うちわの作り方やっと作成できます!シールはこの枠線のちょっと内側で切れてしまうので、あまり枠線ぎりぎりに作成しないほうがいいです。では写真や図形で作成しましょう。
1)写真を使う人は[写真]をクリックします。

2)[作品を読み込む]をクリックします。「図の書式設定」ダイアログボックスが表示されます。ここでいろいろな設定を行います。
![]()
3)[写真]ボタンをクリックします。
![]()
4)[写真を読み込む]ボタンをクリックします。
![]()
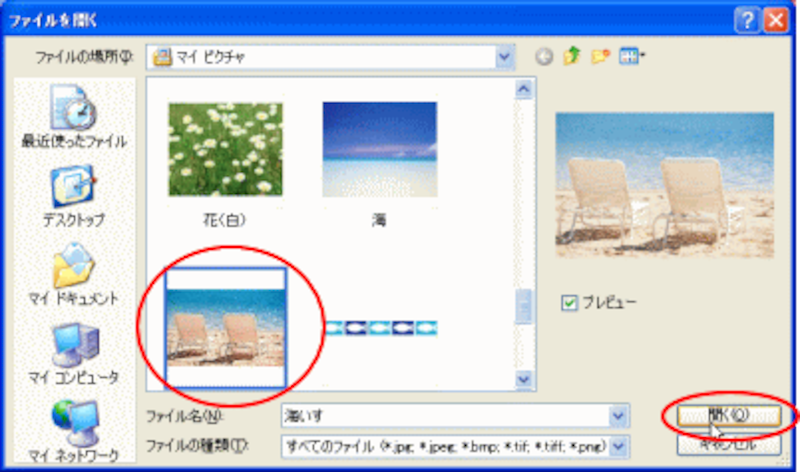
5)[ファイルを開く]ダイアログボックスが表示されます。写真が保存されているフォルダから、挿入したい写真をダブルクリックするか、クリック後、[開く]をクリックします。
![]()
6)写真の位置がずれて入った場合は、中にマウスポインタを置いて、ドラッグして位置を変更します。
![]()
7)文字を入れます。[飾り付け]をクリックします。その下の[テキスト]ボタンをクリックします。
![]()
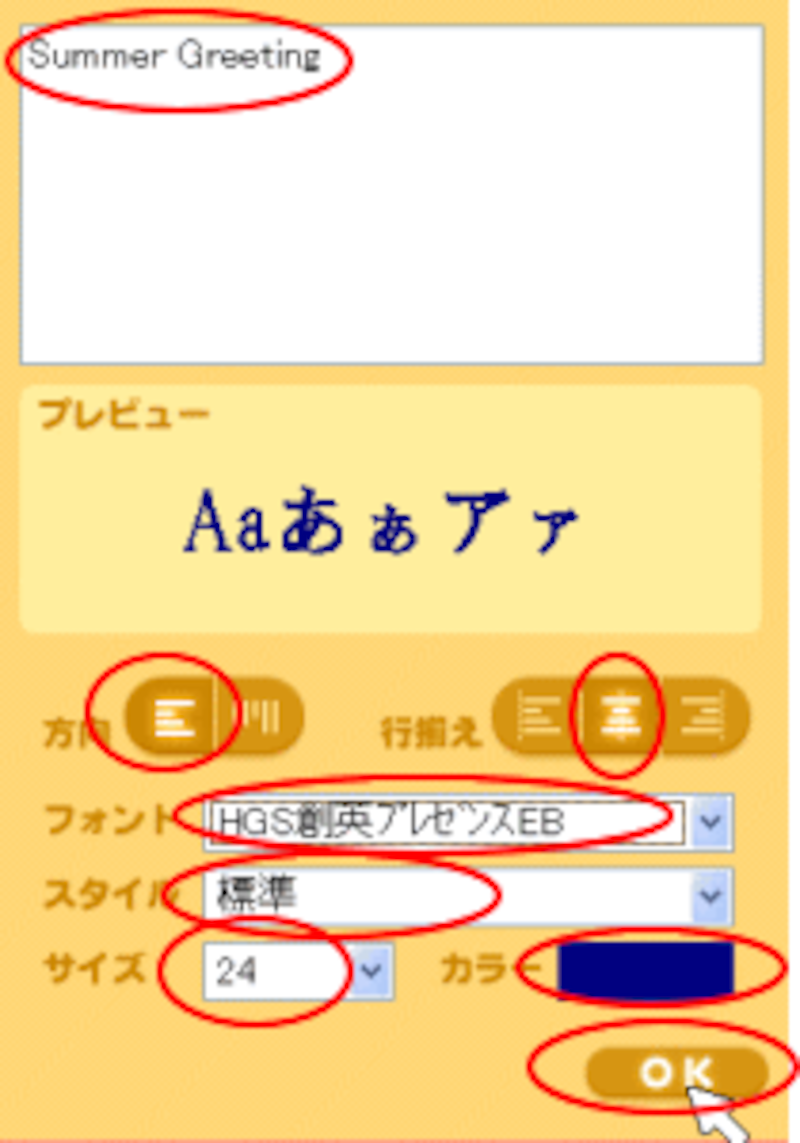
8)白い領域に文字を入力し、文字方向を縦か、横かを選択し、「行揃え」では、中央揃えにしました。「フォント」や「スタイル」や「サイズ」「カラー」を変更し、よければ[OK]をクリックします。あとから[太字斜体」に変更しました。
![]()
9)作成画面に文字が表示されました。位置をドラッグして移動します。
![]()
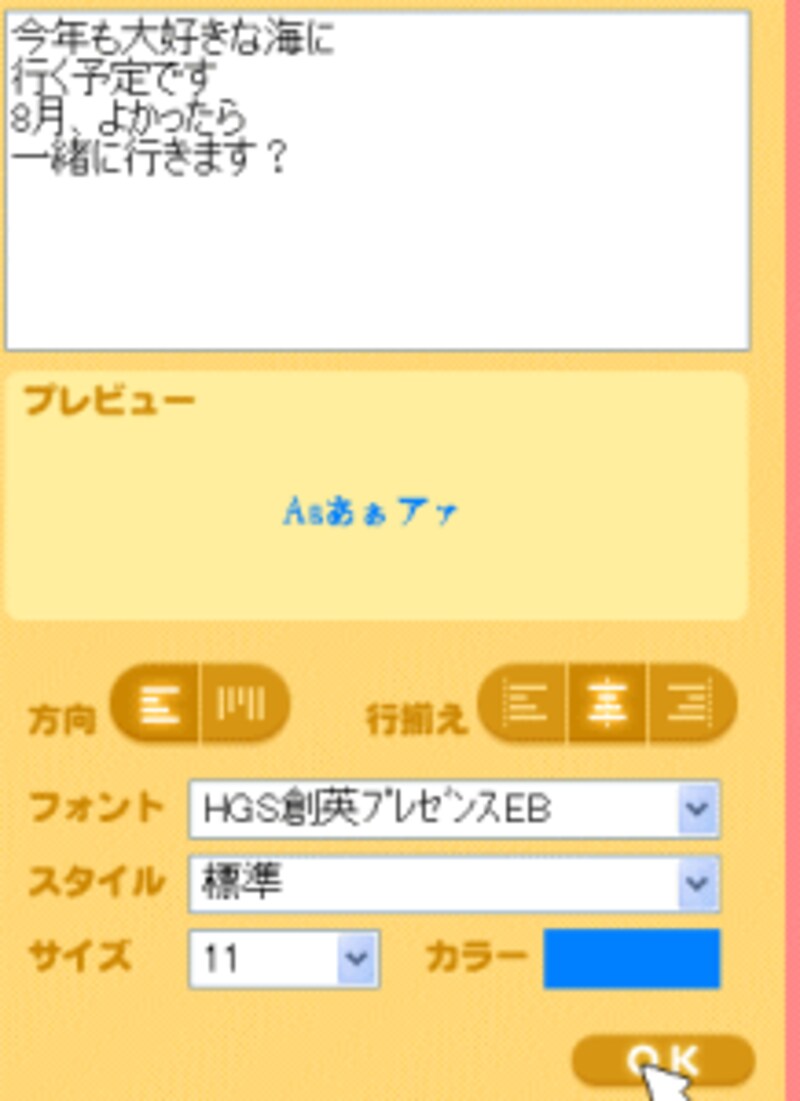
10)先ほどの文字を消して、新たに文章をかきこみました。
![]()
11)完成です。
![]()
このように、お孫さんの写真やペットの写真で作成し、暑中見舞いとして、ご両親に送っても良いですよね。また、うちわとして使ってもらうために、かわいい絵柄などを入れても良いですね。
うちわは両面作成しますので、まずは、この1枚を保存します。
次のページで保存と印刷についてご説明します⇒