前回の「ペイントで作る万華鏡」に続き、今回のパソコン万華鏡はレベルアップしてみましょう。
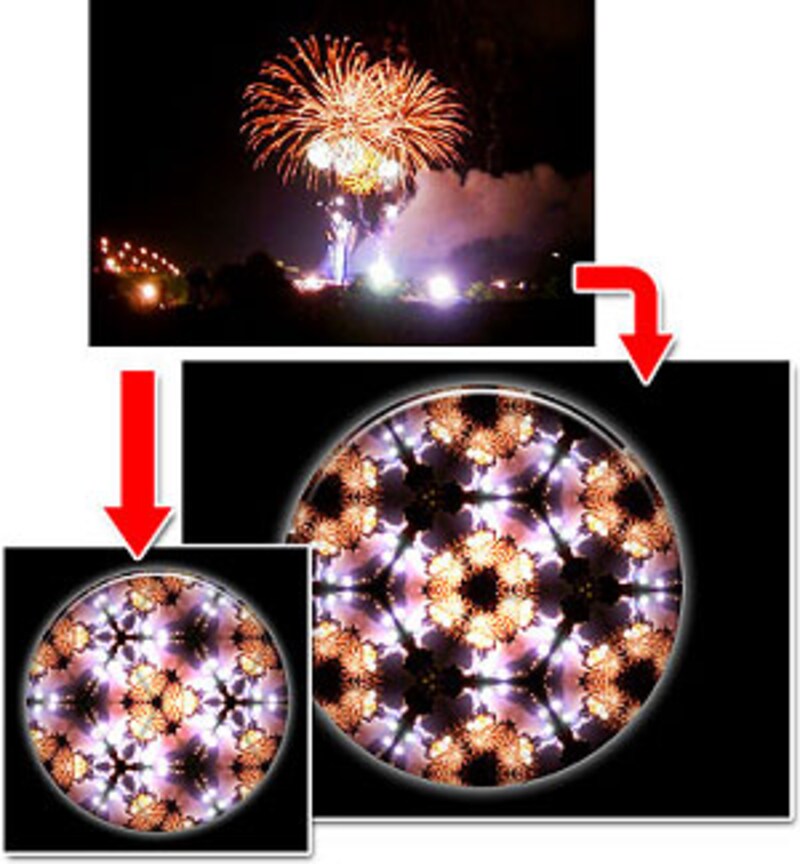
1枚の写真のごく一部分だけを使うだけで、驚くほど華やかな文様の万華鏡ができあがります。今回は「Photoshop Elements3.0(フォトショップ・エレメンツ3.0)」と、夏の花火写真を使って、幻想的な万華鏡を作ります。素材写真も使えますよ。
 |
| ▲写真の一部分を使って光と色のコントラストが映える、丸型の万華鏡を作ります |
- この記事ではAdobe Photoshop Elements3.0を使って作成しています。それ以前のバージョンや、Adobe Photoshopには無い機能を使っています。
Photoshop Elementsで作る万華鏡
<もくじ>
- フォトショップ エレメンツで写真を開く
- 三角形に型抜き
- 三角形を複製して菱形にする
- 菱形を複製して台形にする
- 台形を複製して六角形にする
- モチーフをつなぎ合わせる
- 円形に型抜きする
- 背景を黒く塗りつぶす
- 万華鏡に磨きをかける
- 完成-いろいろな万華鏡を楽しもう
フォトショップ エレメンツで写真を開く
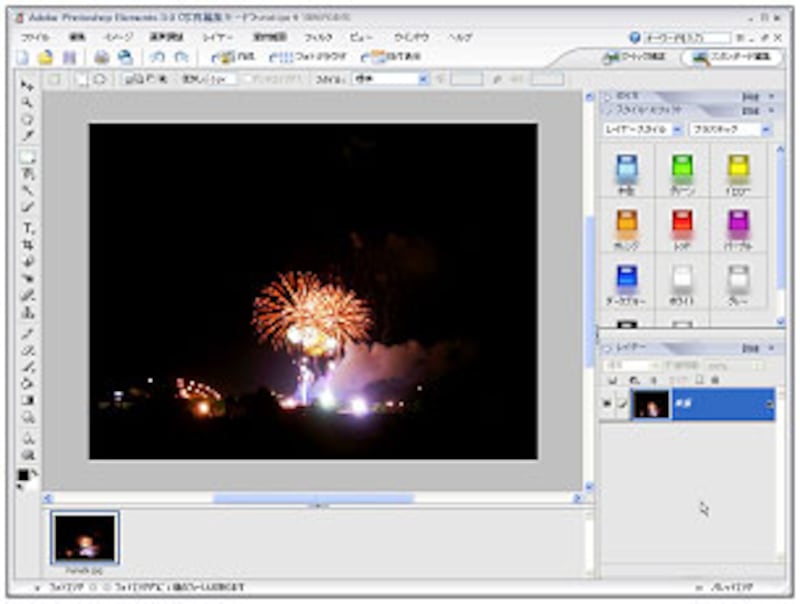
Photoshop Elementsの[スタンダード編集画面]を開きます。ここに万華鏡のパターンの元になる画像を開きます。
使用する画像は、640×480ピクセル程度からが適当です。ここでは幅と高さが640×480ピクセルの素材を下に用意しました。この画像を直接Photoshop Elementsにドラッグ&ドロップします。↓
 |
| ▲この画像をPhotoshop Elementsにドラッグ&ドロップします |
 |
| ▲Photoshop Elementsで開いたところです |
三角形に型抜き
万華鏡の基本となる部分を選び、正三角形の型抜きをするための準備をします。↓

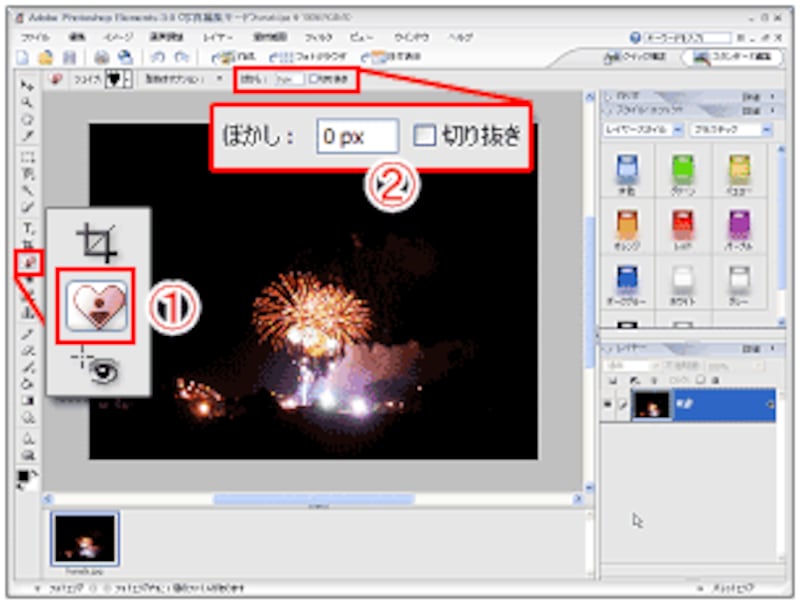
- ツールボックスの[型抜きツール]をクリックします。
- オプションバーの[ぼかし]を「0px」に設定します。[切り抜き]のチェックははずしておきます。
- [シェイプ]のボタンをクリックします。
- 右向き三角形をクリックします。
- 表示されるメニューから[図形]を選びます。
- シェイプの一覧から[三角形]をダブルクリックします。
画像上でShiftキーを押しながらドラッグすると、正三角形の枠で囲まれます。型抜きしたいおおよその範囲をドラッグして囲みます。↓

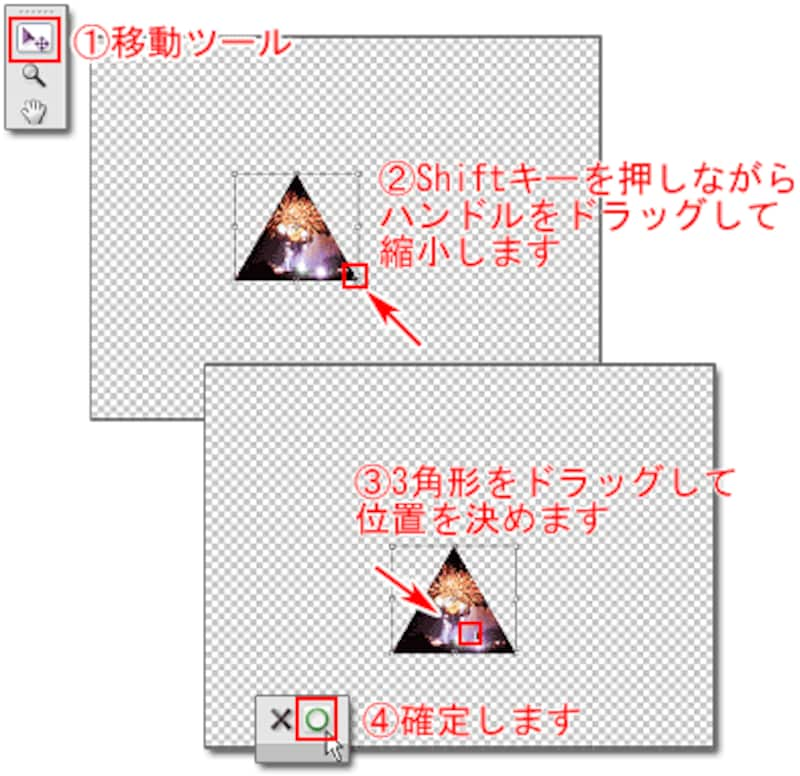
マウスボタンを離すと、三角形の内部だけに画像が表示されます。この状態で型抜きしたい位置と大きさを調整します。下図の順に沿って行いますが、大きさの調整する場合もShiftキーを押しながら枠の角にある□(ハンドル)をドラッグして、正三角形の状態を保ちます。ここでは、キャンバスの高さの約4分の1程度に縮小します。↓

適度な大きさに整えた三角形をドラッグして、上図のようにキャンバスの中央より少し下に配置しておきます。
次は、この三角形を次々につなぎ合わせて、正六角形の模様を作ります。次のページへ>>







