 |
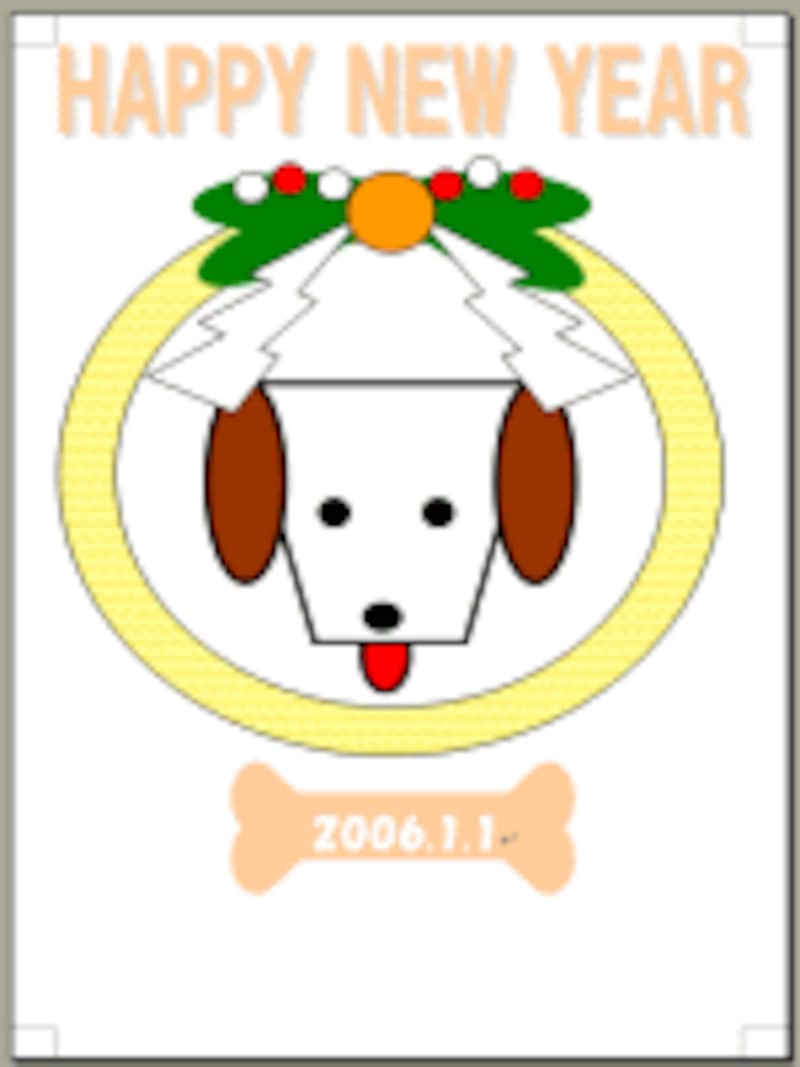
| Wordのオートシェイプでイラスト作成 |
新しく、はがき作成ソフトを購入しても使いこなせるかどうか……とご心配の方々には、まずWordで作成することから始めてみましょう。
でも、はがき作成ソフトは、使えれば宛先のレイアウトを上手にしてくれますし、書体も増えたりと利点は多いのです。Wordで作成した場合はレイアウトだけで、宛名はExcelで作成した住所録を、差し込み印刷で入れていく形になります。まだ、そこまではできない場合は、まずは宛名は手書きですることになりますね。
図形描画ツールバーを表示
1.Wordを起動後、図形描画ツールバーがあるか確認します。2.ない場合は、[標準]ツールバーの[図形描画]ボタンをクリックして表示させます

3.画面の下方に図形描画ツールバーが表示されました。

用紙サイズをはがきに
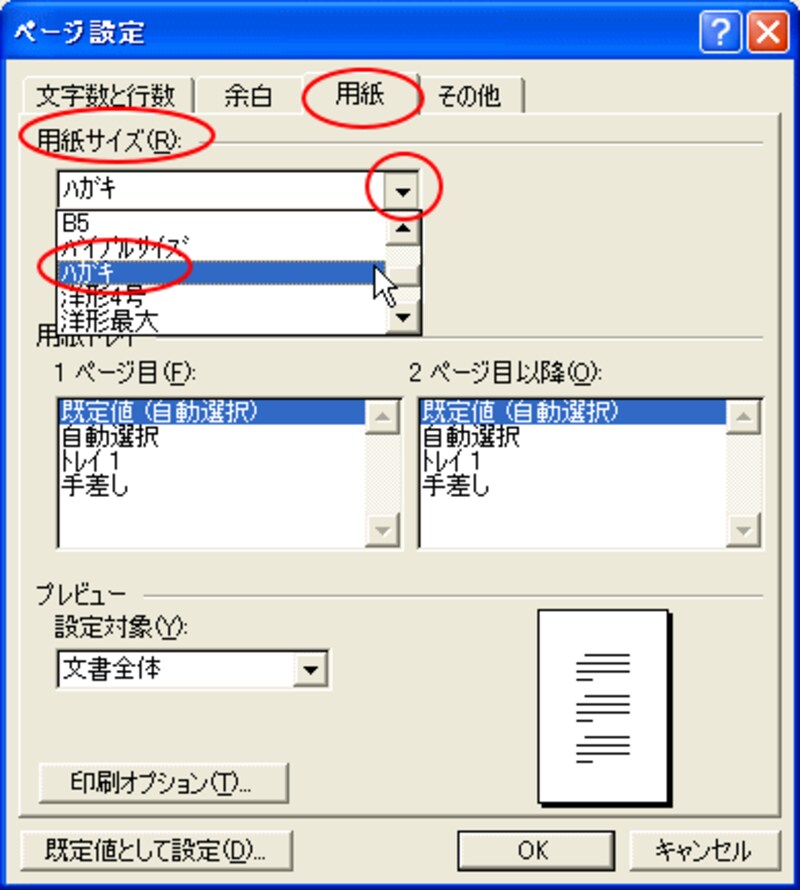
1.メニューバーの[ファイル]-[ページ設定]をクリック。2.ページ設定ダイアログボックスが表示されます。
[用紙]タブをクリックし、「用紙サイズ」を「はがき]にします。

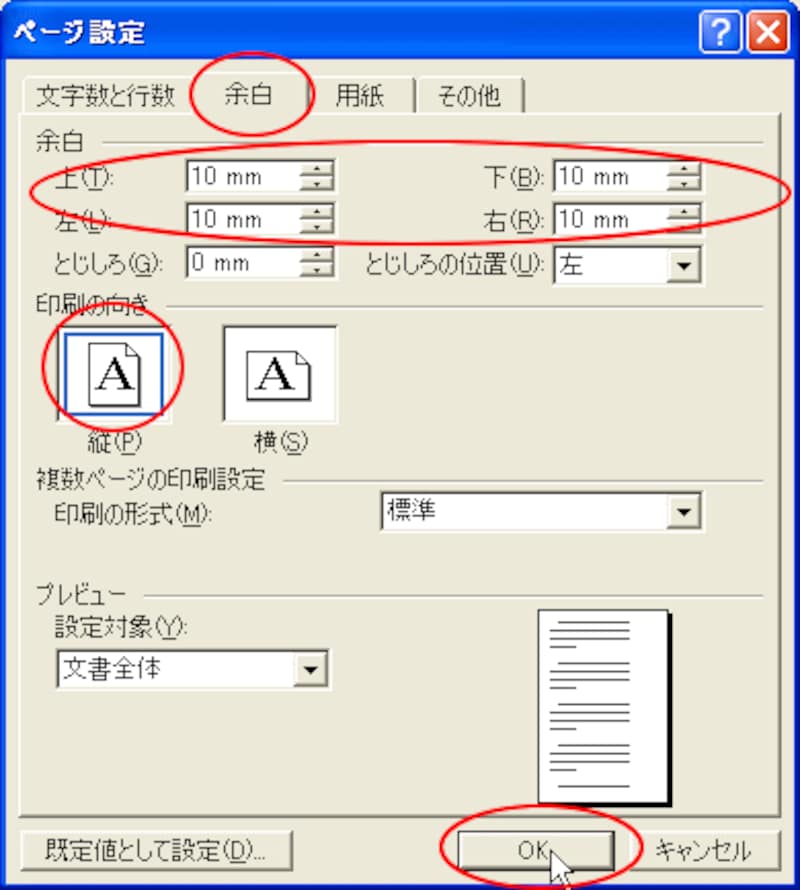
3.[余白]タブで上下左右の余白を全て10mmにします。

4.[印刷の向き]が「縦」になっていることを確認して、[OK]をクリック。※もし、横長のはがきにしたければ、「横」にしてください。
これで、用紙がはがきサイズになりました。
ワードアートで題字を
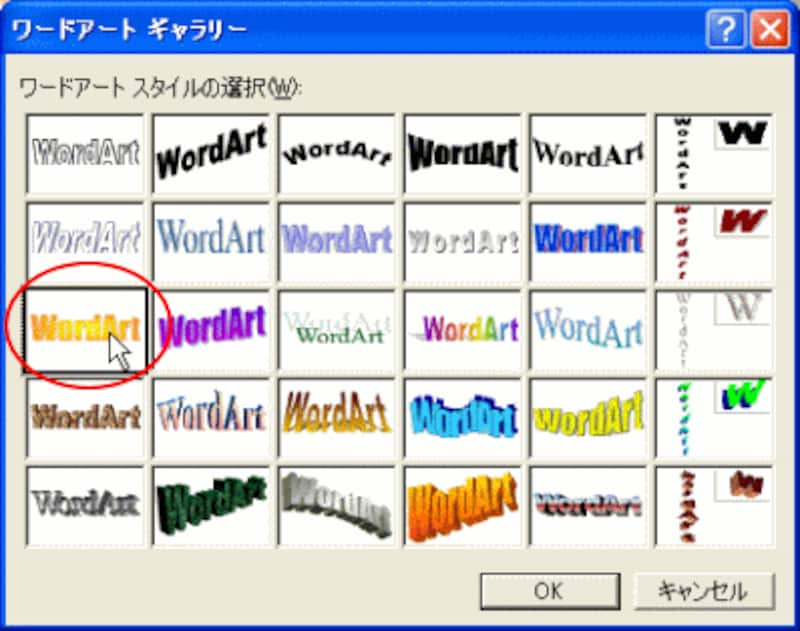
1.図形描画ツールバーの中の[ワードアートの挿入]ボタンをクリック。2.ワードアートギャラリーで左の列の上から3番目をクリックし、[OK]をクリック。

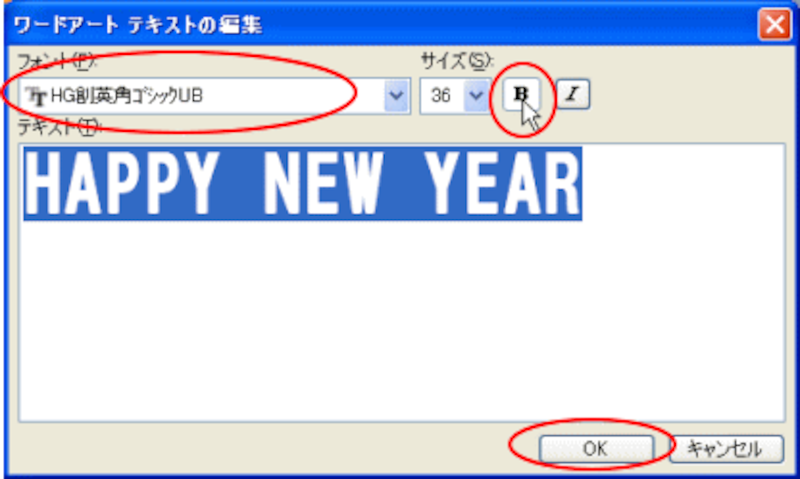
3.[ワードアート テキスト 編集]ダイアログボックスで、「HAPPY NEW YEAR]と入力し、フォントを太いものに変更し、さらに「B」ボタンを押して太くして[OK]をクリック。

4.ワードアートが用紙に表示されると同時に「ワードアート」ツールバーが表示されます。
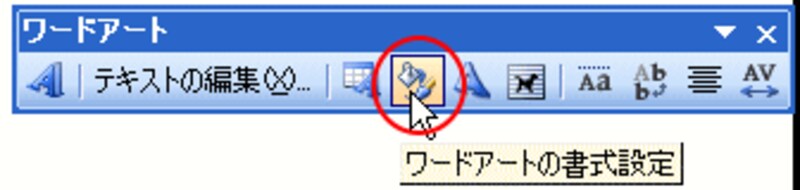
5.色を変更するには、[ワードアート]ツールバーの[ワードアートの書式設定]ボタンをクリック。

6.「色と線」のタブで、「塗りつぶし」の欄の「色」の▼から「ベージュ」を選択し、[OK]をクリック。
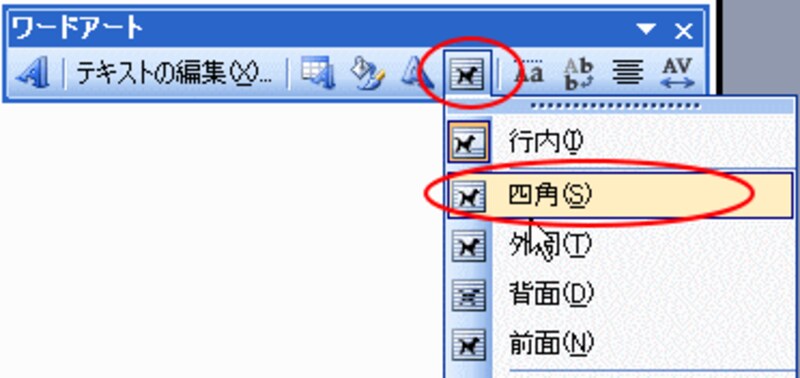
7.ワードアートをクリックし、周囲に線が表示されているのを確認し、[ワードアート]ツールバーの[テキストの折り返し]ボタンで「四角」をクリック。すると、線で囲まれていたワードアートが○で囲まれます。

8.この○のところで両方向の矢印を表示し、ドラッグしてサイズ変更をします。

9.さらに、色のついているところで矢印にして移動もしましょう。

次のページではイラスト部分の作成です。






