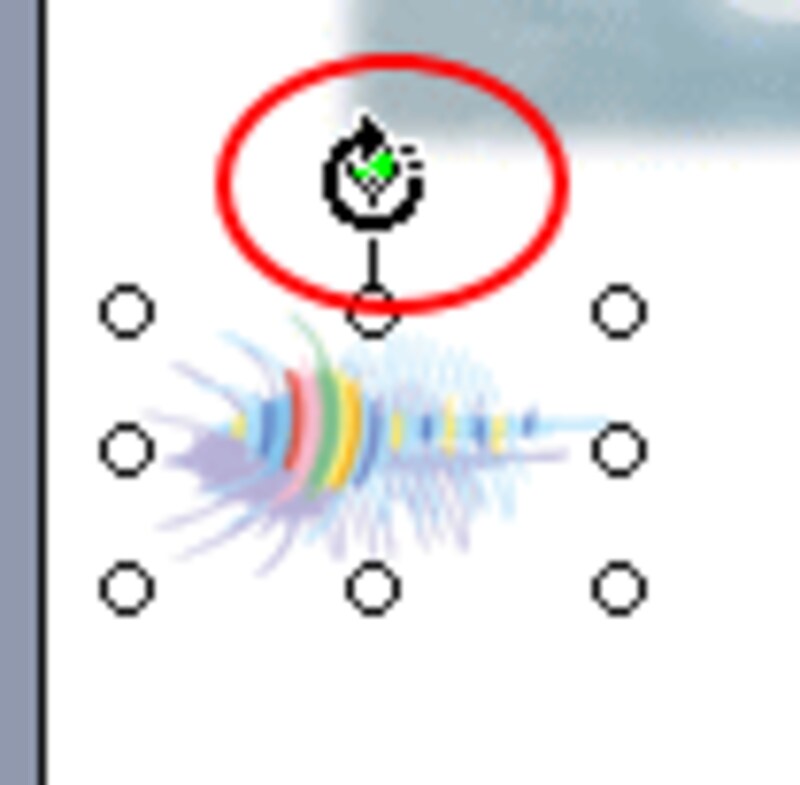
7)イラストをクリックし上部に表示する緑の丸でマウスポインタを位置つけると、ドラッグで回転できます。コピーして2つを配置しました。
![]()







文字の追加テキストボックスを使って文字を追加しましょう。
1)「図形描画」ツールバーの[テキストボックス」や「縦書きテキストボックス」をクリックします。今回は文字を横書きにしますので[テキストボックス]をクリックしました。
![]()
2)マウスポインタが十字になりますので、文字を入れたい場所でドラッグし文字枠を作成します。
![]()
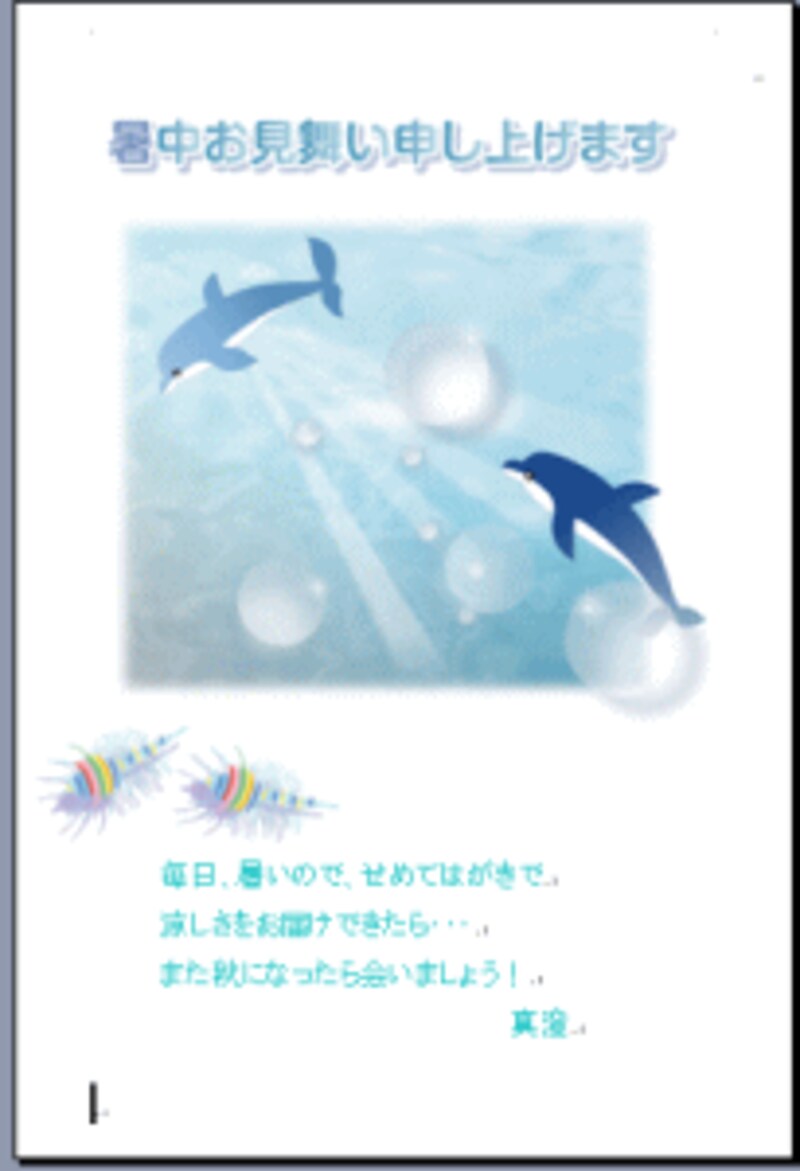
3)カーソルが点滅していますので入力します。その後、フォントやフォントに色を付け、文字枠の枠線を「線なし」で消しておきましょう。完成です!
![]()
個々にイラストだけを配置してもいいですし、今回のように、基本のテンプレートを使ってイラストや文字を追加することもできます。いろいろお試しになり、より自分らしい暑中見舞いを作成してください。
今回ご紹介した「夏の色 暑中見舞い」以外にも、素材をダウンロードできるサイトをこちらでご紹介しています。
暑中見舞いはがき2008・おすすめ5選(Web素材)
【関連記事】
●All About暑中見舞い特集
・暑中見舞いといえば
・石渡の暑中見舞いお勧めサイト年賀状だけじゃないよ、普段も使ってね)